이번 주 초에는 개발자 및 운영 중심 툴, 자동화, 셀프 서비스를 손쉽게 추가하여 애플리케이션 라이프사이클을 간소화할 수 있는 Linode Kubernetes Engine(LKE)용 원클릭 확장 기능인 Akamai App Platform을 출시했습니다. Akamai 앱 플랫폼은 클라우드 네이티브 컴퓨팅 재단(CNCF) 환경에서 발견되는 많은 기술을 직접적인 가치를 제공하는 방식으로 연결합니다.
이 블로그 게시물에서는 Akamai 앱 플랫폼으로 LKE 클러스터를 프로비저닝한 다음 애플리케이션을 구축, 배포, 공개적으로 노출하는 단계를 안내합니다.
Akamai 앱 플랫폼을 사용한 Kubernetes 클러스터 프로비저닝
Akamai App Platform은 현재 베타 버전으로 제공됩니다. 시작하기 전에 먼저 계정에 로그인하거나 Akamai 클라우드 컴퓨팅 계정에 가입해야 합니다. 로그인한 후 베타 페이지에서 베타 프로그램에 등록하세요.
이제 왼쪽 탐색 메뉴에서 Kubernetes를 선택하고 클러스터 생성을 선택합니다. Kubernetes 클러스터 만들기 페이지가 나타납니다. 페이지 상단에서 다음 옵션을 선택해야 합니다:
- 클러스터 레이블 필드에 클러스터의 이름을 입력합니다. 이 이름은 계정의 모든 클러스터 간에 고유해야 합니다. 이 이름은 Cloud 매니저 대시보드에서 클러스터를 식별하는 방법입니다.
- 드롭다운 메뉴에서 지역을 선택합니다.
- 드롭다운 메뉴에서 클러스터에 배포할 Kubernetes 버전 을 선택합니다.
- LKE용 앱 플랫폼 섹션에서 "예, LKE용 앱 플랫폼 사용"을 선택합니다.
- "노드 풀 추가" 섹션에서 LKE 클러스터를 구성하는 Linode 워커 노드에 대한 하드웨어 리소스를 선택합니다. 베타 단계에서 LKE용 앱 플랫폼에는 노드당 최소 16GB 메모리가 있는 최소 3개의 작업자 노드가 있는 노드 풀이 필요합니다. Shared CPU 은 현재 지원되지 않습니다.
- 구성에 노드 풀을 포함하려면 추가를 선택합니다.
- 노드 풀이 구성에 추가되면, 클러스터의 하드웨어 리소스와 월별 비용을 자세히 설명하는 클러스터 요약이 Cloud 매니저의 오른쪽에 나열됩니다.
- 클러스터 구성이 만족스러우면 화면 오른쪽에서 클러스터 만들기를 선택합니다. 클러스터의 상세 페이지가 나타나고 이 페이지에 노드 풀이 나열됩니다.
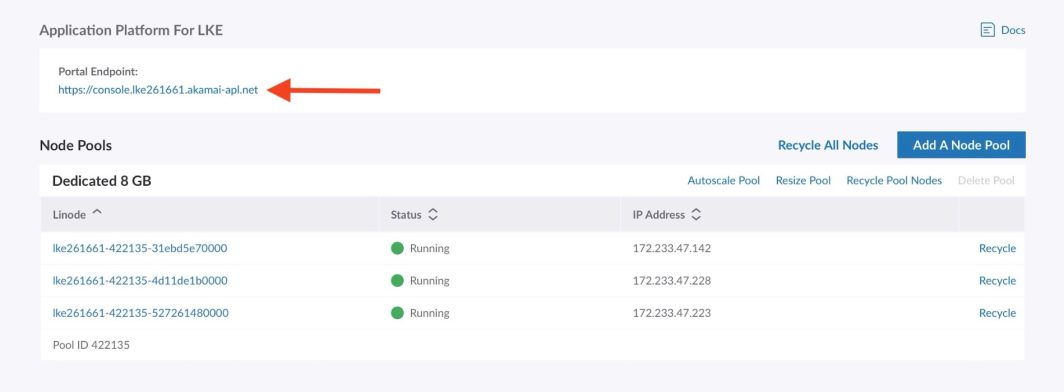
이제 LKE 클러스터가 생성되고 준비가 완료되면 App Platform이 설치됩니다. LKE용 앱 플랫폼 설치에는 약 10~15분이 소요됩니다. 설치가 완료되면 클러스터 세부 정보 페이지의 LKE용 앱 플랫폼 섹션에 포털 엔드포인트의 URL이 표시됩니다. 설치 진행률은 60초마다 확인됩니다. 설치가 아직 진행 중이면 포털 엔드포인트의 URL이 표시되지 않습니다. 대신 "설치 진행 중"이라는 메시지가 표시됩니다.
