当今的网络用户要求快速导航,从一个页面移动到另一个页面时应尽量减少延迟。猜测规则应用程序接口(Speculation Rules API)的出现改变了网络应用程序接口(Web API)领域的游戏规则。这一灵巧的工具旨在通过预取或预渲染潜在的下一页来提高未来导航的性能。
在本篇文章中,我们将深入探讨 "投机规则 "API的意义,分享使用Akamai在Scalemates网站上测试该API的一些令人印象深刻的结果,并向您展示如何在自己的项目中利用该API。此外,我们还将为您提供一些方便的 Linode 资源,助您轻松上手。
什么是投机规则 API?
Speculation Rules API是一种功能强大的工具,旨在通过主动预取或预渲染未来导航来提高网络性能。这意味着浏览器可以在用户点击链接之前就开始加载下一个页面,使导航感觉瞬时完成。
主动装载
应用程序接口使用各种信号来预测(推测)用户下一步可能浏览哪个页面,然后开始在后台加载该页面。用于预测的信号可包括用户的浏览行为,如将鼠标悬停在链接上或开始与链接互动。
预取与预呈现
作为开发人员,您可以使用 API 指定浏览器应预取还是预渲染内容。预取会下载 HTML,以便用户浏览时使用。预渲染则更进一步,在隐藏标签页中完全加载和渲染页面,这样当用户导航到该页面时就能立即显示。
目前的采用和支持
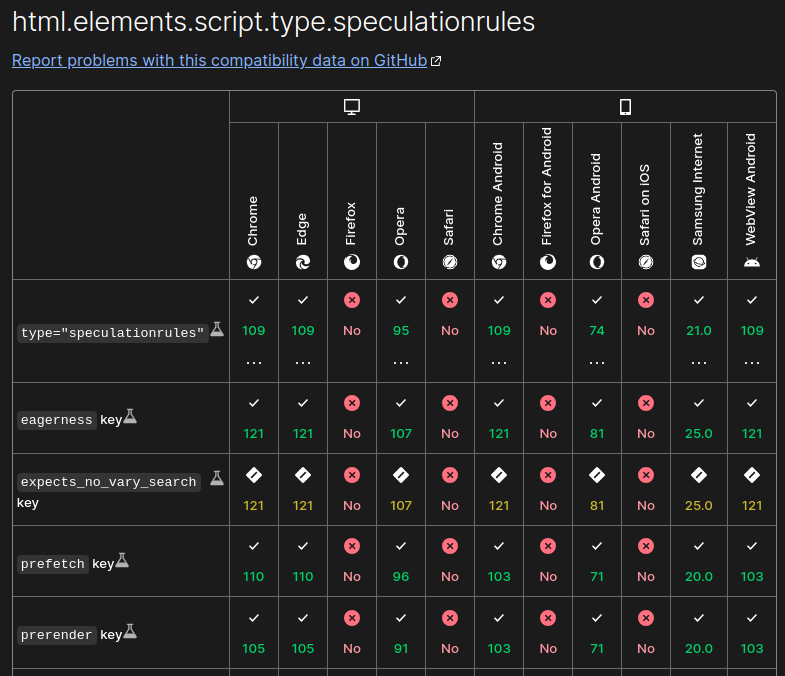
截至本文撰写之时,"猜测规则 "应用程序接口主要由基于 Chromium 的浏览器支持,目前正在开发更广泛的支持。

支持 Speculation Rules API 的浏览器(从给定的版本号开始)。
使用案例
Speculation Rules API 的主要用例是多页面应用程序 (MPA),在这种情况下,页面之间的快速导航可以显著改善用户体验。通常,在这类网站上,用户会频繁地在页面之间移动。如果页面加载延迟,用户体验和满意度都会受到影响。
通过预取或预渲染未来的页面,应用程序接口可确保平稳过渡,几乎瞬时完成。从中受益最多的网站包括电子商务网站和新闻门户网站。投机规则 API 可以帮助任何 MPA 减少等待时间,从而提高参与度和用户保留率。
行动中的 API:Akamai 上的 Scalemates
为了了解投机规则应用程序接口的运行情况,我们测试了世界上最大的建模网站Scalemates的生产流量原型,该网站由Akamai的解决方案(包括WAFIon和图像管理器)提供支持。我们使用mPulse验证了性能变化,mPulse是一种真实用户监控(RUM)解决方案,可捕捉用户体验和性能数据。
背景和设置
我们为 Scalemates 启用了投机规则 API,重点是主动预取和预渲染。设置包括
- 触发预取:悬停时预载链接,设置适度急切。
- 触发预渲染:当用户开始与链接进行交互时,整个页面的预渲染就开始了。
- CSS 选择器:确定哪些链接应触发预取和预渲染操作。
令人印象深刻的成果
使用 "投机规则 API "的结果令人印象深刻:
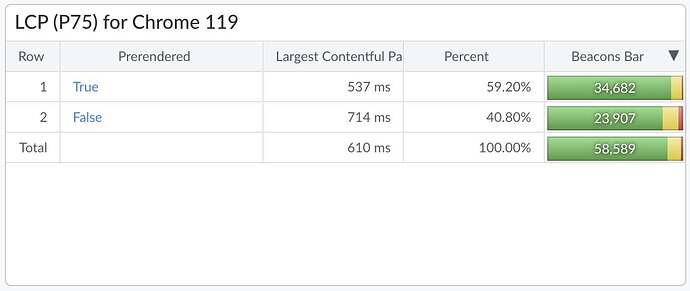
- 性能提升:最大含漆量 (LCP) 的第 95 百分位数 (P95) 快了约 500 毫秒,而第 75 百分位数 (P75) 快了约 170 毫秒。
- 预渲染效率:59% 的导航会触发预渲染。

