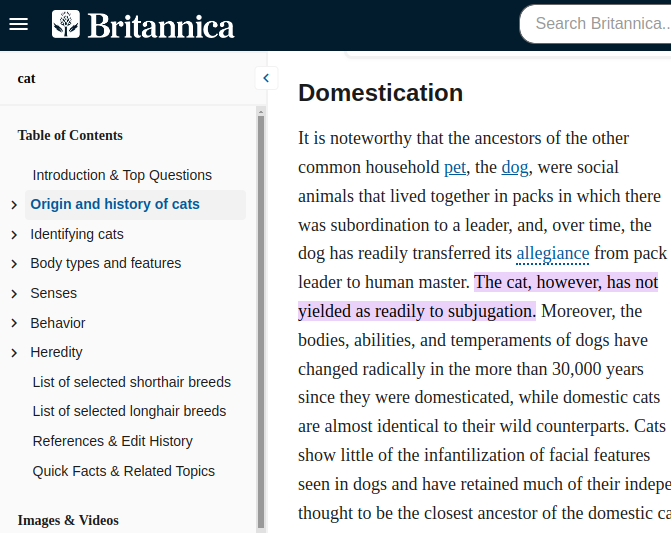
您是否点击过文章或网页的链接,然后浏览器滚动到页面的某个特定点,并突出显示特定的文字摘录?看起来可能是这样的

标记中似乎没有任何锚标记。浏览器如何知道要滚动到文章的这一点,又如何知道要高亮显示文本的这一特定部分?答案就是文本片段。
文本片段是网页导航的无名英雄。它们是现代网络浏览器的一项功能,可以让你直接链接到网页的特定部分,引导你的读者准确地找到他们需要去的地方--而无需进行繁琐的滚动。它们让分享和引用网页内容变得轻而易举,确保了更流畅、更精确的用户体验。
在本篇文章中,我们将介绍关于文本片段的所有知识--它们如何工作、有何帮助以及如何创建它们。然后,我们将介绍一些很酷的使用案例。准备好了吗?开始吧
文本片段是如何工作的?
当你了解了文本片段的工作原理,你就能为增强网页打开新的可能性。让我们来分析一下。
文本片段可以创建 URL,直接链接到网页上的特定文本片段。您可以引导用户准确找到他们需要的信息,而无需让他们滚动浏览无关内容。精确。高效。
文本片段的 URL 格式非常简单。它看起来像这样
https://example.com#:~:text=some%20interesting%20text |
当用户点击带有文本片段的链接时,浏览器会自动滚动到指定文本的位置并高亮显示。由于能立即聚焦相关内容,用户体验大大改善,尤其是在冗长的页面上。
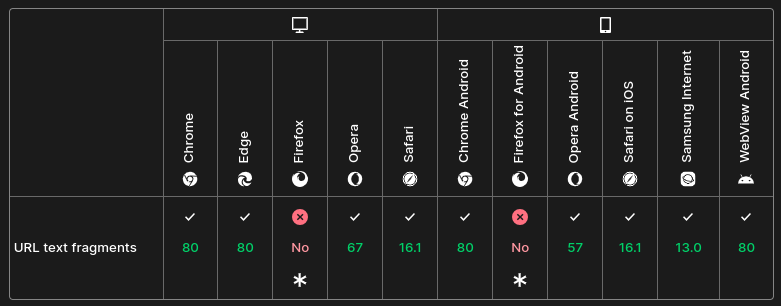
哪些浏览器支持文本片段?

