これは、Linode Kubernetes Engine (LKE) 用のワンクリック拡張機能で、Kubernetes を使用する際のアプリケーションライフサイクルを合理化するために、開発および運用を中心としたツール、自動化、セルフサービスを簡単に追加することができます。Akamai App Platform は、Cloud Native Computing Foundation (CNCF) のランドスケープに見られる多くのテクノロジーを、直接的な価値を提供する方法で接続します。
このブログポストでは、Akamai App Platform で LKE クラスターをプロビジョニングし、アプリケーションをビルド、デプロイ、公開するまでの手順を説明します。
Akamai App Platform を使用した Kubernetes クラスターのプロビジョニング
Akamai App Platform は現在ベータ版としてご利用いただけます。まずはアカウントにログインしていただくか、アカマイのクラウドコンピューティング・アカウントにご登録ください。ログイン後、ベータページでベータプログラムにご登録ください。
左のナビゲーション・メニューからKubernetesを選択し、Create Clusterを選択する。Kubernetes Clusterの作成ページが表示されます。ページの上部で、以下のオプションを選択する必要があります:
- クラスタ・ラベル]フィールドに、クラスタの名前を入力します。この名前は、アカウント内のすべてのクラスタ間で一意である必要があります。この名前は、Cloud Managerダッシュボードでクラスタを識別する方法です。
- ドロップダウンメニューから地域を選択してください。
- ドロップダウンメニューから、クラスタにデプロイするKubernetesバージョン を選択します。
- App Platform for LKEセクションで、"Yes, enable App Platform for LKE "を選択する。
- Add Node Pools "セクションで、LKEクラスタを構成するLinodeワーカーノードのハードウェアリソースを選択します。ベータフェーズでは、App Platform for LKEは、少なくとも3つのワーカーノードとノードあたり16GB以上のメモリを持つノードプールを必要とします。Shared CPU は現在サポートされていません。
- Add を選択して、ノードプールを設定に含めます。
