No início desta semana, lançamos a Akamai App Platform, uma extensão de um clique para o Linode Kubernetes Engine (LKE) para adicionar facilmente ferramentas centradas em desenvolvedores e operações, automação e autoatendimento para simplificar o ciclo de vida de sua aplicação ao usar o Kubernetes. A Akamai App Platform conecta muitas das tecnologias encontradas no cenário da CNCF (Cloud Native Computing Foundation) de forma a fornecer valor direto.
Nesta postagem do blog, orientaremos você nas etapas de provisionamento de um cluster LKE com a Akamai App Platform e, em seguida, criaremos, implantaremos e exporemos publicamente uma aplicação.
Provisione um cluster Kubernetes usando a Akamai App Platform
A Akamai App Platform já está disponível na versão beta. Portanto, antes de começarmos, primeiro certifique-se de fazer login em sua conta ou inscreva-se em uma conta de computação em nuvem da Akamai. Depois de fazer login, registre-se no programa beta na página Betas.
Agora, selecione Kubernetes no menu de navegação esquerdo e selecione Criar cluster. A página Criar um cluster do Kubernetes é exibida. Na parte superior da página, você deve selecionar as seguintes opções:
- No campo Cluster Label (Rótulo do cluster), forneça um nome para seu cluster. O nome deve ser exclusivo entre todos os clusters de sua conta. Esse nome é como você identifica o cluster no painel do Cloud Manager.
- Selecione sua região no menu suspenso.
- Selecione a versão do Kubernetes para implantar em seu cluster no menu suspenso.
- Na seção App Platform for LKE (Plataforma de aplicativos para LKE), selecione "Yes, enable App Platform for LKE" (Sim, ativar a plataforma de aplicativos para LKE)
- Na seção "Add Node Pools" (Adicionar grupos de nós), selecione os recursos de hardware para o(s) nó(s) de trabalho do Linode que compõem o cluster do LKE. Durante a fase beta, a App Platform for LKE requer um pool de nós com pelo menos 3 nós de trabalho com um mínimo de 16 GB de memória por nó. Shared CPU não é compatível no momento.
- Selecione Adicionar para incluir o pool de nós em sua configuração.
- Depois que um pool de nós for adicionado à sua configuração, ele será listado no Resumo do cluster, no lado direito do Cloud Manager, detalhando os recursos de hardware e o custo mensal do cluster.
- Quando estiver satisfeito com a configuração do seu cluster, selecione Create Cluster (Criar cluster) no lado direito da tela. A página de detalhes do cluster é exibida e os pools de nós são listados nessa página.
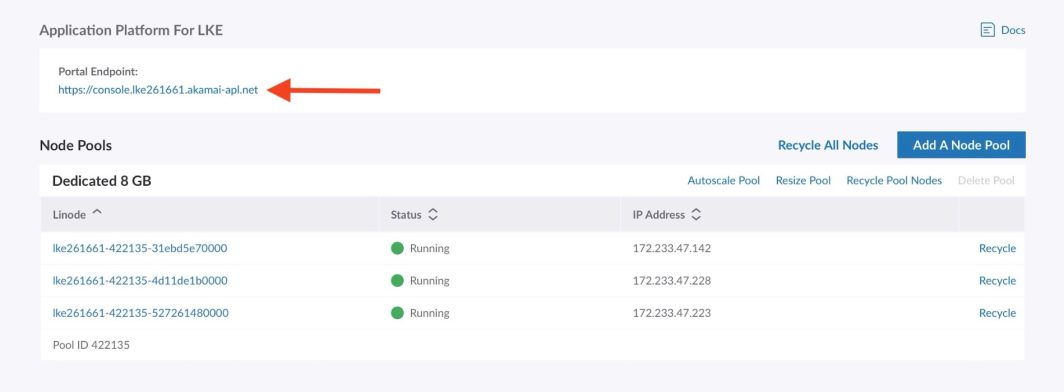
Agora, o cluster do LKE será criado e, quando estiver pronto, a App Platform será instalada. A instalação da plataforma de aplicativos para LKE leva cerca de 10 a 15 minutos. Quando a instalação for concluída, a URL do Portal Endpoint aparecerá na seção App Platform for LKE da página de detalhes do cluster. O progresso da instalação será verificado a cada 60 segundos. Quando a instalação ainda estiver em andamento, o URL do Portal Endpoint não será exibido. Em vez disso, será exibida a mensagem "Installation in progress" (Instalação em andamento).
