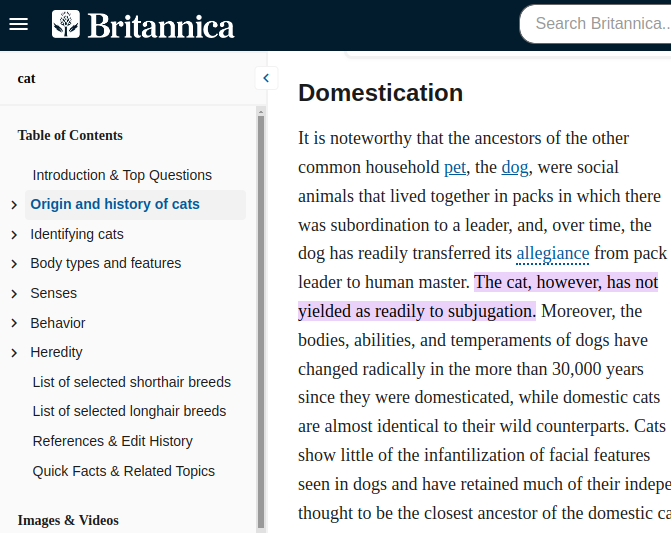
기사나 웹 페이지의 링크를 클릭했는데 페이지에 도착했을 때 브라우저가 페이지의 특정 지점으로 스크롤되어 텍스트의 특정 발췌 부분을 강조 표시한 적이 있나요? 다음과 같이 보일 수 있습니다:

마크업에 앵커 태그가 없는 것 같습니다. 브라우저는 어떻게 글의 이 지점으로 스크롤할지, 그리고 텍스트의 이 특정 부분을 강조 표시할지 어떻게 알았을까요? 정답은 텍스트 조각입니다.
텍스트 조각은 웹 탐색의 숨은 영웅입니다. 텍스트 조각은 최신 웹 브라우저의 기능으로, 웹 페이지의 특정 부분으로 바로 연결하여 독자가 지루하게 스크롤하지 않고도 원하는 곳으로 정확하게 이동할 수 있도록 안내합니다. 웹 콘텐츠를 쉽게 공유하고 참조할 수 있어 더욱 원활하고 정확한 사용자 경험을 보장합니다.
이 글에서는 텍스트 조각의 작동 방식, 도움말, 생성 방법 등 텍스트 조각에 대해 알아야 할 모든 것을 다룹니다. 그런 다음 몇 가지 멋진 사용 사례를 살펴보겠습니다. 자세히 알아볼 준비가 되셨나요? 그럼 시작하세요!
텍스트 조각은 어떻게 작동하나요?
텍스트 조각의 작동 원리를 이해하면 웹 페이지를 개선할 수 있는 새로운 가능성을 열 수 있습니다. 자세히 살펴보겠습니다.
텍스트 조각을 사용하면 웹페이지의 특정 텍스트 조각으로 바로 연결되는 URL을 만들 수 있습니다. 사용자가 관련 없는 콘텐츠를 스크롤하지 않고도 필요한 정확한 정보로 안내할 수 있습니다. 정확성. 효율성.
텍스트 조각의 URL 형식은 간단합니다. 다음과 같습니다:
https://example.com#:~:text=some%20interesting%20text |
사용자가 텍스트 조각이 포함된 링크를 클릭하면 브라우저는 자동으로 지정된 텍스트의 위치로 스크롤하여 강조 표시합니다. 관련 콘텐츠에 즉시 집중할 수 있으므로 특히 긴 페이지에서 사용자 경험이 크게 향상됩니다.
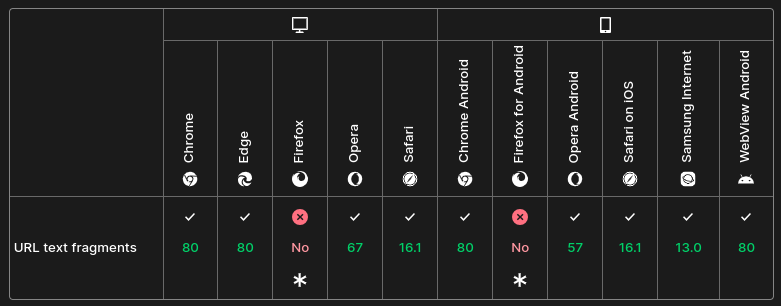
텍스트 조각을 지원하는 브라우저는 무엇인가요?