- ノードプールが構成に追加されると、Cloud Managerの右側にあるCluster Summaryに、クラスタのハードウェアリソースと月額コストの詳細が表示されます。
- クラスタの構成に満足したら、画面の右側にある[Create Cluster]を選択します。クラスタの詳細ページが表示され、ノード・プールがこのページに一覧表示されます。
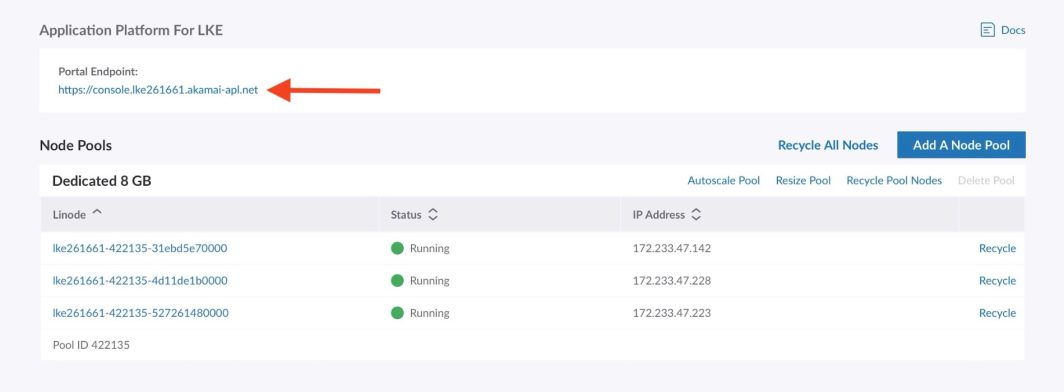
これでLKEクラスタが作成され、準備ができたらApp Platformがインストールされます。App Platform for LKE のインストールには 10~15 分ほどかかります。インストールが完了すると、クラスタの詳細ページのApp Platform for LKEセクションにPortal EndpointのURLが表示されます。インストールの進行状況は60秒ごとに確認されます。インストールがまだ進行中の場合は、Portal EndpointのURLは表示されません。代わりに「インストール中です」というメッセージが表示されます。
LKEクラスタとApp Platformの両方のインストールが完了したら、提供されたPortal EndpointのURLをクリックします:

以下のサインインページが表示されます:

サインインするには、まず初期認証情報を取得する必要があります。クラスタの詳細ページで、ellipsisオプションメニューに移動し、Download Kubeconfigを選択します。ファイルはコンピュータのダウンロードフォルダに保存されます。
ターミナルシェルを開き、Kubeconfigファイルのパスを$KUBECONFIG環境変数に保存します。コマンド例では、KubeconfigファイルはDownloadsフォルダにありますが、この行をお使いのコンピューター上のこのフォルダの場所に変更してください:
export KUBECONFIG=~/Downloads/kubeconfig.yaml次に、以下のコマンドを実行してユーザー名を取得する:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.username}} | base64 -dそして、以下のコマンドを実行してパスワードを取得する:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.password}} | base64 -d取得した認証情報を使ってコンソールにサインインし、初期パスワードを変更する。
