Os usuários atuais da Web exigem uma navegação rápida, passando de uma página para outra com o mínimo de atraso. Entre na API Speculation Rules, um divisor de águas no campo das APIs da Web. Essa ferramenta bacana tem como objetivo melhorar o desempenho de futuras navegações por meio da pré-busca ou da pré-renderização das possíveis próximas páginas.
Nesta postagem, vamos nos aprofundar no que é a API Speculation Rules, compartilhar alguns resultados impressionantes de testes no site Scalemates usando a Akamai e mostrar como aproveitar essa API em seus próprios projetos. Além disso, indicaremos alguns recursos úteis da Linode para você começar.
O que é a API de regras de especulação?
A API Speculation Rules é uma ferramenta avançada projetada para aprimorar o desempenho da Web por meio da pré-busca ou pré-renderização proativa de navegações futuras. Isso significa que o navegador pode começar a carregar a próxima página antes mesmo de o usuário clicar em um link, fazendo com que a navegação pareça instantânea.
Carregamento proativo
A API usa vários sinais para prever (especular) para qual página o usuário provavelmente navegará em seguida e, em seguida, começa a carregá-la em segundo plano. Os sinais usados para a previsão podem incluir o comportamento de navegação do usuário, como passar o mouse sobre os links ou começar a interagir com eles.
Busca prévia versus renderização prévia
Como desenvolvedor, você especifica se o navegador deve buscar previamente ou renderizar previamente o conteúdo usando a API. A pré-busca faz o download do HTML, deixando-o pronto para quando o usuário navegar. A pré-renderização vai além, carregando e renderizando totalmente a página em uma guia oculta, para que possa ser exibida instantaneamente quando o usuário navegar até ela.
Adoção e suporte atuais
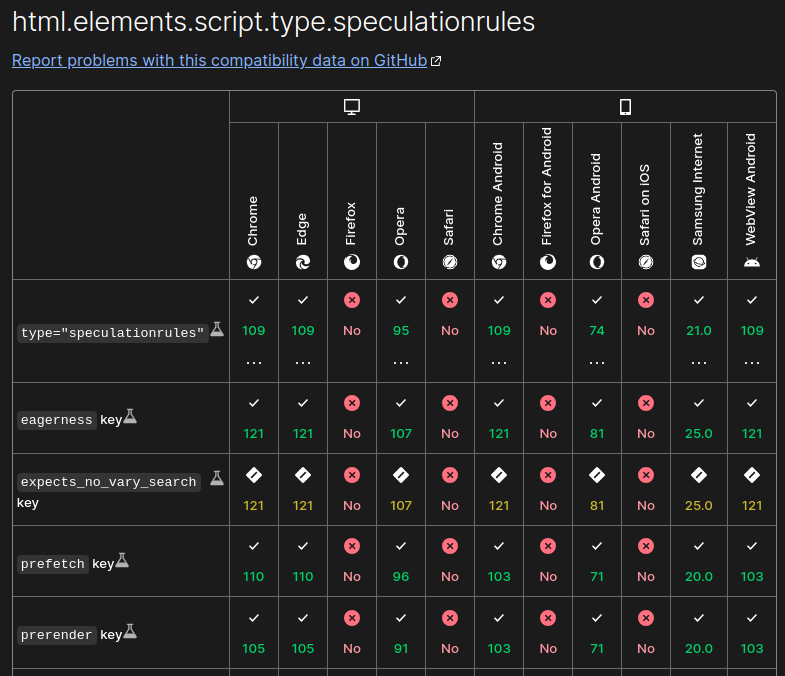
No momento em que este artigo foi escrito, a API Speculation Rules era compatível principalmente com navegadores baseados no Chromium, e há um desenvolvimento contínuo para um suporte mais amplo.

Navegadores (a partir do número de versão fornecido) que suportam a API de regras de especulação.
Casos de uso
O principal caso de uso da API Speculation Rules são os aplicativos de várias páginas (MPAs), em que a navegação rápida entre as páginas pode melhorar significativamente a experiência do usuário. Normalmente, nesses tipos de sites, os usuários alternam entre as páginas com frequência. Quando o carregamento da página é demorado, a experiência e a satisfação do usuário são prejudicadas.
Ao pré-buscar ou pré-renderizar páginas futuras, a API garante que as transições sejam suaves e quase instantâneas. Os tipos de sites que mais se beneficiam disso incluem sites de comércio eletrônico e portais de notícias. A API Speculation Rules pode ajudar em qualquer MPA em que a redução dos tempos de espera leve a um maior envolvimento e retenção de usuários.
A API em ação: Scalemates na Akamai
Para ver a API Speculation Rules em ação, testamos um protótipo de tráfego de produção para o Scalemates, o maior website de modelagem do mundo, que é alimentado por soluções da Akamai (incluindo o Ion, um WAF e o Image Manager). Validamos as alterações de desempenho com o mPulse, uma solução de monitoramento de usuários reais (RUM) que captura a experiência do usuário e os dados de desempenho.
Histórico e configuração
Ativamos a API Speculation Rules para Scalemates, com foco em pré-busca e pré-renderização proativas. A configuração incluiu:
- Acionamento de uma pré-busca: Os links eram pré-carregados quando passavam o mouse sobre eles, definidos com ansiedade moderada.
- Acionamento de uma pré-renderização: A pré-renderização da página inteira ocorreu quando o usuário começou a interagir com o link, definido com uma ansiedade conservadora.
- Seletores CSS: Determine quais links devem acionar ações de pré-busca e pré-renderização.
Resultados impressionantes
Os resultados do uso da API Speculation Rules foram impressionantes:
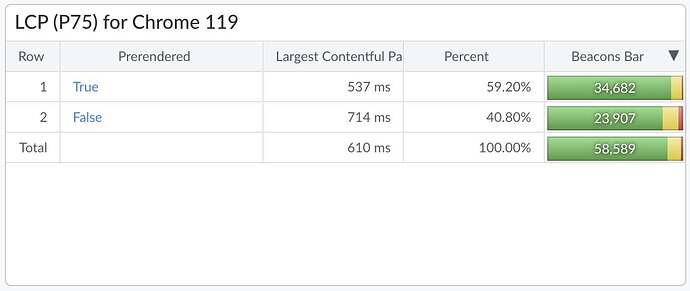
- Ganhos de desempenho: O 95º percentil (P95) do Largest Contentful Paint (LCP) foi aproximadamente 500 ms mais rápido, enquanto o 75º percentil (P75) foi cerca de 170 ms mais rápido.
- Eficiência de pré-renderização: 59% das navegações acionaram a pré-renderização.