따라서 Chrome(버전 80 이후)과 Edge(버전 80 이후)는 다른 Chromium 기반 브라우저와 마찬가지로 텍스트 조각을 지원합니다.
텍스트 조각은 어떻게 도움이 되나요?
텍스트 조각 링크를 클릭해 본 적이 있다면 이미 그 이점을 경험해 보셨을 것입니다. 하지만 모든 사람을 위해 명확하게 설명하기 위해 텍스트 조각이 도움이 되는 가장 중요한 방법을 소개합니다.
정밀도 향상
텍스트 조각은 사용자가 필요로 하는 정확한 정보로 바로 이동할 수 있습니다. 사용자를 웹페이지 상단으로 보내서 원하는 정보를 찾기를 바라는 대신 관련 텍스트로 바로 안내할 수 있습니다. 이러한 정밀성은 특정 세부 사항을 놓치기 쉬운 긴 문서, 기술 문서 또는 상세한 튜토리얼에서 특히 유용합니다.
향상된 사용성
텍스트 조각은 사용자가 관심 있는 정확한 콘텐츠를 강조 표시하여 웹 페이지를 더욱 사용자 친화적으로 만들어 줍니다. 더 이상 관련 정보를 찾기 위해 끝없이 스크롤할 필요가 없습니다! 이렇게 사용성을 개선하면 웹사이트의 접근성을 높이고 불만을 줄일 수 있습니다. 이는 마치 콘텐츠에 GPS 웨이포인트를 제공하는 것과 같아서 사용자가 최소한의 노력으로 원하는 곳으로 정확하게 이동할 수 있게 해줍니다.
향상된 공유 기능
상사처럼 웹 콘텐츠를 공유하세요. 텍스트 조각을 사용하면 공유가 훨씬 더 효과적입니다. 기사나 문서에서 특정 요점을 공유하여 수신자가 내가 언급하는 부분을 정확하게 볼 수 있도록 할 수 있습니다. 더 이상 "두 번째 단락의 길들이기 섹션을 확인해 보세요"라고 말할 필요가 없습니다. 설치류로부터 곡물을 보호하기 위해 고양이를 기르는 인간에 대한 문장이 있습니다."라고 말할 필요가 없습니다. 말하고자 하는 본문으로 바로 연결되는 직접 링크를 제공하기만 하면 됩니다.
텍스트 조각 링크는 어떻게 생성하나요?
텍스트 조각 링크를 만드는 방법은 간단합니다! 다음 단계를 따르세요...
1단계: 링크하려는 텍스트 식별하기
먼저 웹 페이지의 어느 부분에 링크를 연결할지 결정합니다. 링크가 올바르게 작동하려면 텍스트 조각이 정확히 일치해야 합니다. 예를 들어 이 블로그 글의 바로 이 문장을 링크하고 싶다고 가정해 보겠습니다. 링크에 이 페이지에 표시된 문구가 정확히 포함되어 있는지 확인해야 합니다.
2단계: URL에 적절한 조각을 추가합니다.
텍스트를 식별한 후에는 URL의 형식을 올바르게 지정해야 합니다. 기본 구조는 다음과 같습니다:
<URL of the page>#:~:text=<exact snippet of text in the page> |
이것은 URL이므로 텍스트 스니펫의 특정 문자를 URL 인코딩해야 한다는 것을 명심하세요. 가장 중요한 것은, 공백을 %20그리고 쉼표와 함께 %2C. 예를 들어, "텍스트 조각은, IMO, 굉장합니다."라는 문구는 다음과 같이 URL 인코딩됩니다. Text%20fragments%20are%2C%20IMO%2C%20awesome.
실습 예제
이를 더 명확하게 이해하기 위해 예제를 통해 연습해 보겠습니다. 위의 1단계에서 이 블로그 글의 특정 부분으로 연결되는 텍스트 조각 링크를 만들어 보겠습니다. 브라우저에 이 페이지의 URL이 이미 있습니다. URL 표시줄에 #:~:text= 를 URL 끝에 추가합니다. 그런 다음 등호 뒤에 link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
수정한 URL을 복사하여 브라우저에서 새 탭을 열고 붙여넣습니다. 1단계의 해당 문장으로 이동하고 텍스트도 강조 표시되나요?
이미 쿼리 매개변수가 있는 URL(예: https://example.com?utm_source=newsletter&utm_medium=email)로 작업하는 경우에는 쿼리 매개변수 뒤에 #:~:text=와 텍스트 조각을 추가하기만 하면 됩니다.
텍스트 조각 사용 사례
텍스트 조각을 사용하면 콘텐츠를 쉽게 탐색할 수 있습니다. 다음은 텍스트 조각을 사용하는 몇 가지 실용적인 방법입니다.
- 교육용 콘텐츠: 교사는 긴 문서의 특정 부분으로 바로 연결하여 학생들이 핵심 정의나 개념을 쉽게 찾을 수 있도록 할 수 있습니다. 학생들은 매일 충분히 읽을 수 있습니다. 가능한 한 학생들의 번거로운 작업을 줄여주세요.
- 기술 문서: 개발자는 문서에서 필요한 정확한 코드 스니펫이나 섹션으로 바로 이동할 수 있습니다. 가장 중요한 부분에 대한 바로 가기가 있어 시간을 절약하고 좌절감을 줄일 수 있습니다.
- 고객 지원: 지원팀은 고객이 필요한 솔루션으로 바로 안내할 수 있습니다. 고객은 전체 문서를 살펴볼 필요 없이 원하는 답변을 바로 찾을 수 있습니다. 그 결과 고객 경험은 더 원활하고 빨라집니다.
콘텐츠에 텍스트 조각 마법을 뿌리면 접근성을 높이고 정확하며 사용자 친화적인 콘텐츠를 만들 수 있습니다.
결론
텍스트 조각은 웹 탐색 기능을 향상시키는 간단하면서도 강력한 도구입니다. 특정 텍스트 조각으로 직접 연결하여 정확성, 유용성, 공유성을 향상시킬 수 있습니다. 텍스트 조각을 만들고 사용하는 방법을 이해하면 콘텐츠의 접근성과 사용자 친화성을 높일 수 있습니다.
웹 개발 기술을 한 단계 업그레이드할 준비가 되셨나요? Linode의 클라우드 컴퓨팅 서비스, 데이터베이스, 오브젝트 스토리지를 확인해 보세요. 유용한 개발 팁과 요령 또는 웹 애플리케이션의 보안 모범 사례에 대한 설명서를 살펴보세요. 차세대 대형 앱을 개발 중이거나 웹사이트를 개선하려는 경우, Linode는 성공에 필요한 도구와 지원을 제공합니다.








댓글 (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!