Object Storage をアプリプラットフォーム用に設定する
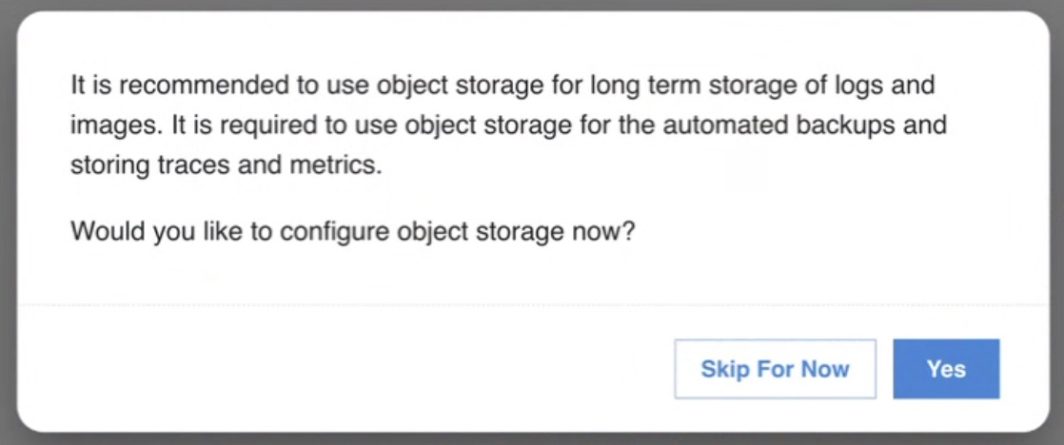
Consoleにサインインしたら、まず最初にObject Storage を設定します。App Platformがあなたのためにオブジェクトストレージを構成すべきかどうかを尋ねるメッセージが表示されます。

これは必須ではないが、Storage Volumesを統合アプリケーションに使用する際のディスク容量不足エラーを防ぐため、強く推奨する。Object Storage を使用すると、プラットフォームで使用するすべてのデータベースとすべての Git リポジトリのバックアップを作成できるという利点もあります。
App Platformにオブジェクトストレージを構成させたくない場合は、Skip for Nowを選択します。この場合、データベースのバックアップの作成など、一部の機能が使用できなくなることに注意してください。ウィザードはMaintenanceセクションでいつでも開始できます。
- クリック
Yes. - 指示に従ってPersonal Access Tokenを作成し、Object Storage カテゴリでRead/Writeを選択してください。APIトークンをコピーします。
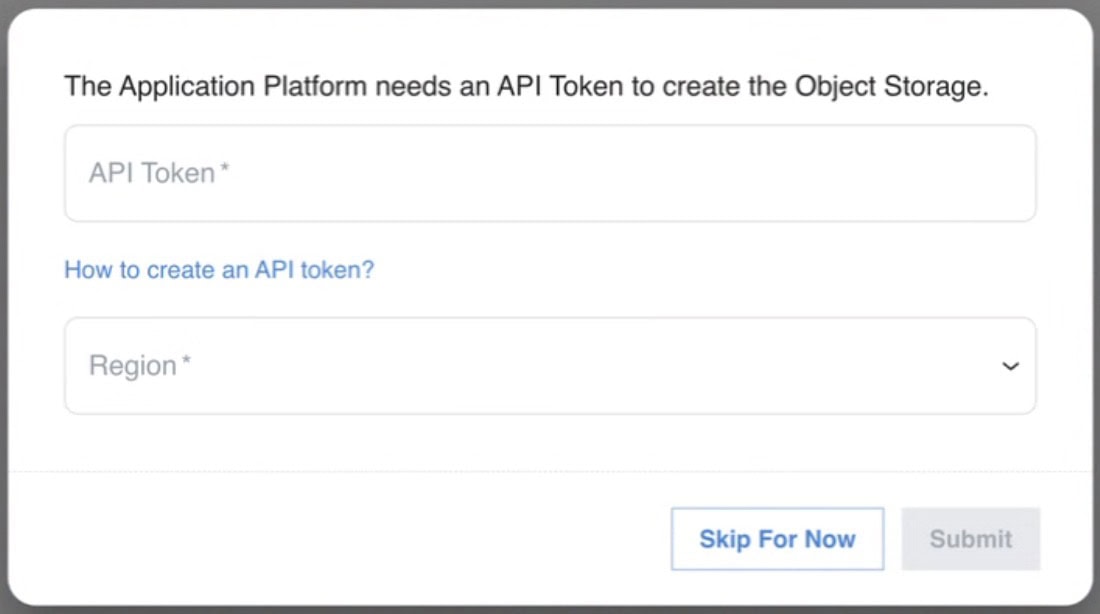
- アクセストークンをウィザードに貼り付け、バケットを作成するリージョンを選択します:

- をクリックする。
Submit.
必要なObject Storage BucketsとAccess Keyがお客様のアカウントに作成され、App PlatformはBucketsを使用してバックアップ、ログ、メトリクス、トレース、画像を保存するように設定されます。提供されたPersonal Access Tokenは保存されません。作成されたバケットには lke<cluster-id> の接頭辞があります。
イネーブル・ハーバー
これでオブジェクトストレージが構成されたので、必要なAppを有効にしてApp Platformを構成することができる。この記事では、ソースコードからイメージをビルドしたいので、Harborアプリを有効にする必要がある。ビルドのセルフサービス機能は、すべてのコンテナイメージを格納するためにHarborを使用するからだ。