在第 75 百分位数,预渲染页面(537 毫秒)的 LCP 速度比标准渲染页面(714 毫秒)快 177 毫秒。
只需在实施 "投机规则 "API 上稍下功夫,我们就能将 LCP 的运行时间缩短 170 毫秒。使用此 API 有可能帮助您实现网络性能和Core Web Vitals目标。
如何利用应用程序接口
为了最大限度地提高性能,您需要了解如何定义并向浏览器传达规范规则。以下是一份详细的指南,可帮助您入门。
以 JSON 格式定义的投机规则
推测规则概述了要采取的行动、要触发行动的 URL 以及这些行动的紧迫性。这些规则以 JSON 结构定义。
- 操作:指定浏览器应预取还是预渲染。
- 目标 URL:指定要触发操作的 URL。您可以使用特定 URL、CSS 选择器或正则表达式和通配符。
- 急切性:指定何时启动推测。
关于渴望,可能的选项有
- 立即:在遵守规则时尽快推测。
- 渴望:类似于立即,但将来可能会有调整。
- 适中:在指针向下时悬停 200 毫秒或更长时间。
- 保守:推测指针或着陆。
与浏览器通信
如何将这些规则传达给浏览器?有两种可能的方法。
方法 1:通过 HTTP 响应头
您可以使用 HTTP 响应头实现 API。部署应用程序时,后端服务器会在响应中添加 Speculation-Rules 标头。该标头的值是指向包含推测规则的 JSON 文件的路径。
例如,如果您要构建一个Node.js Express 应用程序,您可以这样设置标题:
app.use((req, res, next) => { |
JSON 文件可以存在于应用程序的资产中,但也可以存储在外部,例如可公开访问的 LinodeObject Storage bucket 中。使用外部规范 JSON 文件可以快速更新和动态更改网站,而无需修改应用程序中的任何代码。
下面是一个基本推测规则 JSON 文件的示例:
{ |
在本例中,我们使用 CSS 选择器来匹配目标 URL。浏览器将使用prefetch-link类预取文档中的任何链接,并使用保守的渴望度设置。同时,浏览器将使用适度的急切性设置,预渲染文档中任何带有 prerender-link 类的链接。
如果您引用的推测规则 JSON 文件未找到或不可用,会发生什么情况?在这种情况下,将不会应用这些规则,浏览器将在没有这些规则的情况下继续运行。此外,不支持的浏览器也会直接忽略这些规则。
方法 2:HTML 内部
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
您应该使用哪种方法?
选择正确的方法取决于您的具体需求。如果采用 HTTP 响应头方法,就可以实现集中管理。这使得跨多个页面更新规则变得更加容易。但你无法获得精细的逐页控制。而内嵌 HTML 方法则可以提供更多的自定义功能和针对特定页面的规则。
最终,您所选择的方法将在控制和方便之间找到平衡。
总结
使用 "推测规则 API "是通过预取或预渲染未来导航来提高网络性能的一种强大方法。在 Scalemates 上进行测试时,我们发现页面加载时间有了显著改善,这证明了 API 的潜力。
通过在 JSON 结构中定义规范规则并通过 HTTP 标头或 HTML 进行通信,您可以动态管理和优化网站,从而提高页面加载的速度和流畅性。这将带来更好的最终用户体验并提高满意度。
要了解更多有关使用Speculation Rules API预渲染页面的信息,请查看Akamai TechDocs提供的详细指南。当您准备好启动您的网站项目时,请探索Linode为您提供的轻松部署和管理基础架构的功能。













注释