LKE 클러스터와 앱 플랫폼의 설치가 모두 준비되면 제공된 포털 엔드포인트의 URL을 클릭합니다:

이제 다음과 같은 로그인 페이지가 표시됩니다:

로그인하려면 먼저 초기 자격 증명을 얻어야 합니다. 클러스터의 상세 정보 페이지에서 줄임표 옵션 메뉴로 이동하여 Kubeconfig 다운로드를 선택합니다. 파일이 컴퓨터의 다운로드 폴더에 저장됩니다.
터미널 셸을 열고 Kubeconfig 파일의 경로를 $KUBECONFIG 환경 변수에 저장한다. 예제 명령에서 Kubeconfig 파일은 Downloads 폴더에 있지만, 이 줄을 컴퓨터에서 이 폴더의 위치로 변경해야 합니다:
export KUBECONFIG=~/Downloads/kubeconfig.yaml이제 다음 명령을 실행하여 사용자 이름을 가져옵니다:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.username}} | base64 -d그리고 다음 명령을 실행하여 비밀번호를 얻습니다:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.password}} | base64 -d이제 획득한 자격 증명을 사용하여 콘솔에 로그인하고 초기 비밀번호를 변경합니다.
앱 플랫폼용 Object Storage 구성
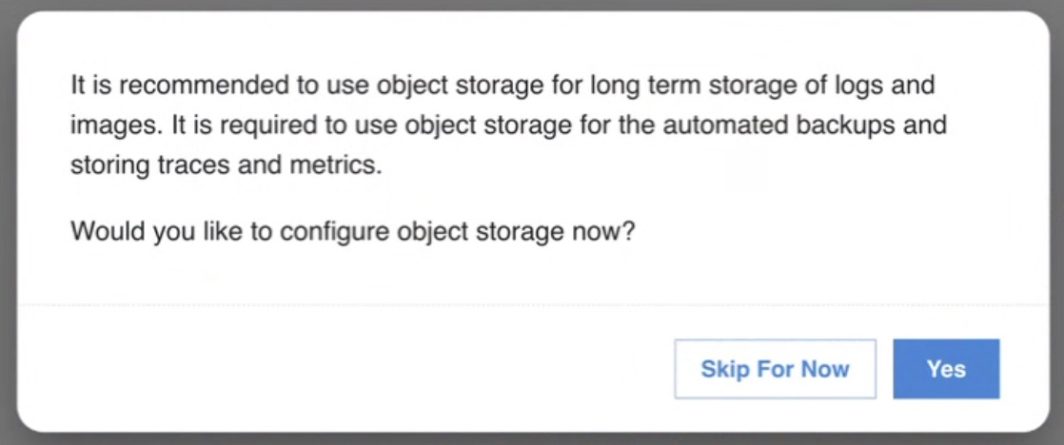
콘솔에 로그인하면 가장 먼저 해야 할 일은 Object Storage 을 구성하는 것입니다. 앱 플랫폼에서 오브젝트 스토리지를 구성할지 묻는 메시지가 표시됩니다.

이는 필수는 아니지만 통합 애플리케이션에 스토리지 볼륨을 사용할 때 디스크 공간 부족 오류를 방지할 수 있으므로 강력히 권장합니다. Object Storage 을 사용하면 플랫폼에서 사용하는 모든 데이터베이스와 모든 Git 리포지토리의 백업을 만들 수 있다는 장점도 있습니다.
앱 플랫폼에서 개체 저장소를 구성하지 않으려면 지금은 건너뛰기를 선택합니다. 이 경우 데이터베이스 백업 생성과 같은 일부 기능을 사용할 수 없습니다. 유지 관리 섹션에서 언제든지 마법사를 시작할 수 있습니다.