Quando a instalação do cluster LKE e da plataforma de aplicativos estiver pronta, clique na URL fornecida do ponto de extremidade do portal:

Agora você verá a seguinte página de login:

Para fazer login, primeiro você precisará obter as credenciais iniciais. Na página de detalhes do cluster, navegue até o menu de opções de reticências e selecione Download Kubeconfig. O arquivo é salvo na pasta Downloads do seu computador.
Abra um shell de terminal e salve o caminho do arquivo Kubeconfig na variável de ambiente $KUBECONFIG. No comando de exemplo, o arquivo Kubeconfig está localizado na pasta Downloads, mas você deve alterar essa linha com o local dessa pasta em seu computador:
export KUBECONFIG=~/Downloads/kubeconfig.yamlAgora, execute o seguinte comando para obter o nome de usuário:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.username}} | base64 -dE execute o seguinte comando para obter a senha:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.password}} | base64 -dAgora, use as credenciais obtidas para entrar no Console e alterar a senha inicial.
Configurar Object Storage para a plataforma de aplicativos
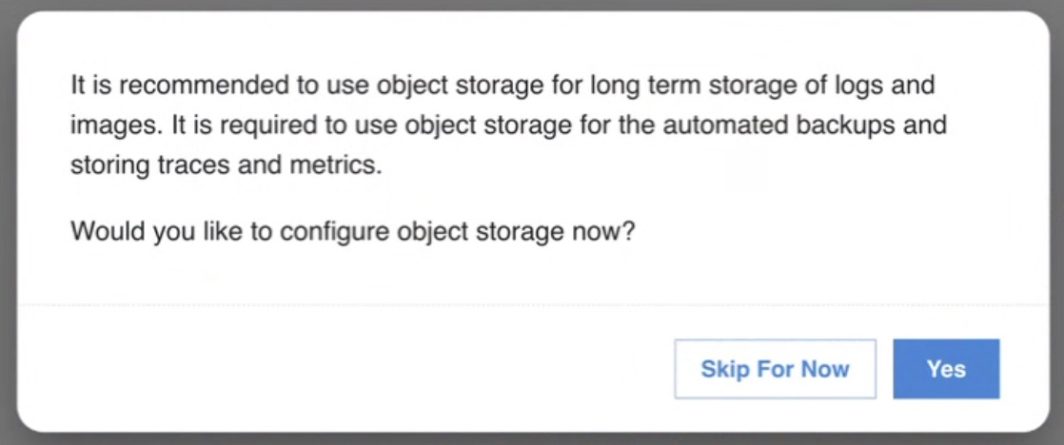
Quando estiver conectado ao Console, a primeira coisa que você precisará fazer é configurar o Object Storage. Será exibida uma mensagem perguntando se a App Platform deve configurar o armazenamento de objetos para você.

Isso não é obrigatório, mas é altamente recomendado, pois evitará erros de falta de espaço em disco ao usar Storage Volumes para aplicativos integrados. O uso do Object Storage também tem a vantagem de criar backups de todos os bancos de dados usados pela plataforma e de todos os repositórios Git.
Se não quiser que a plataforma de aplicativos configure o armazenamento de objetos para você, selecione Skip for Now (Ignorar por enquanto). Observe que, nesse caso, alguns recursos, como a criação de backups de bancos de dados, não estarão disponíveis. É possível iniciar o assistente a qualquer momento na seção Maintenance (Manutenção).