因此,我们看到 Chrome 浏览器(从 80 版开始)和 Edge 浏览器(从 80 版开始)支持文本片段,其他基于 Chromium 的浏览器也是如此。
文本片段有何帮助?
如果你曾经点击过文本片段链接,那么你可能已经看到了它的好处。但是,为了让每个人都能清楚地了解这些好处,以下是文本片段最重要的帮助方式。
提高精确度
文本片段可以将用户直接引向他们需要的准确信息。您可以引导用户直接找到相关文本,而不是将他们发送到网页顶部,希望他们找到想要的内容。这种精确性在冗长的文档、技术文章或详细的教程中尤为重要,因为在这些地方,特定的细节很容易丢失。
提高可用性
通过突出显示用户感兴趣的确切内容,文本片段使网页更方便用户使用。不再需要无休止地滚动来查找相关信息!通过这种方式提高网站的可用性,就能使网站更容易访问,减少用户的挫败感。这就像为你的内容提供一个 GPS 航点--让你的用户以最小的代价准确地找到他们需要去的地方。
加强共享
像老板一样分享网络内容有了文本片段,分享变得更加有效。你可以分享文章或文档中的某个具体要点,确保收件人看到你提到的确切部分。你不再需要说:"查看第二段中关于驯化的部分。有一句话讲的是人类用猫来保护谷物免受鼠害"。只需提供一个直接链接,让他们直接找到你所说的内容。
如何创建文本片段链接?
创建文本片段链接非常简单!以下是您需要采取的步骤...
第 1 步:确定要链接的文本
首先,确定要链接到网页的哪个部分。文本片段必须完全匹配,以确保链接正常工作。例如,假设您想链接到这篇博文,链接到这句话。您需要确保您的链接中包含的短语与本页中出现的短语完全一致。
第 2 步:在 URL 中添加适当的片段
确定文本后,您需要正确格式化 URL。基本结构如下
<URL of the page>#:~:text=<exact snippet of text in the page> |
请记住,这是一个 URL,这意味着您需要对文本片段中的某些字符进行 URL 编码。最重要的是 空格应改为 %20,以及 逗号 %2C. 因此,举例来说,"文本片段,IMO,棒极了 "这句话的 URL 编码为 Text%20fragments%20are%2C%20IMO%2C%20awesome.
实践范例
让我们通过一个例子来更清楚地说明这一点。让我们为这篇博文创建一个文本片段链接,链接到上述步骤 1 中的特定文本部分。在浏览器中,你已经有了这个页面的 URL。在 URL 栏中,添加 #:~:text= 到 URL 的末尾。然后,在等号后添加 link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
复制这个修改过的 URL,在浏览器中打开一个新标签,然后粘贴进去。是否会跳转到步骤 1 中的句子,是否也高亮显示了文本?
如果您使用的 URL 已包含查询参数(例如 https://example.com?utm_source=newsletter&utm_medium=email),您只需在查询参数后添加 #:~:text= 和文本片段即可。
文本片段的使用案例
文本片段可以让您轻松浏览内容。以下是一些实用的使用方法。
- 教育内容:教师可以直接链接到长篇文档的特定部分,方便学生查找关键定义或概念。学生每天都有足够的阅读量。让我们尽可能减少学生的繁琐工作。
- 技术文档:开发人员可以在文档中直接跳转到所需的确切代码片段或章节。这就像为最重要的部分提供了一条捷径,既节省了时间,又减少了挫折感。
- 客户支持:支持团队可以引导客户直接找到所需的解决方案。客户无需翻阅整篇文章,就能立即得到所需的答案。由此带来的体验更加顺畅快捷。
通过在内容中加入文本片段魔法,可以使内容更易于访问、更精确、更方便用户使用。
总结
文本片段是增强网页导航功能的一种简单而强大的工具。您可以直接链接到特定的文本片段,从而提高精确度、可用性和可共享性。通过了解如何创建和使用文本片段,您将使您的内容更易于访问和使用。
准备好将您的网络开发技能提升到新的水平了吗?了解 Linode 的云计算服务、数据库和对象存储。浏览我们的文档,了解有用的开发提示和技巧或网络应用程序安全性的最佳实践。无论您是要构建下一个大型应用程序,还是只是想改进您的网站,Linode 都能为您提供成功所需的工具和支持。













评论 (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!