- 클릭
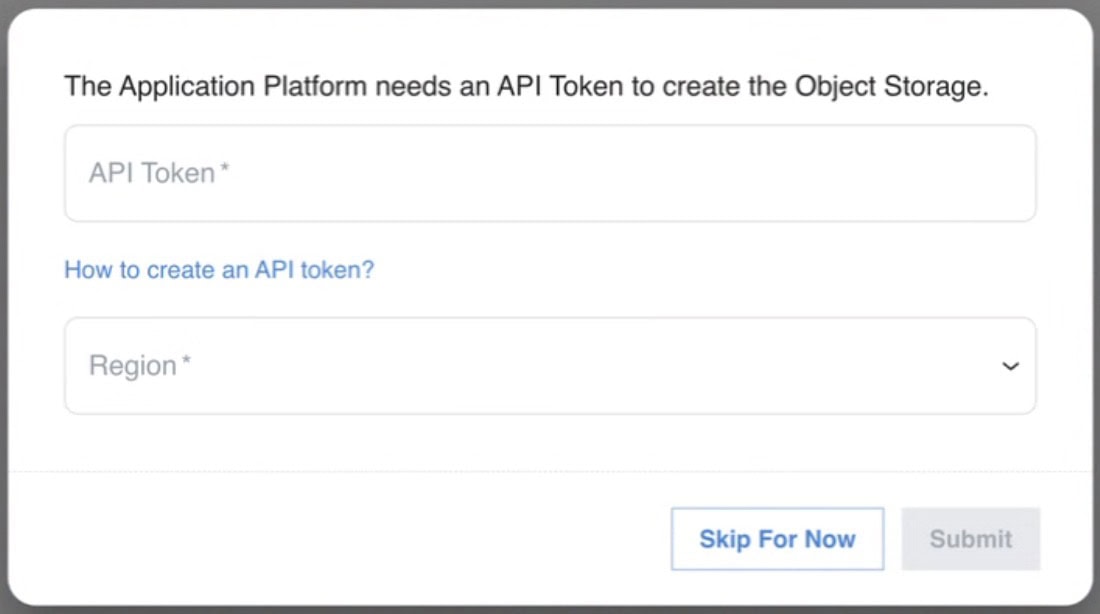
Yes. - 지침에 따라 개인 액세스 토큰을 생성하고 Object Storage 카테고리에 대해 읽기/쓰기를 선택해야 합니다. API 토큰을 복사합니다.
- 마법사에 액세스 토큰을 붙여넣고 버킷을 생성할 지역을 선택합니다:

- 그런 다음
Submit.
이제 계정에 필요한 모든 Object Storage 버킷과 액세스 키가 생성되고 앱 플랫폼이 백업, 로그, 메트릭, 추적 및 이미지를 저장하는 데 버킷을 사용하도록 구성됩니다. 제공된 개인 액세스 토큰은 저장되지 않습니다. 생성된 버킷에는 lke<cluster-id> 접두사.
항구 사용
이제 오브젝트 스토리지가 구성되었으므로 필요한 앱을 활성화하여 앱 플랫폼을 구성할 수 있습니다. 이 게시물에서는 소스 코드에서 이미지를 빌드하려고 하므로 빌드 셀프 서비스 기능에서 모든 컨테이너 이미지를 저장하는 데 Harbor를 사용하므로 Harbor 앱을 활성화해야 합니다.
- 왼쪽 메뉴에서
Apps. - 하버 앱 위로 마우스를 가져가 활성화 버튼을 클릭합니다.
- 왼쪽 상단에서
Deploy Changes.
이제 하버가 설치되고 사용할 수 있도록 구성됩니다.
팀 만들기
이제 다음으로 해야 할 일은 팀을 만드는 것입니다. 팀은 플랫폼의 테넌트입니다. 이는 서비스형 네임스페이스와 같습니다. 각 팀은 자체 팀원을 가질 수 있으며 팀원은 콘솔에 액세스하여 모든 셀프 서비스 기능을 사용할 수 있습니다. 팀에 대한 자세한 내용은 이후 게시물에서 설명하겠습니다. 팀을 만들어 보겠습니다:
- 다음을 선택해야 합니다.
platform안에view를 클릭합니다. - 를 클릭합니다.
Teams를 클릭합니다. - 클릭
Create Team. - 팀 이름을 입력합니다. 이 예에서는 팀 이름 데모를 사용하고 있습니다. 팀 이름은 최대 12자까지 입력할 수 있으며, 생성된 네임스페이스의 이름은
team-<team-name>. - 다른 모든 옵션을 건너뛰고
Submit. - 를 클릭합니다.
Deploy Changes를 클릭합니다.
리포지토리 만들기
이제 팀을 만들었으니 이제 team 보기에서 새로 만든 팀을 선택합니다. 팀 보기의 왼쪽 메뉴에는 플랫폼 보기와 마찬가지로 앱 섹션도 표시됩니다. 팀 보기의 앱은 앱 플랫폼의 모든 팀이 공유하는 앱과 팀 전용(전용)인 앱입니다.
모든 팀원은 팀의 앱에 액세스할 수 있습니다. 이미지를 만들려고 하므로 먼저 Nginx 을 사용하여 단일 HTML 페이지를 제공하는 간단한 앱이 포함된 리포지토리를 만들겠습니다:
- Gitea 앱을 클릭합니다. Gitea는 앱 플랫폼에서 실행되는 자체 호스팅 Git 서비스이며 바로 사용할 수 있습니다.
