No desenvolvimento de software e em seus processos de DevOps - do projeto à implementação -, a segurança deve estar em primeiro lugar em sua mente. Se você não pensar nisso, os incidentes de segurança acabarão prejudicando você.
Nesta publicação, abordaremos um descuido comum, mas crítico, cometido pelos desenvolvedores de APIs GraphQL: a ativação de recursos de introspecção em ambientes de produção. A introspecção é um recurso incrível para entender e testar os recursos da sua API quando você está no estágio de desenvolvimento. No entanto, se você não a desativar antes de entrar em produção, estará abrindo seu aplicativo para vulnerabilidades significativas. Discutiremos como isso pode se transformar em um grande risco de segurança, juntamente com as etapas preventivas que você pode adotar para reforçar a segurança em seu pipeline de DevOps.
O cenário
Imagine uma equipe de desenvolvimento liderando a implementação da API GraphQL de sua organização. O GraphQL é uma linguagem de consulta avançada projetada para permitir que os clientes solicitem exatamente o que precisam em uma única consulta. Isso é diferente das APIs REST tradicionais, que podem exigir várias solicitações para reunir dados e relacionamentos complexos. A estrutura dos dados no GraphQL é definida em um esquema, que descreve os tipos de dados, as consultas e as mutações disponíveis.
A equipe de desenvolvimento se envolveu em um grande esforço e criou algo impressionante. Essa API não é apenas robusta; ela é dimensionada, capaz de lidar com milhões de transações por minuto, tudo graças aos recursos de dimensionamento automático que a equipe projetou e criou. Com seu foco no desempenho e na escalabilidade, eles garantiram que essa API pudesse lidar com uma carga enorme sem nenhum problema.
No entanto, na pressa de implantar e impressionar com essa API GraphQL novinha em folha, eles se esqueceram de um pequeno detalhe: a introspecção ainda está ativada no ambiente de produção. A introspecção é uma ferramenta poderosa para os desenvolvedores, oferecendo a eles uma maneira de consultar quais recursos estão disponíveis na API. Mas não é algo que deva ser aberto para acesso na produção.
Quais são as consequências?
Bem, à medida que a API se expande para atender à demanda, cada nova instância multiplica o risco potencial. Agora, a vulnerabilidade de segurança significativa se espalhou por um número cada vez maior de nós. Com isso, preparamos o cenário para a possível exploração por agentes mal-intencionados. Eles têm tudo o que precisam para descobrir informações detalhadas sobre a estrutura e o recurso dessa nova API brilhante.
Ao esquecer um simples botão de alternância, a equipe transformou um recurso bem-intencionado em uma falha de segurança grave.
Entendendo a vulnerabilidade
Com a introspecção ativada, um desenvolvedor pode consultar a API GraphQL para ver o esquema completo, com todos os seus tipos de dados, campos, consultas e mutações. Isso é como ter um mapa detalhado de todos os pontos de extremidade operacionais e estruturas de dados de uma API. Esse é um ótimo recurso para um desenvolvedor ter em mãos. Mas não é algo que você queira colocar nas mãos de um atacante cibernético.
Considere como um invasor pode explorar os recursos de introspecção para aprender sobre sua API GraphQL. Primeiro, ele pode definir fragmentos para tornar os resultados da consulta mais fáceis de ler.
fragment FullType on __Type { |
Em seguida, eles podem enviar uma consulta para introspectar o __schema que está disponível no tipo de raiz de uma consulta. A consulta GraphQL pode ter a seguinte aparência:
{ |
Ao enviar essa consulta, juntamente com as definições de fragmento, para uma API GraphQL com introspecção ativada, um invasor receberá uma resposta com um objeto JSON abrangente com todos os detalhes da API. Em seguida, ele pode usar uma ferramenta como o GraphQL Voyager para mostrar a API GraphQL como um gráfico interativo.

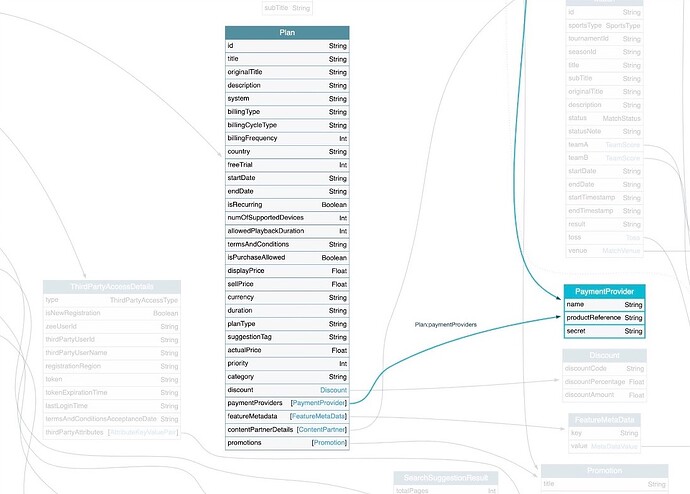
Aqui está um exemplo de visualização de uma API GraphQL com base na resposta à consulta de introspecção que mostramos acima:

