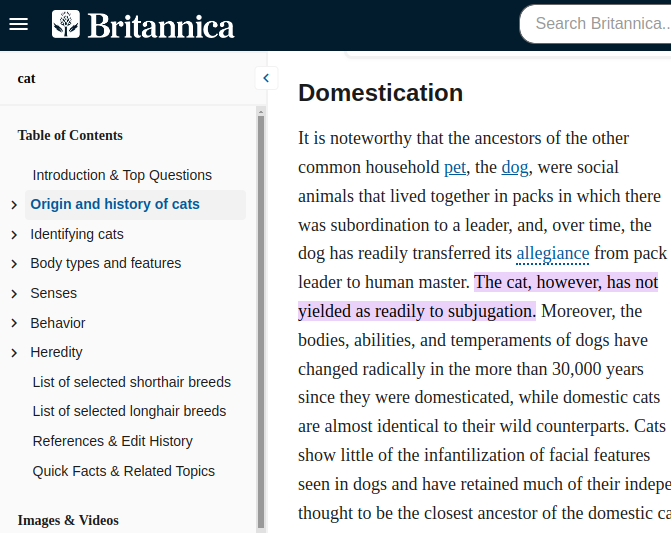
Você já clicou em um link para um artigo ou uma página da Web e, ao chegar lá, o navegador rola até um ponto específico da página e destaca um trecho específico do texto? Pode ter a seguinte aparência:

Não parece haver nenhuma tag de âncora na marcação. Como o navegador sabia que deveria rolar até esse ponto do artigo e como sabia que deveria destacar essa parte específica do texto? A resposta são os fragmentos de texto.
Os fragmentos de texto são os heróis desconhecidos da navegação na Web. Eles são um recurso dos navegadores modernos da Web que permitem vincular diretamente a partes específicas de uma página da Web, orientando os leitores exatamente para onde precisam ir, sem aquela rolagem tediosa. Eles facilitam o compartilhamento e a referência ao conteúdo da Web, garantindo uma experiência de usuário mais suave e precisa.
Nesta postagem, abordaremos tudo o que você precisa saber sobre fragmentos de texto - como eles funcionam, como ajudam e como criá-los. Em seguida, veremos alguns casos de uso interessantes. Pronto para mergulhar de cabeça? Vamos lá!
Como funcionam os fragmentos de texto?
Quando você entende como funcionam os fragmentos de texto, abre novas possibilidades para aprimorar suas páginas da Web. Vamos detalhar isso.
Os fragmentos de texto permitem que você crie URLs com links diretos para partes específicas de texto em uma página da Web. Você pode orientar os usuários para as informações exatas de que precisam, sem fazê-los rolar por conteúdo irrelevante. Precisão. Eficiência.
O formato de URL para um fragmento de texto é simples. Ele tem a seguinte aparência:
https://example.com#:~:text=some%20interesting%20text |
Quando um usuário clica em um link com um fragmento de texto, o navegador rola automaticamente até o local do texto especificado e o destaca. Com o foco instantâneo no conteúdo relevante, a experiência do usuário melhora muito, especialmente em páginas longas.
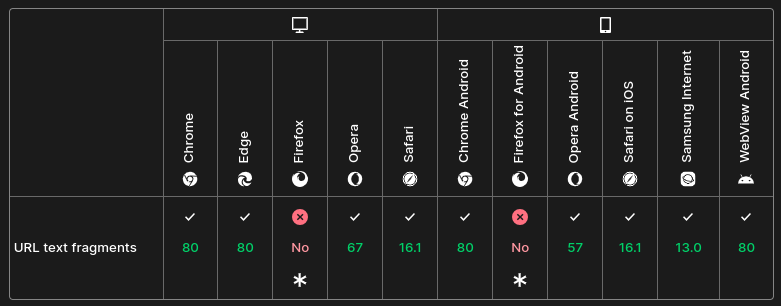
Quais navegadores suportam fragmentos de texto?