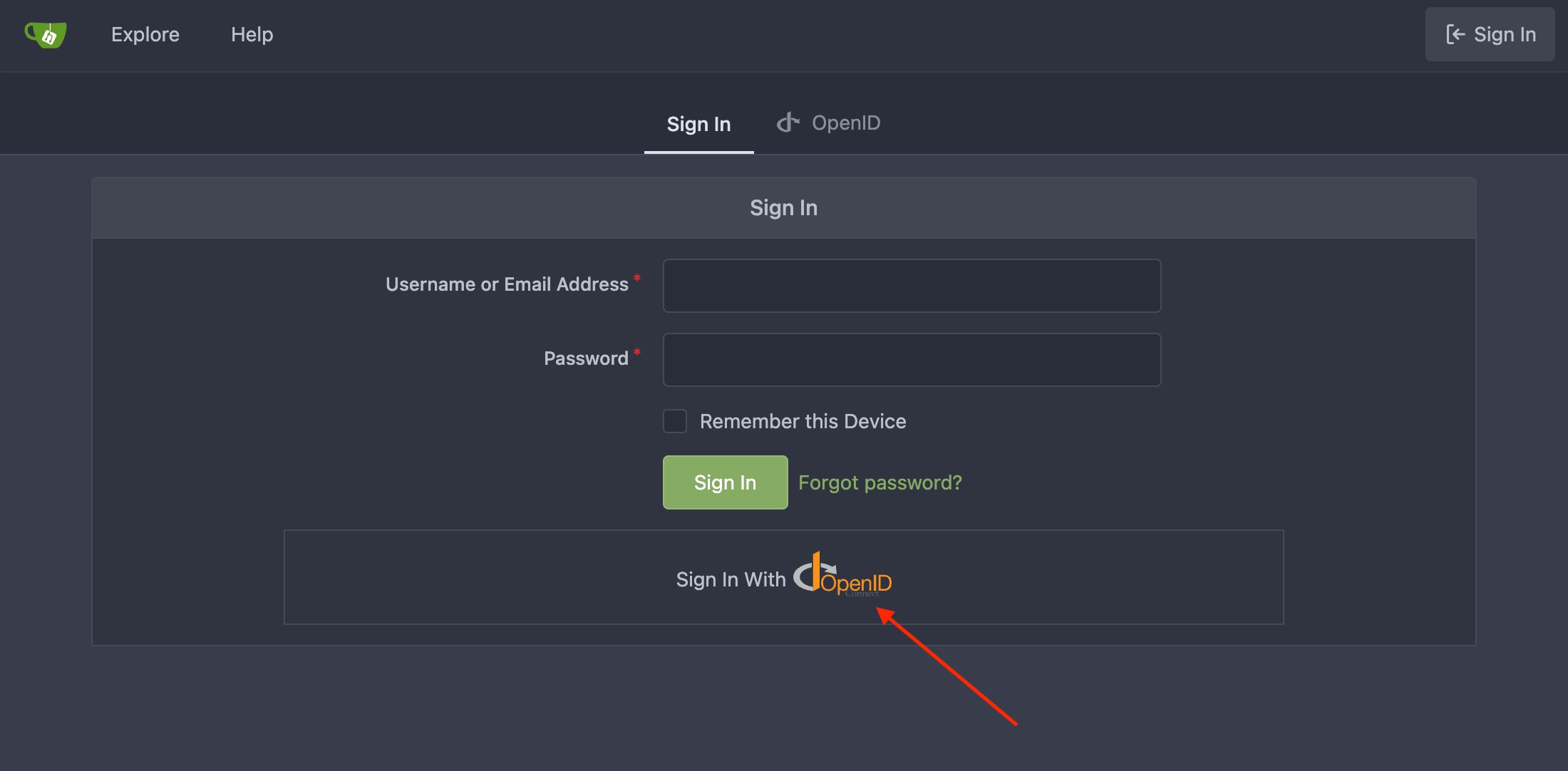
- 'OpenID로 로그인'을 선택합니다:

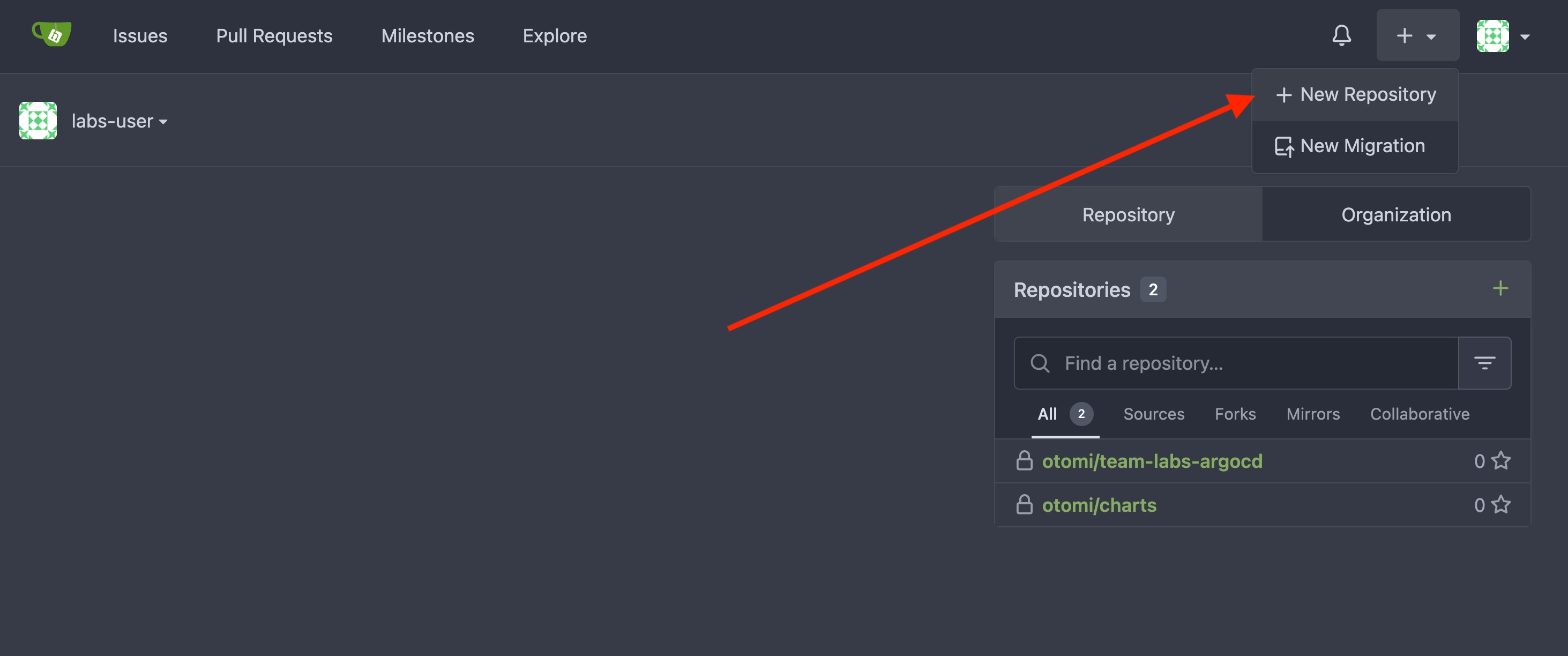
- "+ 새 리포지토리"를 선택합니다:

- 리포지토리의 이름을 추가합니다. 리포지토리를 호출해 보겠습니다.
demo - 고르다
Make Repository Private및 선택Initialize Repository. - 리포지토리 생성을 클릭합니다.
이제 리포지토리에 몇 가지 코드를 추가해 보겠습니다. Nginx 을 사용하여 HTML 페이지를 제공하는 간단한 애플리케이션을 만들어 보겠습니다.
파일 추가 demo.html 를 다음과 같은 내용으로 업데이트했습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sample Deployment</title>
<style>
body {
color: #ffffff;
background-color: #0099cc;
font-family: Arial, sans-serif;
font-size: 14px;
}
h1 {
font-size: 500%;
font-weight: normal;
margin-bottom: 0;
}
h2 {
font-size: 200%;