No 75º percentil, o LCP é 177 ms mais rápido para páginas pré-renderizadas (537 ms) em comparação com páginas renderizadas padrão (714 ms).
Com apenas um pouco de esforço na implementação da API Speculation Rules, reduzimos 170 ms do LCP. O uso dessa API tem o potencial de ajudá-lo com seu desempenho na Web e com as metas do Core Web Vitals.
Como aproveitar a API
Para maximizar os benefícios de desempenho, você precisará entender como definir e comunicar regras de especulação ao navegador. Aqui está um guia detalhado para ajudá-lo a começar.
Regras de especulação definidas como JSON
As regras de especulação descrevem a ação a ser executada, os URLs para acionar as ações e a avidez dessas ações. Elas são definidas em conjunto em uma estrutura JSON.
- Ação: Especifica se o navegador deve fazer a pré-busca ou a pré-renderização.
- URLs de destino: Especifica em quais URLs as ações devem ser acionadas. Você pode usar URLs específicos, seletores CSS ou expressões regulares e curingas.
- Avidez: Especifica quando as especulações devem ser disparadas.
Com relação à avidez, as opções possíveis são:
- imediato: Especula o mais rápido possível quando a regra é observada.
- ansioso: Semelhante ao imediato, mas pode ter ajustes futuros.
- moderado: Especula sobre um pairar por 200 ms ou mais quando o ponteiro é abaixado.
- conservador: Especula sobre o ponteiro ou o touch down.
Comunicação com o navegador
Como você comunica essas regras ao navegador? Você tem dois métodos possíveis.
Método 1: via cabeçalho de resposta HTTP
Você pode implementar a API usando cabeçalhos de resposta HTTP. Quando você implanta seu aplicativo, o servidor backend adiciona um cabeçalho Speculation-Rules à resposta. O valor desse cabeçalho é um caminho para um arquivo JSON que contém suas regras de especulação.
Por exemplo, se você estivesse criando um aplicativo Node.js Express, poderia definir o cabeçalho da seguinte forma:
app.use((req, res, next) => { |
O arquivo JSON pode existir nos ativos do seu aplicativo, mas também pode ser armazenado externamente, como em um bucket do Linode Object Storage acessível publicamente. O uso de um arquivo JSON de regras de especulação externa permite atualizações rápidas e alterações dinâmicas em seu site, sem a necessidade de modificar qualquer código em seu aplicativo.
Aqui está um exemplo de um arquivo JSON de regras básicas de especulação:
{ |
Neste exemplo, usamos seletores CSS para corresponder aos URLs de destino. O navegador buscará previamente todos os links no documento com a classe prefetch-link, usando uma configuração conservadora de ansiedade. Enquanto isso, ele pré-renderizará todos os links no documento com a classe prerender-link, usando uma configuração de ansiedade moderada.
O que acontece se você fizer referência a um arquivo JSON de regras de especulação que não foi encontrado ou não está disponível? Nesse caso, as regras simplesmente não serão aplicadas, e o navegador continuará sem elas. Além disso, os navegadores sem suporte simplesmente ignorarão as regras.
Método 2: Dentro do HTML
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
Qual método você deve usar?
A escolha do método correto depende de suas necessidades específicas. Se você adotar a abordagem do cabeçalho de resposta HTTP, terá um gerenciamento centralizado. Isso facilita a atualização de regras em várias páginas. Mas não terá um controle refinado página a página. O método HTML em linha oferece maior personalização e regras específicas para cada página.
Em última análise, o método que você escolher se resumirá a encontrar o equilíbrio entre controle e conveniência.
Conclusão
O uso da API Speculation Rules é uma maneira eficiente de aprimorar o desempenho da Web por meio da pré-busca ou da pré-renderização de futuras navegações. Quando testamos no Scalemates, observamos melhorias significativas nos tempos de carregamento da página, demonstrando o potencial da API.
Ao definir regras de especulação em uma estrutura JSON e comunicá-las por meio de cabeçalhos HTTP ou HTML, você pode gerenciar e otimizar dinamicamente seus sites para aumentar a velocidade e a suavidade do carregamento das páginas. Isso se traduz em uma melhor experiência do usuário final e maior satisfação.
Para saber mais sobre a pré-renderização de páginas com a API Speculation Rules, confira este guia detalhado da Akamai TechDocs. Quando estiver pronto para iniciar seus projetos da Web, explore o que a Linode tem a oferecer para facilitar a implantação e o gerenciamento de sua infraestrutura.
















Comentários