오늘날의 웹 사용자는 최소한의 지연으로 한 페이지에서 다른 페이지로 빠르게 이동하는 빠른 탐색을 요구합니다. 웹 API 영역의 판도를 바꾸고 있는 추측 규칙 API를 소개합니다. 이 멋진 도구는 잠재적인 다음 페이지를 미리 가져오거나 미리 렌더링하여 향후 탐색의 성능을 향상시키는 것을 목표로 합니다.
이 글에서는 추측 규칙 API에 대해 자세히 알아보고, Akamai를 사용하여 Scalemates 웹사이트에서 테스트한 인상적인 결과를 공유하며, 자체 프로젝트에서 이 API를 활용하는 방법을 보여드리겠습니다. 또한 시작하는 데 도움이 되는 유용한 Linode 리소스도 소개합니다.
추측 규칙 API란 무엇인가요?
추측 규칙 API는 향후 탐색을 사전에 미리 가져오거나 미리 렌더링하여 웹 성능을 향상하도록 설계된 강력한 도구입니다. 즉, 사용자가 링크를 클릭하기도 전에 브라우저가 다음 페이지 로딩을 시작하여 탐색이 즉각적으로 느껴지도록 할 수 있습니다.
사전 로딩
API는 다양한 신호를 사용하여 사용자가 다음에 이동할 가능성이 높은 페이지를 예측(추측)한 다음 백그라운드에서 해당 페이지를 로드하기 시작합니다. 예측에 사용되는 신호에는 링크 위로 마우스를 가져가거나 상호 작용을 시작하는 등의 사용자의 브라우징 행동이 포함될 수 있습니다.
프리페칭과 프리렌더링 비교
개발자는 API를 사용하여 브라우저에서 콘텐츠를 프리페칭할지 프리렌더링할지 지정할 수 있습니다. 프리페칭은 HTML을 다운로드하여 사용자가 탐색할 때 사용할 수 있도록 준비합니다. 프리렌더링은 한 단계 더 나아가 숨겨진 탭에서 페이지를 완전히 로드하고 렌더링하여 사용자가 페이지를 탐색할 때 즉시 표시할 수 있도록 합니다.
현재 채택 및 지원
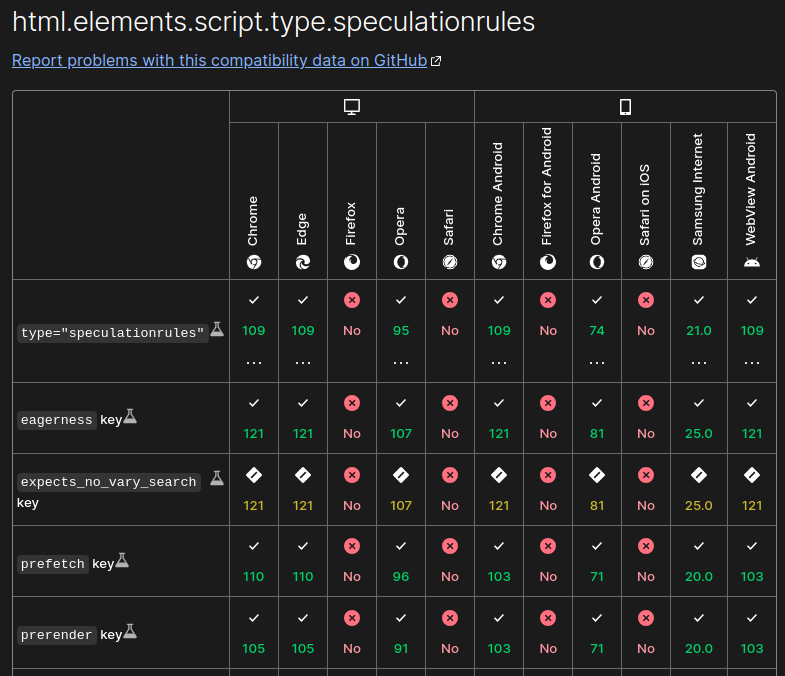
이 글을 작성하는 시점을 기준으로 추측 규칙 API는 주로 크롬 기반 브라우저에서 지원되며, 더 광범위한 지원을 위한 개발이 진행 중입니다.