font-weight: normal;
margin-bottom: 0;
}
.centered-text {
text-align: center;
}
</style>
</head>
<body>
<div class="centered-text">
<h1>Welcome to the App Platform</h1>
</div>
</body>
</html>그리고 다음 내용으로 Dockerfile 파일을 추가합니다:
FROM nginxinc/nginx-unprivileged:stable
COPY demo.html /usr/share/nginx/html/index.html
EXPOSE 8080애플리케이션 빌드, 배포 및 공개 노출
이제 애플리케이션을 빌드, 배포하고 공개적으로 노출하겠습니다. 이를 위해 앱 플랫폼은 일련의 셀프 서비스 양식을 제공합니다. 빌드 셀프 서비스 양식을 사용하여 소스 코드에서 이미지를 빌드하고, 카탈로그의 빠른 시작 헬름 템플릿 중 하나를 사용하여 애플리케이션을 배포하고, 서비스 셀프 서비스 양식을 사용하여 애플리케이션을 공개적으로 노출할 수 있습니다.
1단계: 이미지 구축
- 다음을 선택해야 합니다.
team안에view를 클릭합니다. 플랫폼 관리자로 로그인하면 플랫폼과 팀 보기를 모두 볼 수 있다는 점을 기억하세요. - 를 클릭합니다.