- Clique em
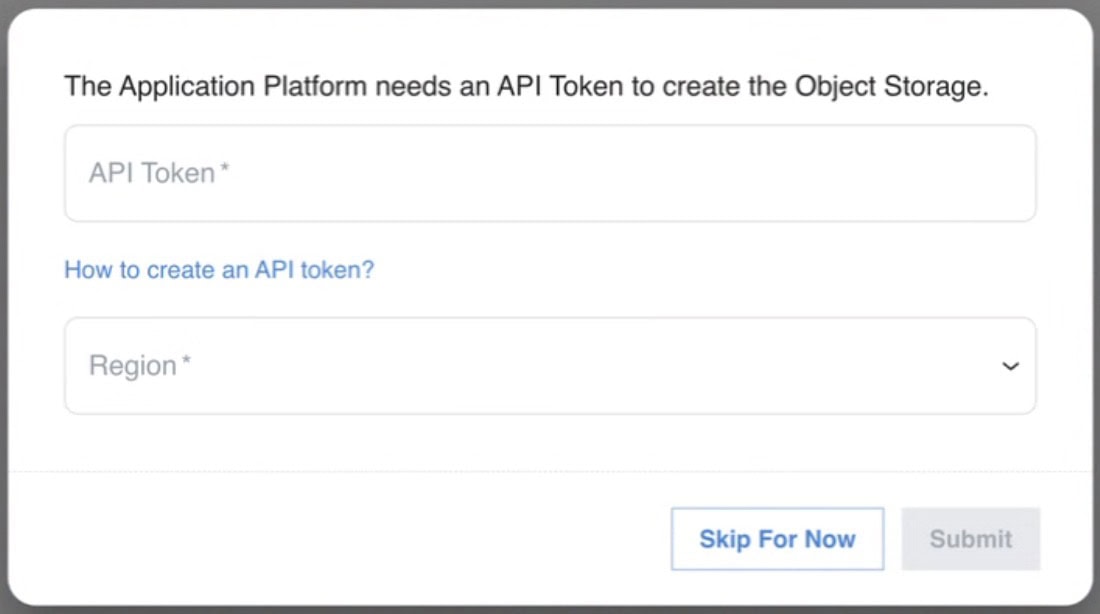
Yes. - Siga as instruções para criar um token de acesso pessoal e certifique-se de selecionar Read/Write (Leitura/Gravação ) para a categoria Object Storage . Copie o token de API.
- Cole o token de acesso no assistente e selecione a região onde os buckets devem ser criados:

- Em seguida, clique em
Submit.
Todos os Object Storage Buckets necessários e uma chave de acesso serão criados em sua conta e a plataforma de aplicativos será configurada para usar os buckets para armazenar backups, registros, métricas, rastreamentos e imagens. O token de acesso pessoal fornecido não será armazenado. Os compartimentos criados terão o lke<cluster-id> prefixo.
Ativar o Harbor
Agora que o armazenamento de objetos está configurado, podemos compor a plataforma de aplicativos ativando os aplicativos necessários. Nesta postagem, queremos criar uma imagem a partir do código-fonte, portanto, precisaremos ativar o aplicativo Harbor porque o recurso de autoatendimento Build usa o Harbor para armazenar todas as imagens de contêineres.
- No menu à esquerda, clique em
Apps. - Passe o mouse sobre o aplicativo Harbor e clique no botão Ativar.
- No canto superior esquerdo, clique em
Deploy Changes.
O Harbor agora estará instalado e configurado para uso.