추측 규칙 API를 지원하는 브라우저(지정된 버전 번호부터 시작)입니다.
사용 사례
추측 규칙 API의 주요 사용 사례는 페이지 간 빠른 탐색으로 사용자 경험을 크게 개선할 수 있는 다중 페이지 애플리케이션(MPA)입니다. 일반적으로 이러한 종류의 사이트에서는 사용자가 페이지 사이를 자주 이동합니다. 페이지 로딩이 지연되면 사용자 경험과 만족도가 저하됩니다.
API는 향후 페이지를 미리 가져오거나 미리 렌더링함으로써 거의 즉각적으로 원활하게 전환할 수 있도록 합니다. 이를 통해 가장 큰 이점을 얻을 수 있는 사이트에는 이커머스 사이트와 뉴스 포털이 포함됩니다. 추측 규칙 API는 대기 시간을 줄이면 참여도와 사용자 유지율을 높일 수 있는 모든 MPA에 도움이 될 수 있습니다.
실제 사용 중인 API: Akamai의 스케일메이트
추측 규칙 API가 실제로 작동하는지 확인하기 위해 세계 최대 규모의 모델링 웹사이트인 Scalemates의 프로덕션 트래픽 프로토타입을 테스트했으며, 이 웹사이트는 Akamai의 솔루션( Ion, WAF, Image Manager 포함)을 기반으로 구동됩니다. 사용자 경험과 성능 데이터를 캡처하는 실제 사용자 모니터링(RUM) 솔루션인 mPulse를 통해 성능 변화를 검증했습니다.
배경 및 설정
사전 프리페칭 및 프리렌더링에 초점을 맞춘 Scalemates용 추측 규칙 API를 활성화했습니다. 설정이 포함되어 있습니다:
- 프리페치 트리거: 마우스오버 시 링크가 미리 로드되며, 적당한 수준으로 설정합니다.
- 프리렌더링 트리거: 사용자가 링크와 상호 작용하기 시작하면 전체 페이지 프리렌더링이 발생하며, 이는 보수적으로 설정됩니다.
- CSS 선택기: 프리페치 및 프리렌더 동작을 트리거할 링크를 결정합니다.
인상적인 결과
추측 규칙 API를 사용한 결과는 인상적이었습니다:
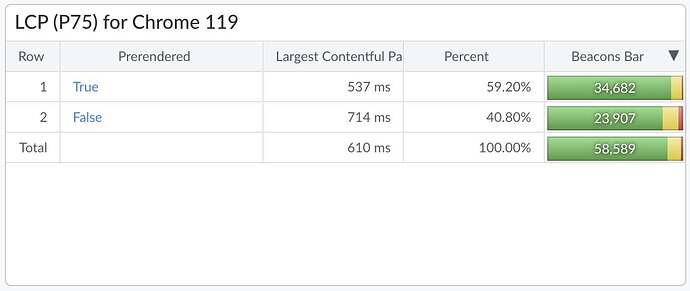
- 성능 향상: 가장 큰 콘텐츠가 많은 페인트(LCP)의 95번째 백분위수(P95)는 약 500ms 빨라졌고, 75번째 백분위수(P75)는 약 170ms 빨라졌습니다.
- 사전 렌더링 효율성: 탐색의 59%가 사전 렌더링을 트리거했습니다.

75번째 백분위수에서 LCP는 표준 렌더링 페이지(714밀리초)에 비해 미리 렌더링된 페이지(537밀리초)의 경우 177밀리초 더 빠릅니다.
추측 규칙 API를 구현하는 데 약간의 노력을 기울인 결과, LCP에서 170ms를 단축할 수 있었습니다. 이 API를 사용하면 웹 성능 및 핵심 웹 바이탈 목표를 달성하는 데 도움이 될 수 있습니다.
API 활용 방법
성능 이점을 극대화하려면 추측 규칙을 정의하고 브라우저에 전달하는 방법을 이해해야 합니다. 다음은 시작하는 데 도움이 되는 자세한 가이드입니다.
JSON으로 정의된 추측 규칙
추측 규칙은 수행해야 할 작업, 작업을 트리거할 URL, 이러한 작업의 열의를 간략하게 설명합니다. 이러한 규칙은 JSON 구조로 함께 정의됩니다.