Builds를 클릭합니다. - 클릭
Create Build. - 빌드에 이름을 추가합니다. 이 빌드를 다음과 같이 부르겠습니다.
demo. - (기본) Docker 빌드 모드를 사용하고 방금 만든 Git 리포지토리의 URL을 추가합니다. 다음 릴리스에서는 사용 가능한 리포지토리를 기반으로 URL을 선택할 수 있습니다.
- 클릭
Submit. - 클릭
Deploy Changes를 클릭합니다.
이제 앱 플랫폼은 저장소에서 애플리케이션을 복제하고 이미지를 빌드한 다음 이미지를 Harbor로 푸시하는 Tekton 파이프라인을 생성 및 실행합니다. 이미지는 팀 구성원만 액세스할 수 있는 하버의 비공개 레지스트리로 푸시됩니다.
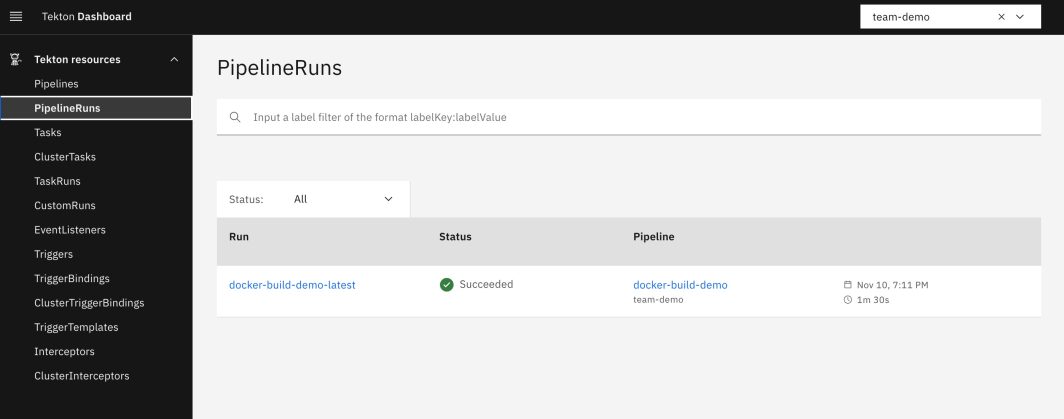
이제 앱 섹션(팀 보기에서!)에서 Tekton 대시보드를 열어 빌드 상태를 확인할 수 있습니다. 왼쪽 메뉴에서 빌드를 클릭할 수도 있습니다. 프로젝트에서 생성된 빌드를 볼 수 있습니다. 파이프라인 실행 링크를 클릭하면 빌드 상태를 확인할 수 있습니다.

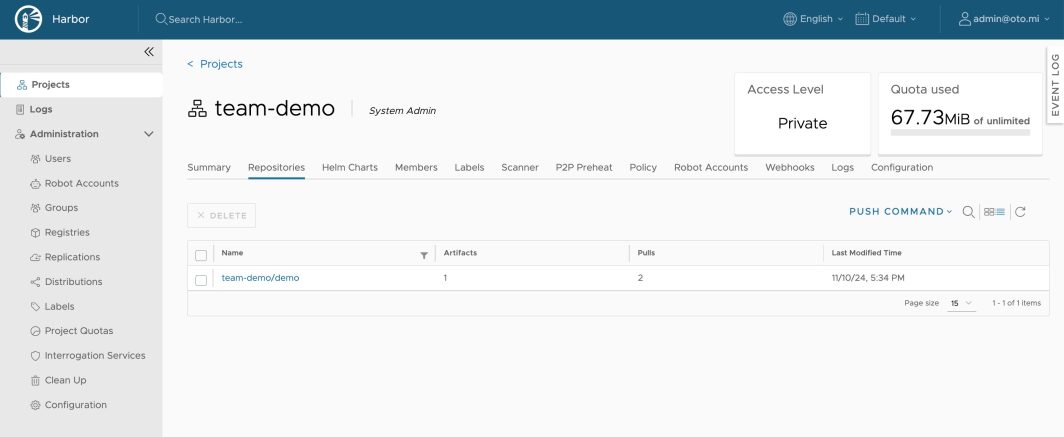
파이프라인이 준비되면 하버에서 이미지를 볼 수 있습니다. Go 왼쪽 메뉴의 앱 섹션으로 이동하여 하버를 클릭합니다. 플랫폼 관리자로 로그인되어 있으며 앱 플랫폼에서 만든 모든 프로젝트를 볼 수 있습니다. 우리가 만든 팀의 프로젝트를 클릭합니다. 여기에 다음과 같은 리포지토리가 표시됩니다. team-demo/demo.