- 左メニューの
Apps. - Harborアプリにカーソルを合わせ、有効化ボタンをクリックします。
- 左上の
Deploy Changes.
これでハーバーがインストールされ、使用できるように設定されます。
チームを作る
次に必要なのは、チームを作成することだ。チームとは、プラットフォーム上のテナントだ。サービスとしてのネームスペースのようなものです。各チームは独自のチームメンバーを持つことができ、メンバーはコンソールにアクセスしてすべてのセルフサービス機能を利用することができます。チームについては後ほど詳しく説明します。チームを作成してみましょう:
- を選択してください。
platformの中にある。viewをトップバーに追加した。 - をクリックする。
Teams左メニューの - クリック
Create Team. - チーム名を記入してください。例では、demo というチーム名を使用しています。チーム名の最大文字数は12文字で、作成されるネームスペースの名前は
team-<team-name>. - 他のすべてのオプションをスキップして
Submit. - をクリックする。
Deploy Changesコンソールの左上にある
リポジトリの作成
チームを作成できたので、次のように切り替えられる。 team ビューで、作成したばかりのチームを選択します。チームビューでは、プラットフォームビューと同じように、左メニューにAppsセクションも表示されます。チームビューのアプリは、アプリプラットフォーム上のすべてのチームで共有されるアプリと、そのチーム専用(専用)のアプリです。
すべてのチームメンバーは、チーム内のアプリにアクセスできます。イメージを構築したいので、まずはNginx を使ってシンプルなアプリでリポジトリを作成し、単一の HTML ページを提供します:
- Giteaアプリをクリックしてください。Giteaは、App Platform上で動作するセルフホスト型のGitサービスで、すぐに使用できます。
- Sign In with OpenID」を選択します:

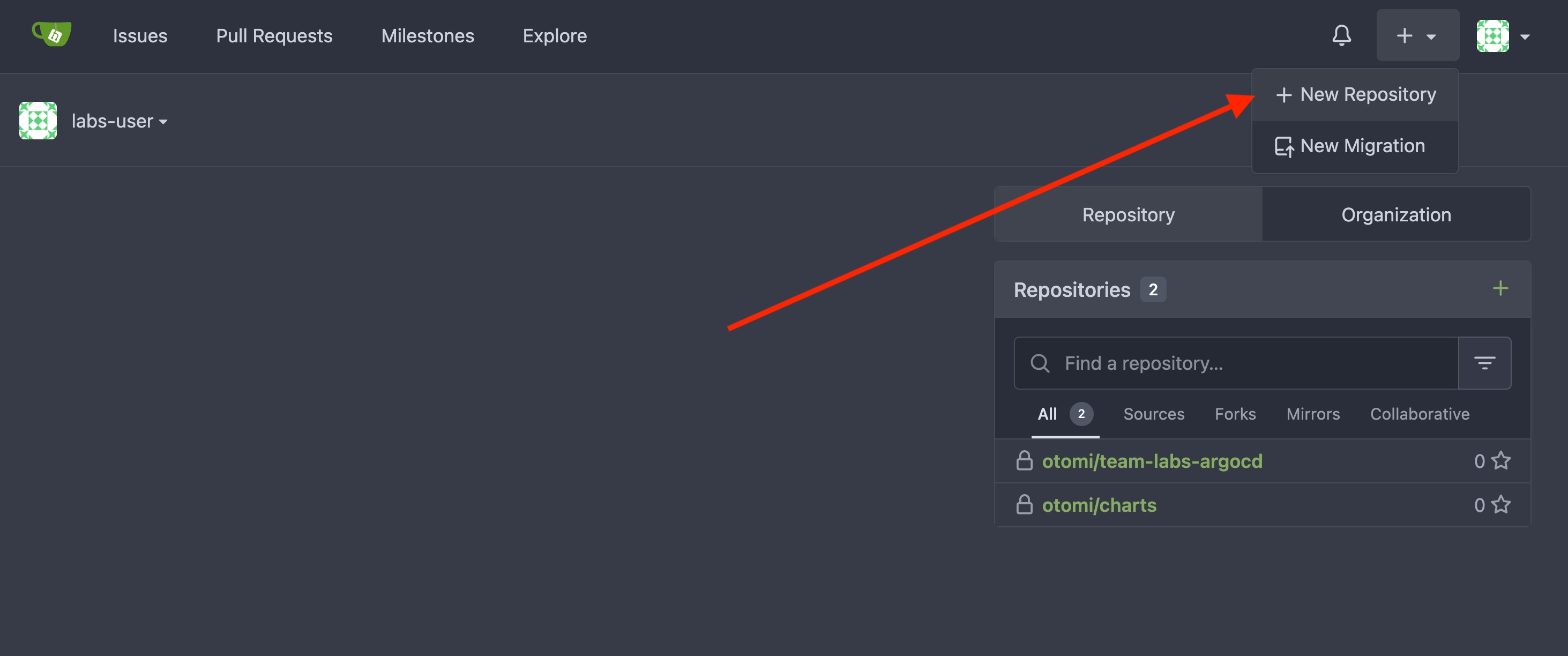
- 新規リポジトリ」を選択します:

- リポジトリの名前を追加します。リポジトリを
demo - セレクト
Make Repository Privateを選択します。Initialize Repository. - リポジトリの作成」をクリックします。