Criar uma equipe
Agora, a próxima coisa que você precisa fazer é criar uma equipe. Uma equipe é um locatário na plataforma. É como um Namespace como serviço. Cada equipe pode ter seus próprios membros e eles terão acesso ao Console para usar todos os recursos de autoatendimento. Falaremos mais sobre as equipes em posts posteriores. Vamos criar uma equipe:
- Certifique-se de selecionar
platformnoviewna barra superior. - Clique em
Teamsno menu à esquerda. - Clique em
Create Team. - Preencha um nome para a equipe. Nos exemplos, estamos usando o nome da equipe demo. Observe que um nome de equipe tem no máximo 12 caracteres e o namespace criado terá o nome
team-<team-name>. - Ignore todas as outras opções e clique em
Submit. - Clique em
Deploy Changesno canto superior esquerdo do console.
Criar um repositório
Agora que criamos uma equipe, podemos mudar para o team e selecione nossa equipe recém-criada. Na visualização da equipe, você também verá uma seção Apps no menu esquerdo, assim como na visualização da plataforma. Os aplicativos na exibição da equipe são aplicativos compartilhados por todas as equipes na plataforma de aplicativos e aplicativos que são apenas (dedicados) à equipe.
Todos os membros da equipe terão acesso aos aplicativos da equipe. Como queremos criar uma imagem, primeiro criaremos um repositório com um aplicativo simples usando Nginx para servir uma única página HTML:
- Clique no aplicativo Gitea. O Gitea é um serviço Git auto-hospedado em execução na plataforma de aplicativos e está pronto para ser usado.
- Selecione "Sign In with OpenID" (Entrar com OpenID):

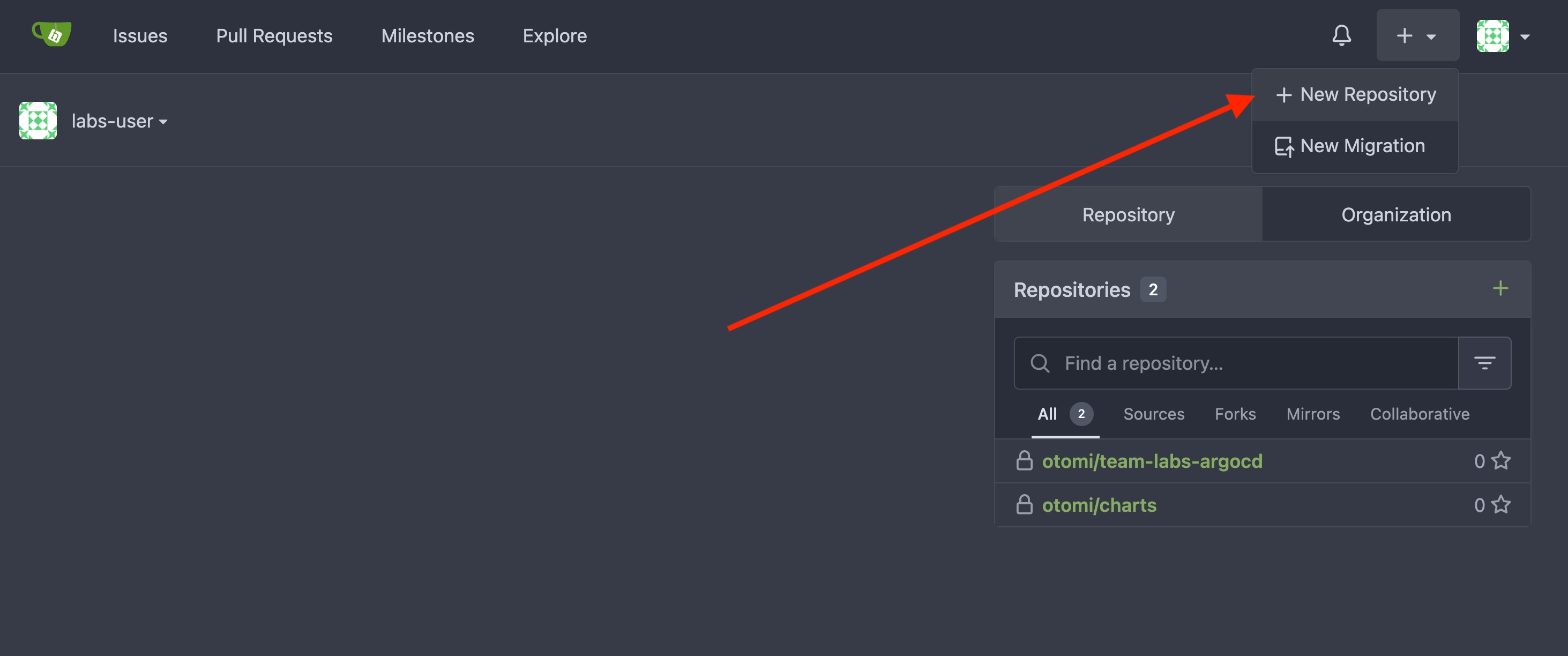
- Selecione "+ New Repository" (+ Novo Repositório):

- Adicione um nome para o repositório. Vamos chamar o repositório de
demo - Selecione
Make Repository Privatee selecioneInitialize Repository. - Clique em Create Repository (Criar repositório).