2단계: 이미지 배포를 위한 워크로드 만들기
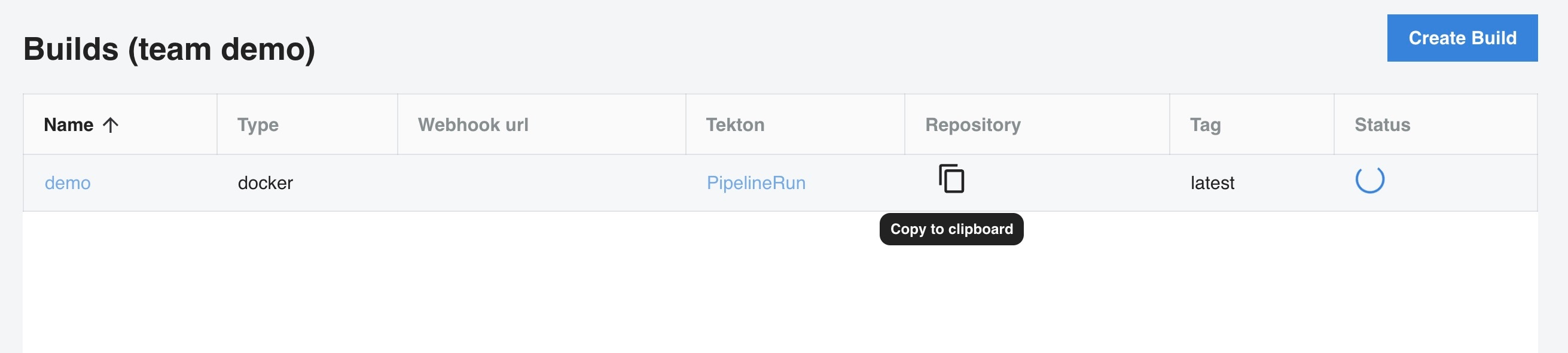
- 먼저 빌드 목록으로 이동하여 이미지의 리포지토리 이름을 복사합니다:

- 이제
Catalog를 클릭합니다. - 카탈로그에서
Quickstart-K8s-Deployment차트.
- 값 탭을 클릭합니다.
- 워크로드의 이름을 추가합니다. 이름을 그대로 사용하겠습니다.
demo. - 안에
Chart values fil를 설정하고image.repository을 클립보드에 추가한 레지스트리 이름에 추가하고latest에 대한image.tag. - 클릭
Submit를 차트 값 하단에 표시합니다. - 클릭
Deploy Changes왼쪽 메뉴 표시줄 상단에 있는
이제 앱 플랫폼이 애플리케이션을 배포하기 위해 Argo CD 애플리케이션 세트를 생성합니다. 값과 차트는 별도의 Git 리포지토리에 저장됩니다.
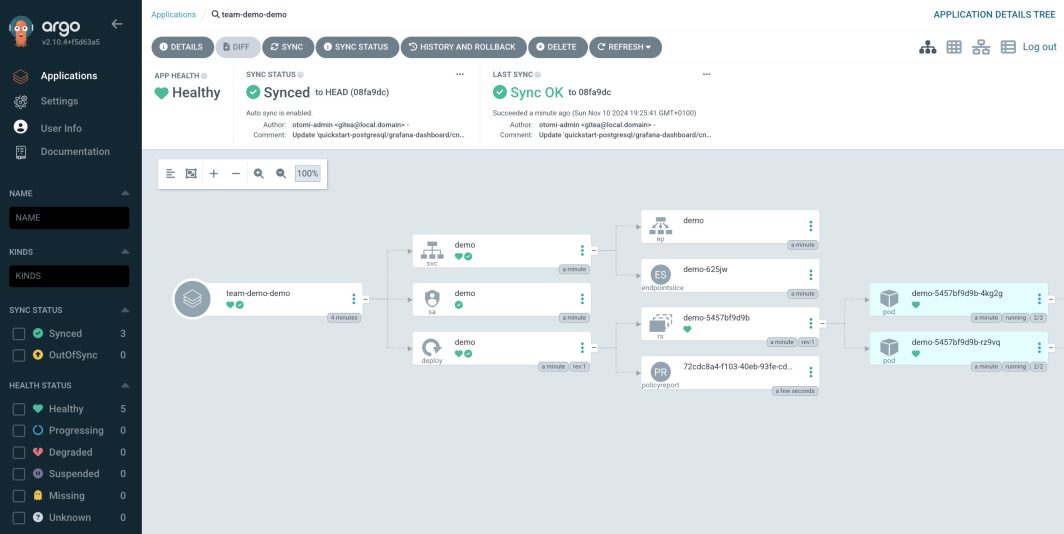
Argo CD에서 데모 애플리케이션을 보려면 왼쪽 메뉴에서 워크로드를 클릭합니다. 프로젝트에서 생성된 워크로드를 볼 수 있습니다. 애플리케이션 링크를 클릭하면 워크로드의 상태를 확인할 수 있습니다.