それでは、リポジトリにコードを追加してみましょう。Nginx 、HTMLページを提供するシンプルなアプリケーションを作成します。
ファイルを追加する demo.html 以下の内容で:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sample Deployment</title>
<style>
body {
color: #ffffff;
background-color: #0099cc;
font-family: Arial, sans-serif;
font-size: 14px;
}
h1 {
font-size: 500%;
font-weight: normal;
margin-bottom: 0;
}
h2 {
font-size: 200%;
font-weight: normal;
margin-bottom: 0;
}
.centered-text {
text-align: center;
}
</style>
</head>
<body>
<div class="centered-text">
<h1>Welcome to the App Platform</h1>
</div>
</body>
</html>そして、以下の内容のDockerfileファイルを追加する:
FROM nginxinc/nginx-unprivileged:stable
COPY demo.html /usr/share/nginx/html/index.html
EXPOSE 8080アプリケーションのビルド、デプロイ、公開
これからアプリケーションをビルドし、デプロイし、公開する。このために、App Platformは一連のセルフサービスフォームを提供しています。Buildsセルフサービスフォームを使用してソースコードからイメージをビルドし、カタログからクイックスタートHelmテンプレートの1つを使用してアプリケーションをデプロイし、Servicesセルフサービスフォームを使用してアプリケーションを公開することができます。
ステップ1:イメージの構築
- を選択してください。
teamの中にある。viewをクリックしてください。あなたはプラットフォーム管理者としてサインインしており、プラットフォームとチームビューの両方を見ることができます。 - をクリックする。