Agora vamos adicionar algum código ao repositório. Criaremos um aplicativo simples usando Nginx para servir uma página HTML.
Adicionar o arquivo demo.html com o seguinte conteúdo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sample Deployment</title>
<style>
body {
color: #ffffff;
background-color: #0099cc;
font-family: Arial, sans-serif;
font-size: 14px;
}
h1 {
font-size: 500%;
font-weight: normal;
margin-bottom: 0;
}
h2 {
font-size: 200%;
font-weight: normal;
margin-bottom: 0;
}
.centered-text {
text-align: center;
}
</style>
</head>
<body>
<div class="centered-text">
<h1>Welcome to the App Platform</h1>
</div>
</body>
</html>E adicione o arquivo Dockerfile com o seguinte conteúdo:
FROM nginxinc/nginx-unprivileged:stable
COPY demo.html /usr/share/nginx/html/index.html
EXPOSE 8080Criar, implantar e expor publicamente o aplicativo
Agora vamos criar, implantar e expor publicamente o aplicativo. Para isso, a App Platform oferece um conjunto de formulários de autoatendimento. Você pode usar o formulário de autoatendimento Builds para criar imagens a partir do código-fonte, usar um dos modelos Helm de início rápido do Catálogo para implantar o aplicativo e usar o formulário de autoatendimento Services para expor publicamente o aplicativo.
Etapa 1: Criação da imagem
- Certifique-se de selecionar
teamnoviewna barra superior. Lembre-se de que você está conectado como administrador da plataforma e pode ver tanto a plataforma quanto a visualização da equipe. - Clique em
Buildsno menu à esquerda. - Clique em
Create Build. - Adicione um nome para a compilação. Vamos chamar essa compilação de
demo. - Use o modo Docker Build (padrão) e adicione o URL do repositório Git que acabamos de criar. Na próxima versão da App Platform, você poderá selecionar o URL com base nos repositórios disponíveis.
- Clique em
Submit. - Clique em
Deploy Changesna parte superior da barra de menus à esquerda.
A plataforma de aplicativos criará e executará um pipeline Tekton para clonar o aplicativo do repositório, criar a imagem e enviar a imagem para o Harbor. A imagem será enviada para o registro privado no Harbor, que só pode ser acessado pelos membros da equipe.