Como você pode ver, isso revela grande parte da estrutura e dos detalhes relacionados a operações de pagamento confidenciais. Essas são informações extremamente úteis para um invasor que esteja tentando penetrar em sua API. Novamente, ótimo para os desenvolvedores e, infelizmente, também ótimo para os invasores.
Quando você deixa a introspecção ativada na produção, aqui estão os riscos que você enfrenta:
- Exposição de informações: Informações detalhadas sobre o esquema podem fornecer aos invasores insights sobre seus sistemas de back-end, modelos de dados e lógica comercial. Ao entregar a eles as plantas do seu castelo, você facilita a criação de ataques direcionados.
- Facilitação de ataques: Armados com esses detalhes sobre sua API, os invasores podem criar consultas que exploram vulnerabilidades. Isso pode levar a violações de dados ou interrupções de serviços.
- Drenagem de recursos: Os invasores também podem usar esse conhecimento para criar consultas mal-intencionadas como ataques de negação de serviço (DoS). Esses ataques drenam recursos e podem derrubar completamente seu sistema.
Mas não se desespere! As etapas para atenuar esse risco são simples e diretas. Como primeiro passo para nos protegermos, vamos ver o que a OWASP tem a dizer.
Orientação da folha de dicas do OWASP GraphQL
O OWASP GraphQL Cheat Sheet é um recurso valioso para proteger suas APIs GraphQL. Ela fornece orientação para ajudá-lo nas seguintes áreas:
- Validação de entradas
- Limitar ou evitar consultas caras
- Garantir verificações adequadas de controle de acesso
- Desativar configurações inseguras, como introspecção
A folha de dicas tem uma seção dedicada à introspecção e ao GraphiQL. O GraphiQL é um IDE no navegador para explorar o GraphQL. Semelhante aos recursos de introspecção, o GraphiQL pode expor informações detalhadas sobre o funcionamento interno e o design da sua API.
Se estiver criando uma API GraphQL, recomendamos que se familiarize com a folha de dicas da OWASP.
Como atenuar a vulnerabilidade de segurança Introspection
Seguindo as dicas da folha de dicas da OWASP, vamos seguir as instruções para desativar as consultas de introspecção em ambientes de produção ou de acesso público. Isso é fundamental para evitar o acesso não autorizado a informações detalhadas do esquema que poderiam ser exploradas por invasores.
Como podemos fazer isso?
Aqui está um trecho de código simples em JavaScript que demonstra como desativar a introspecção na produção se você usar o Apollo Server:
const { ApolloServer } = require('apollo-server'); |
Sim, isso é basicamente tudo. Essa etapa simples (definir introspection para false ao configurar uma nova instância do ApolloServer) impedirá que os usuários acessem informações detalhadas do esquema por meio de consultas de introspecção. Isso reduzirá o risco de vazamento de informações confidenciais.
Tornar isso parte de seu pipeline de DevOps seguro
Se a etapa é tão simples, por que os desenvolvedores a esquecem com tanta frequência? Porque estão concentrados em outras coisas e ocupados tentando cumprir prazos críticos. Não é de surpreender que definições de configuração aparentemente menores sejam negligenciadas ocasionalmente.
É por isso que temos testes automatizados e o pipeline de DevOps - para nos protegermos contra erros humanos e esquecimentos.
Como você pode integrar essa medida de segurança em seu pipeline de DevOps? Aqui estão duas sugestões:
- Escreva um teste de pré-implantação que verifique explicitamente a configuração do servidor GraphQL para garantir que a introspecção seja desativada na implantação da produção.
- Escreva um teste pós-implantação que tente fazer uma consulta de introspecção no ambiente de produção. Quando sua tentativa for recebida por uma resposta de erro (como
Cannot query field '__schema' on type 'Query'), então seu teste deve ser aprovado.
Aproveite as ferramentas de pipeline de CI/CD, como Jenkins, GitHub Actions ou CircleCI, para executar scripts que verificarão suas configurações de API GraphQL como parte do processo de CI/CD.
Conclusão
A criação de APIs GraphQL pode ser uma ótima maneira de sua empresa inovar, mas exige que você seja proativo em relação às suas práticas de segurança. Um pequeno deslize pode expor sua API a grandes vulnerabilidades. Nesta postagem, abordamos um excelente exemplo disso: desativar a introspecção para implantações de produção, para que os invasores não tenham acesso a informações detalhadas sobre seu esquema GraphQL.
Para obter mais orientações e recursos, confira a biblioteca abrangente de guias da Linode relacionados à segurança, ao desenvolvimento do GraphQL e ao site https://www.linode.com/docs/guides/platform/.





Comentários (1)
Integrating security into your DevOps pipeline is essential for identifying vulnerabilities early and ensuring robust protection throughout the development cycle. Emphasizing automated security checks and continuous monitoring helps mitigate risks and enhances overall system resilience.