- 액션: 브라우저에서 프리페치할지 프리렌더링할지 지정합니다.
- 대상 URL: 동작을 트리거할 URL을 지정합니다. 특정 URL, CSS 선택기 또는 정규식 및 와일드카드를 사용할 수 있습니다.
- 간절함: 추측을 실행할 시점을 지정합니다.
열의와 관련하여 가능한 옵션은 다음과 같습니다:
- 즉시: 규칙이 준수되면 가능한 한 빨리 투기합니다.
- 열망: 즉시와 비슷하지만 향후 조정이 있을 수 있습니다.
- 보통: 보통: 포인터를 아래로 200ms 이상 가리키면 추측합니다.
- 보수적: 포인터 또는 터치다운을 추측합니다.
브라우저와 통신하기
이러한 규칙을 브라우저에 어떻게 전달하나요? 두 가지 방법이 있습니다.
방법 1: HTTP 응답 헤더를 통해
HTTP 응답 헤더를 사용하여 API를 구현할 수 있습니다. 애플리케이션을 배포하면 백엔드 서버가 응답에 Speculation-Rules 헤더를 추가합니다. 이 헤더의 값은 추측 규칙이 포함된 JSON 파일의 경로입니다.
예를 들어 Node.js Express 애플리케이션을 구축하는 경우 헤더를 다음과 같이 설정할 수 있습니다:
app.use((req, res, next) => { |
JSON 파일은 애플리케이션의 에셋 내에 존재할 수도 있지만 공개적으로 액세스할 수 있는 Linode Object Storage 버킷과 같은 외부에 저장할 수도 있습니다. 외부 추측 규칙 JSON 파일을 사용하면 애플리케이션의 코드를 수정할 필요 없이 사이트를 빠르게 업데이트하고 동적으로 변경할 수 있습니다.
다음은 기본 추측 규칙 JSON 파일의 예입니다:
{ |
이 예에서는 CSS 선택기를 사용하여 대상 URL을 일치시킵니다. 브라우저는 보수적인 열망 설정을 사용하여 문서에 있는 모든 링크를 prefetch-link 클래스로 프리프레칭합니다. 한편, 브라우저는 중간 정도의 열망 설정을 사용하여 문서에 있는 모든 링크를 prerender-link 클래스로 프리렌더링합니다.
찾을 수 없거나 사용할 수 없는 추측 규칙 JSON 파일을 참조하면 어떻게 되나요? 이 경우 규칙이 적용되지 않고 브라우저는 규칙 없이 진행됩니다. 또한 지원하지 않는 브라우저는 규칙을 무시합니다.
방법 2: HTML 내부
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
어떤 방법을 사용해야 하나요?
올바른 방법을 선택하는 것은 특정 요구사항에 따라 다릅니다. HTTP 응답 헤더 접근 방식을 채택하면 중앙 집중식 관리가 가능합니다. 이렇게 하면 여러 페이지에 걸쳐 규칙을 쉽게 업데이트할 수 있습니다. 하지만 페이지별로 세밀하게 제어할 수는 없습니다. 인라인 HTML 방식은 더 많은 사용자 정의와 페이지별 규칙을 제공합니다.
궁극적으로 어떤 방법을 선택하느냐는 제어와 편의성 사이의 균형을 찾는 데 달려 있습니다.
결론
추측 규칙 API를 사용하면 향후 탐색을 미리 가져오거나 미리 렌더링하여 웹 성능을 향상시킬 수 있는 강력한 방법입니다. Scalemates에서 테스트한 결과 페이지 로드 시간이 크게 개선되어 API의 잠재력을 입증했습니다.
추측 규칙을 JSON 구조로 정의하고 HTTP 헤더 또는 HTML을 통해 전달하면 사이트를 동적으로 관리하고 최적화하여 페이지 로딩 속도와 부드러움을 개선할 수 있습니다. 이는 더 나은 최종 사용자 경험과 만족도 향상으로 이어집니다.
추측 규칙 API를 사용한 페이지 프리렌더링에 대해 자세히 알아보려면 Akamai TechDocs의 상세 가이드를 확인하세요. 웹 프로젝트를 가동할 준비가 되었다면 인프라의 간편한 배포와 관리를 위해 Linode가 제공하는 기능을 살펴보세요.








내용