Builds左メニューの - クリック
Create Build. - ビルドの名前を追加します。このビルドを
demo. - デフォルトの)Docker Buildモードを使用し、先ほど作成したGitリポジトリのURLを追加します。App Platformの次のリリースでは、利用可能なリポジトリに基づいてURLを選択できるようになります。
- クリック
Submit. - クリック
Deploy Changes左のメニューバーの一番上にある
App Platformは、Tektonパイプラインを作成して実行し、リポジトリからアプリケーションをクローンし、イメージをビルドしてHarborにイメージをプッシュします。イメージはHarborのプライベートレジストリにプッシュされます。
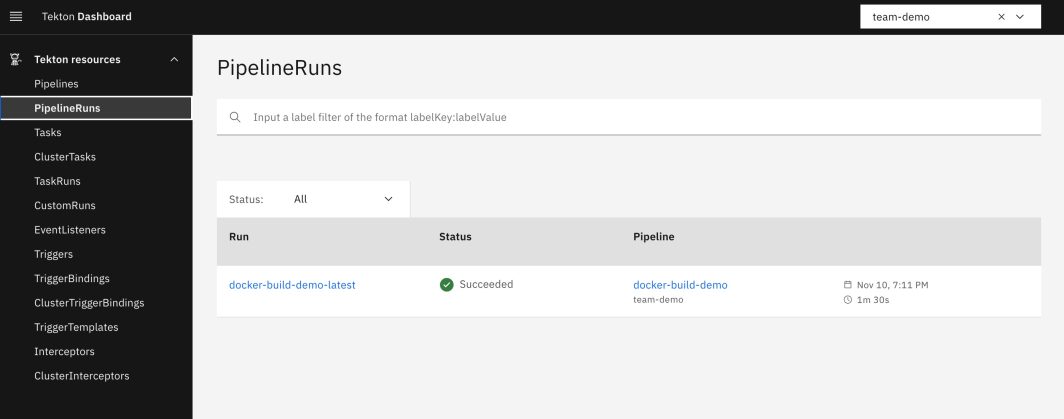
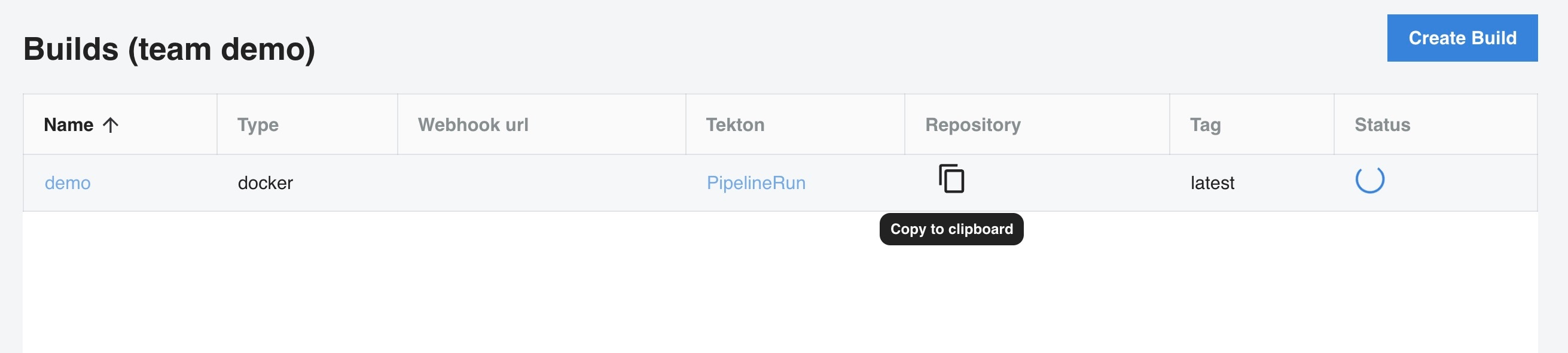
ビルドのステータスは、アプリセクションのTektonダッシュボードを開くことで確認できます(チームビューで!)。左メニューの「ビルド」をクリックすることもできます。プロジェクトで作成されたビルドが表示されます。PipelineRunリンクをクリックすると、ビルドのステータスが表示されます。

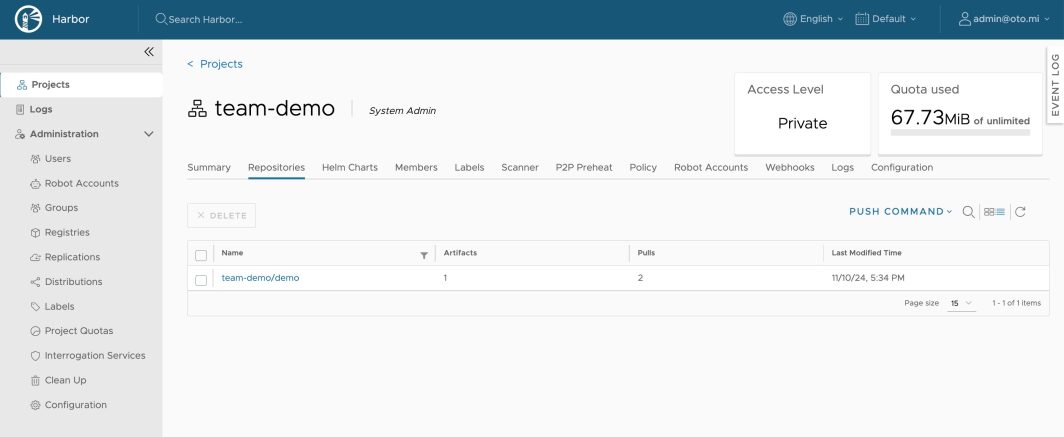
パイプラインの準備ができたら、Harborに画像が表示されます。Go 左メニューのAppsセクションに移動し、Harborをクリックします。プラットフォーム管理者としてサインインしていることを忘れずに、App Platformで作成されたすべてのプロジェクトが表示されます。作成したチームのプロジェクトをクリックします。ここに team-demo/demo.

ステップ2:イメージを展開するワークロードの作成
- まずBuildsのリストに行き、イメージのリポジトリ名をコピーする:

- をクリックする。
Catalog左メニューの - カタログで
Quickstart-K8s-Deploymentチャート
- Valuesタブをクリックする。
- ワークロードの名前を追加する。名前は
demo. - の中にある。
Chart values filを設定する。image.repositoryをクリップボードに追加したレジストリ名に置き換える。latestのためにimage.tag. - クリック