Portanto, vemos que o Chrome (desde a versão 80) e o Edge (desde a versão 80) oferecem suporte a fragmentos de texto, assim como outros navegadores baseados no Chromium.
Como os fragmentos de texto ajudam?
Se você já clicou em um link de fragmento de texto, provavelmente já percebeu os benefícios. Mas, para que todos possam conhecê-los claramente, aqui estão as maneiras mais significativas em que os fragmentos de texto ajudam.
Maior precisão
Os fragmentos de texto podem levar seus usuários diretamente à informação exata de que precisam. Em vez de enviá-los para o topo de uma página da Web e esperar que eles encontrem o que estão procurando, você pode guiá-los diretamente para o texto relevante. Essa precisão é particularmente valiosa em documentos longos, artigos técnicos ou tutoriais detalhados, em que detalhes específicos podem se perder facilmente.
Usabilidade aprimorada
Ao destacar o conteúdo exato no qual os usuários estão interessados, os fragmentos de texto tornam as páginas da Web mais fáceis de usar. Chega de rolar a tela infinitamente para encontrar informações pertinentes! Quando você melhora a usabilidade dessa forma, torna seu website mais acessível e reduz a frustração. É como fornecer um ponto de GPS para o seu conteúdo - leve os usuários exatamente aonde eles precisam ir com o mínimo de esforço.
Compartilhamento aprimorado
Compartilhe conteúdo da Web como um chefe. Com os fragmentos de texto, o compartilhamento se torna muito mais eficaz. Você pode compartilhar um ponto específico de um artigo ou documento, garantindo que o destinatário veja a parte exata a que você está se referindo. Você não precisa mais dizer: "Confira a seção sobre domesticação, no segundo parágrafo. Há uma frase sobre os humanos que usam gatos para proteger seus grãos de roedores". Basta fornecer um link direto que os leve diretamente ao texto a que você está se referindo.
Como faço para criar um link de fragmento de texto?
Criar um link de fragmento de texto é fácil! Aqui estão as etapas que você deve seguir...
Etapa 1: Identifique o texto para o qual você deseja criar um link
Primeiro, decida para qual parte da sua página da Web você deseja criar um link. O fragmento de texto deve ser uma correspondência exata para garantir que o link funcione corretamente. Por exemplo, digamos que você queira criar um link para esta postagem do blog, para esta mesma frase. Você precisaria garantir que o link incluísse a frase exatamente como ela aparece nesta página.
Etapa 2: adicione o fragmento adequado ao URL
Depois de identificar o texto, você precisa formatar o URL corretamente. A estrutura básica é:
<URL of the page>#:~:text=<exact snippet of text in the page> |
Lembre-se de que esse é um URL, o que significa que você precisa codificar determinados caracteres no snippet de texto. E o mais importante, devem ser substituídos por %20e vírgulas com %2C. Assim, por exemplo, a frase "Text fragments are, IMO, awesome." (Fragmentos de texto são, na minha opinião, incríveis) seria codificada no URL como Text%20fragments%20are%2C%20IMO%2C%20awesome.
Um exemplo prático
Vamos praticar com um exemplo para deixar isso mais claro. Vamos criar um link de fragmento de texto para esta publicação de blog, para uma parte específica do texto na etapa 1, acima. Em seu navegador, você já tem o URL dessa página. Em sua barra de URL, acrescente #:~:text= ao final do URL. Em seguida, após o sinal de igual, acrescente link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
Copie este URL modificado, abra uma nova guia em seu navegador e cole-o. Ele o leva à frase da etapa 1 e também destaca o texto?
Caso esteja trabalhando com um URL que já tenha parâmetros de consulta (por exemplo, algo como https://example.com?utm_source=newsletter&utm_medium=email), basta anexar #:~:text= e o fragmento de texto após os parâmetros de consulta.
Casos de uso de fragmentos de texto
Os fragmentos de texto podem facilitar a navegação em seu conteúdo. Aqui estão algumas maneiras práticas de usá-los.
- Conteúdo educacional: Os professores podem se conectar diretamente a partes específicas de documentos longos, facilitando a localização de definições ou conceitos importantes para os alunos. Os alunos têm o suficiente para ler todos os dias. Vamos reduzir o trabalho pesado para os alunos sempre que possível.
- Documentação técnica: Os desenvolvedores podem ir direto ao trecho de código ou à seção exata de que precisam na documentação. É como ter um atalho para as partes mais importantes, economizando tempo e reduzindo a frustração.
- Suporte ao cliente: As equipes de suporte podem orientar os clientes diretamente para as soluções de que precisam. Em vez de ler artigos inteiros, os clientes obtêm as respostas que estão procurando imediatamente. A experiência resultante é mais tranquila e rápida.
Ao inserir a magia dos fragmentos de texto em seu conteúdo, você o torna mais acessível, preciso e fácil de usar.
Conclusão
Os fragmentos de texto são uma ferramenta simples, mas poderosa, para aprimorar a navegação na Web. Você pode vincular diretamente a partes específicas do texto, melhorando a precisão, a usabilidade e a capacidade de compartilhamento. Ao entender como criá-los e usá-los, você tornará seu conteúdo mais acessível e fácil de usar.
Pronto para levar suas habilidades de desenvolvimento da Web para o próximo nível? Confira os serviços de computação em nuvem, bancos de dados e armazenamento de objetos da Linode. Explore nossa documentação para obter dicas e truques úteis para desenvolvimento ou práticas recomendadas de segurança em aplicativos da Web. Se você estiver criando o próximo grande aplicativo ou apenas procurando melhorar seu site, a Linode tem as ferramentas e o suporte de que você precisa para ter sucesso.








Comentários (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!