3단계: 애플리케이션 공개 노출
애플리케이션을 실시간으로 확인하려면 몇 가지 작업을 수행해야 합니다. 앱 플랫폼은 Nginx Ingress 및 Istio를 사용하는 고급 인그레스 아키텍처를 활용합니다. 애플리케이션을 노출하려면 인그레스와 Istio 가상 서비스를 생성해야 합니다. 다행히 App Platform은 이 모든 과정을 자동화합니다.
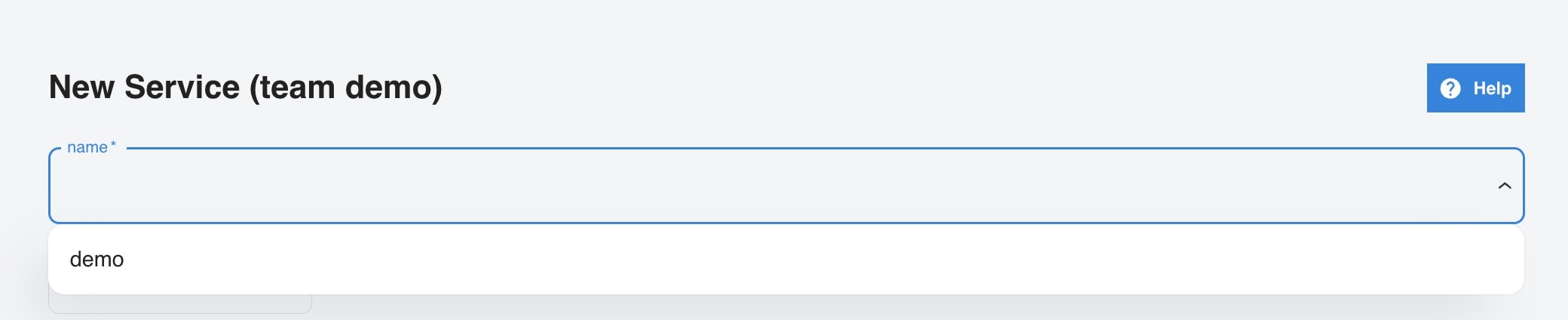
- 이제
Services를 클릭합니다. - 클릭
Create Service. - 드롭다운 목록에서
demo서비스
- 아래
Exposure클릭External. - 클릭
Submit를 클릭한 다음Deploy Changes.
서비스 목록에서 방금 만든 서비스와 서비스를 게시하는 데 사용된 URL을 확인할 수 있습니다. URL을 클릭합니다.

요약
이 게시물에서는 LKE 클러스터를 프로비저닝하고 앱 플랫폼을 활성화했습니다. 그런 다음 개체 스토리지를 구성하고, Harbor 앱을 활성화하고, 팀을 만들고, 코드 리포지토리를 만들었습니다. 그런 다음 App Platform의 셀프 서비스 양식을 사용하여 애플리케이션을 빌드, 배포 및 공개적으로 노출했습니다.
App Platform을 설치한 후에는 App Platform에 통합된 모든 애플리케이션이 이 구성을 사용할 수 있도록 오브젝트 스토리지를 구성할 수 있습니다. Grafana 로키, 타노스, 하버, 템포와 같은 애플리케이션에 맞게 오브젝트 스토리지를 구성하기 위해 더 이상 시행착오를 겪을 필요가 없습니다. Akamai의 App Platform을 사용하면 이 모든 작업이 자동으로 수행됩니다.
멀티 테넌시에 Teams를 사용하면 여러 사용자 그룹이 독립적으로 작업하고 동일한 인프라와 플랫폼 기능을 공유하도록 할 수 있습니다. 사용자는 셀프 서비스 양식을 사용하여 몇 분 안에 애플리케이션을 빌드, 배포 및 노출할 수 있습니다.
여기서는 빙산의 일각에 불과하다는 점에 유의하세요. 앱 플랫폼에는 훨씬 더 많은 기능이 있습니다. 곧 더 많은 글을 게시하여 App Platform에 대해 자세히 살펴보고, 비밀 생성, 네트워크 정책 구성, 보안 정책 작업, CI/CD, 통합 가시성 및 보안을 위한 플랫폼 기능을 사용하는 방법을 보여드리겠습니다.












내용