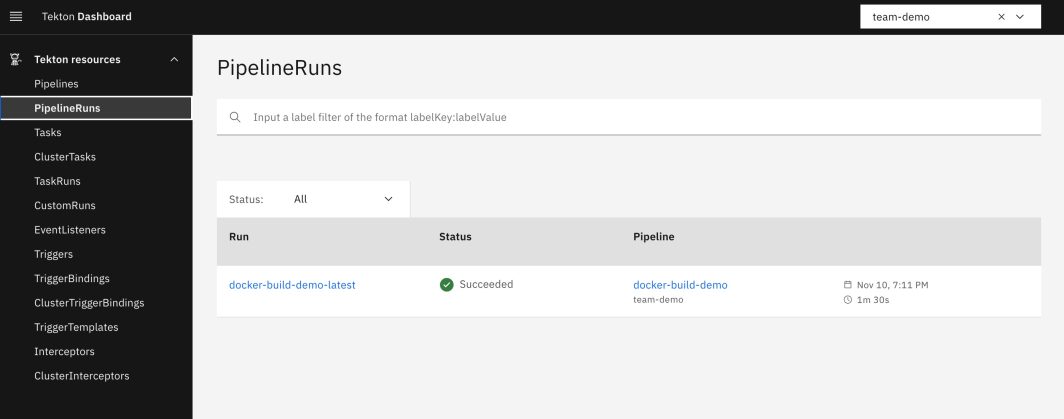
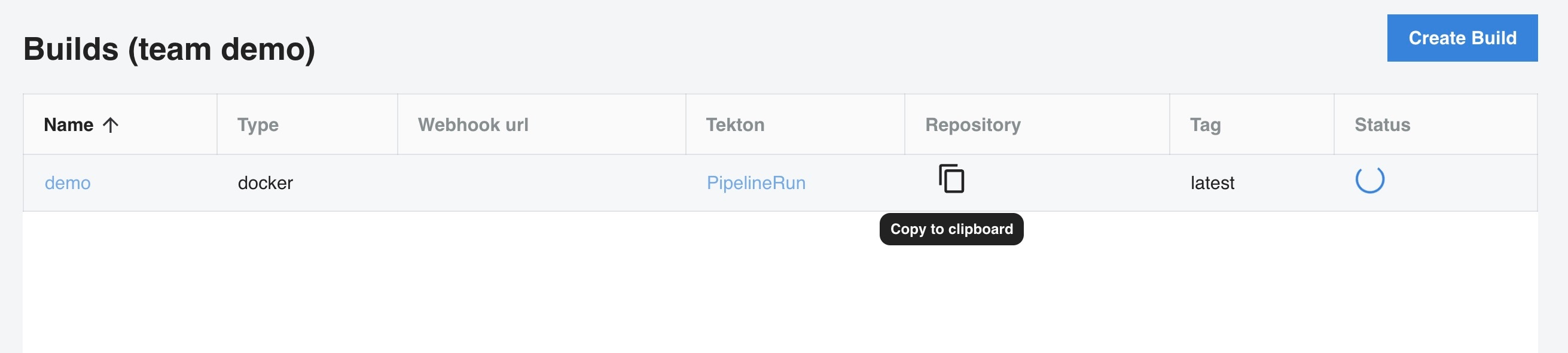
Agora você pode acompanhar o status da compilação abrindo o Tekton Dashboard na seção Apps (na visualização da equipe!). Você também pode clicar em Builds no menu à esquerda. Lá você verá a compilação criada pelo projeto. Clique no link PipelineRun para ver o status da compilação.

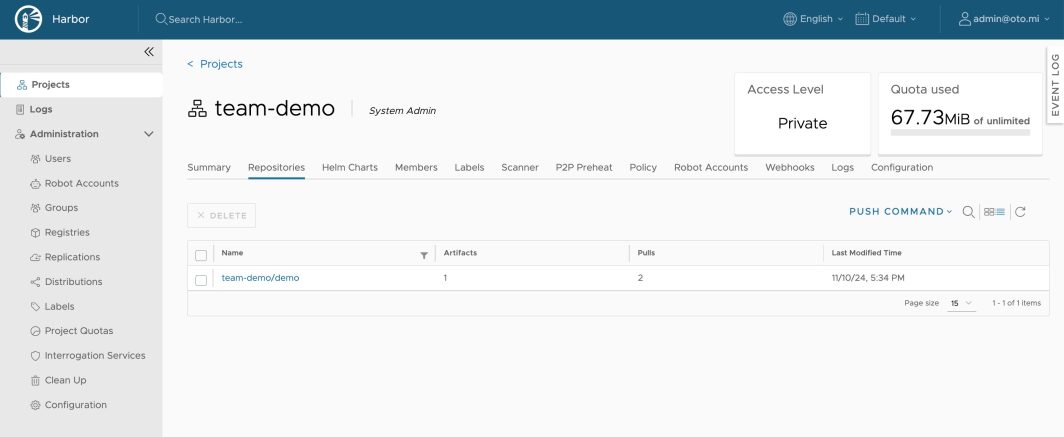
Quando o pipeline estiver pronto, você poderá ver a imagem no Harbor. Go para a seção Apps no menu esquerdo e clique em Harbor. Lembre-se de que você está conectado como administrador da plataforma e verá todos os projetos criados pela plataforma de aplicativos. Clique no projeto da equipe que criamos. Aqui você verá um repositório chamado team-demo/demo.

Etapa 2: criação de uma carga de trabalho para implantar nossa imagem
- Primeiro, vá até a lista de compilações e copie o nome do repositório da imagem:

- Agora, clique em
Catalogno menu à esquerda. - No catálogo, clique no ícone
Quickstart-K8s-Deploymentgráfico.
- Clique na guia Values (Valores).
- Adicione um nome para a carga de trabalho. Vamos manter o nome
demo. - No
Chart values file definir oimage.repositorypara o nome do registro que adicionamos à nossa área de transferência e uselatestpara oimage.tag. - Clique em
Submitna parte inferior dos valores do gráfico. - Clique em
Deploy Changesna parte superior da barra de menu à esquerda
A plataforma de aplicativos agora criará um ApplicationSet do Argo CD para implantar o aplicativo. Observe que os valores e o gráfico são armazenados em repositórios Git separados.
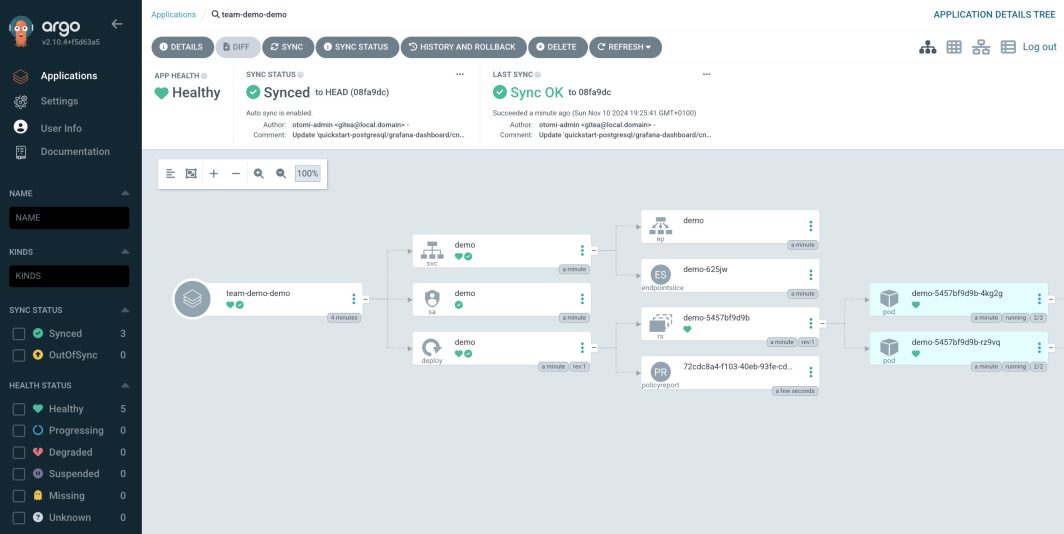
Para ver o aplicativo de demonstração no Argo CD, clique em Workloads no menu à esquerda. Lá você verá a carga de trabalho criada pelo projeto. Clique no link Application (Aplicativo) para ver o status da carga de trabalho.

Etapa 3: expor publicamente o aplicativo
Para ver nosso aplicativo ativo, algumas coisas precisam ser feitas. A plataforma de aplicativos aproveita uma arquitetura de entrada avançada usando o Nginx Ingress e o Istio. Para expor o aplicativo, precisaremos criar um Ingress e um Istio VirtualService. Felizmente, a plataforma de aplicativos automatiza tudo isso.
- Agora, clique em
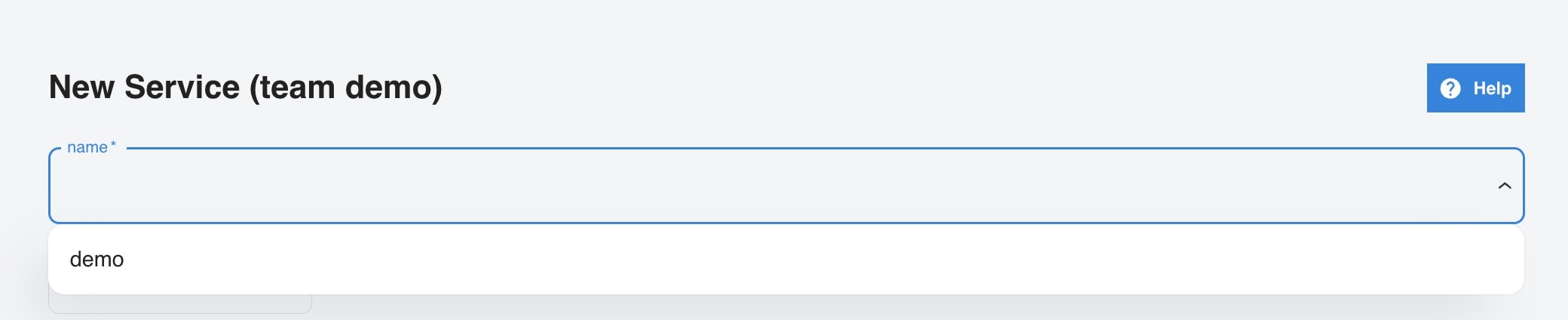
Servicesno menu. - Clique em
Create Service. - Na lista suspensa, selecione a opção
demoserviço
- Abaixo de
ExposurecliqueExternal. - Clique em
Submite depoisDeploy Changes.
Na lista de serviços, você verá o serviço que acabamos de criar e o URL usado para publicar o serviço. Clique no URL.

Recapitulação
Nesta postagem, provisionamos um cluster LKE e ativamos a plataforma de aplicativos. Em seguida, configuramos o armazenamento de objetos, ativamos o aplicativo Harbor, criamos uma equipe e um repositório de código. Em seguida, usamos os formulários de autoatendimento na plataforma de aplicativos para criar, implantar e expor publicamente um aplicativo.
Depois que a App Platform for instalada, você poderá configurar o armazenamento de objetos para que todos os aplicativos integrados à App Platform possam usar essa configuração. Não há mais tentativa e erro para configurar o armazenamento de objetos para aplicativos como Grafana Loki, Thanos, Harbor e Tempo. Com a App Platform on Akamai, tudo isso é feito para você.
O uso do Teams para multilocação permite que vários grupos de usuários trabalhem de forma independente e compartilhem os mesmos recursos de infraestrutura e plataforma. Os usuários podem usar os formulários de autoatendimento para criar, implantar e expor seus aplicativos em questão de minutos.
Observe que estamos apenas começando o topo do iceberg aqui. A App Platform tem muito mais a oferecer. Em breve, publicaremos mais artigos para nos aprofundarmos na App Platform e mostraremos como criar segredos, configurar políticas de rede, trabalhar com políticas de segurança e usar os recursos da plataforma para CI/CD, observabilidade e segurança.












Comentários