Submitチャートの値の下にある - クリック
Deploy Changes左メニューバーの上部にある
これで App Platform は Argo CD ApplicationSet を作成してアプリケーションをデプロイします。値とチャートは別々のGitリポジトリに保存されていることに注意してください。
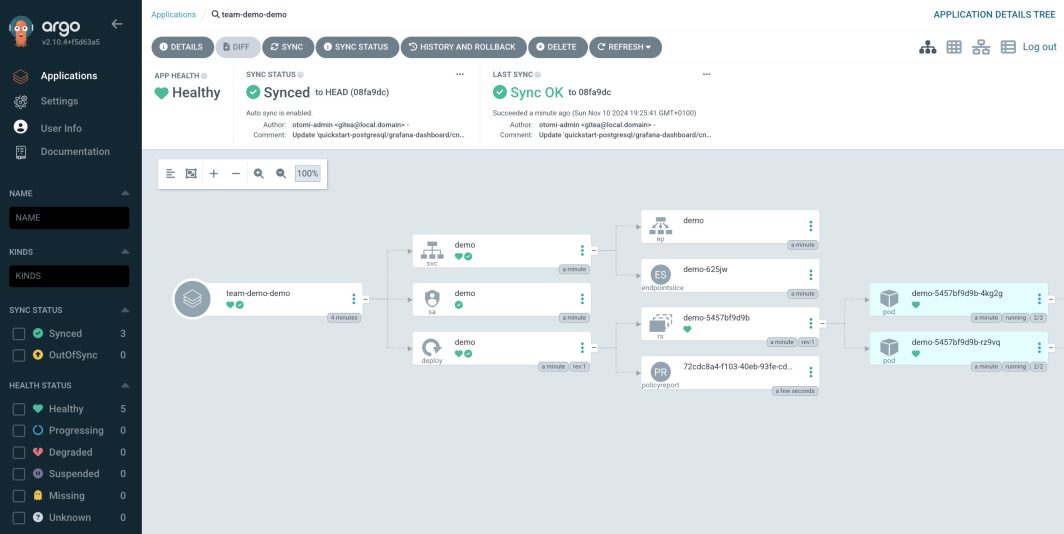
Argo CD のデモアプリケーションを見るには、左メニューの Workloads をクリックします。そこにプロジェクトによって作成されたワークロードが表示されます。ワークロードのステータスを見るには、アプリケーションリンクをクリックします。

ステップ3:アプリケーションの公開
私たちのアプリケーションをライブで見るためには、いくつかのことを行う必要がある。App Platformは、Nginx IngressとIstioを使った高度なイングレス・アーキテクチャを活用している。アプリケーションを公開するには、IngressとIstioのVirtualServiceを作成する必要がある。幸いなことに、App Platformはこれをすべて自動化してくれる。
- をクリックする。
Servicesというメニューがある。 - クリック
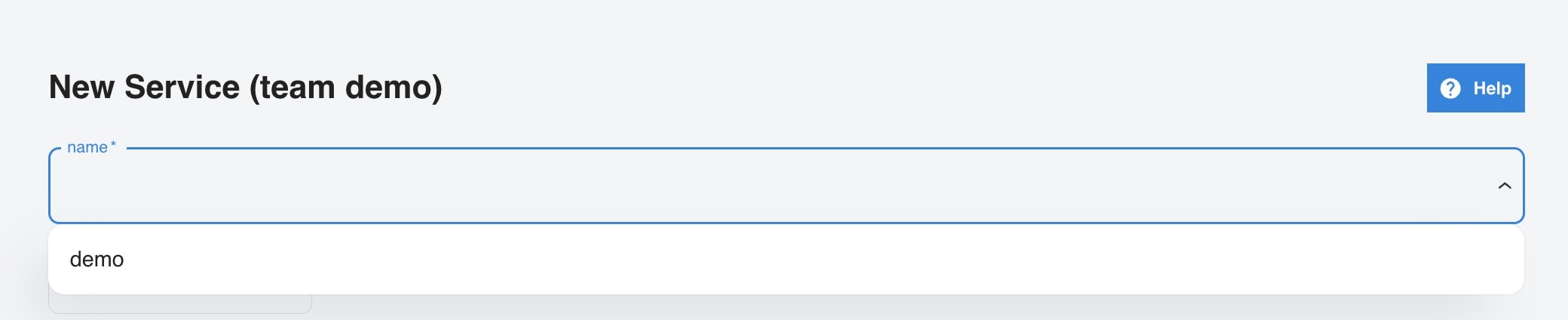
Create Service. - ドロップダウンリストで
demoサービス
- アンダー
ExposureクリックExternal. - クリック
SubmitそしてDeploy Changes.
サービスのリストに、先ほど作成したサービスと、サービスの公開に使用したURLが表示されます。URLをクリックしてください。

総括
この投稿では、LKEクラスタをプロビジョニングし、App Platformを有効にしました。その後、オブジェクトストレージを構成し、Harbor Appを有効にして、チームを作成し、コードリポジトリを作成した。その後、App Platform のセルフサービスフォームを使用して、アプリケーションをビルド、デプロイ、公開しました。
App Platformのインストール後、オブジェクトストレージを設定することで、App Platformに統合されたすべてのアプリケーションがこの設定を使用できるようになる。Grafana Loki、Thanos、Harbor、Tempo などのアプリケーション用にオブジェクトストレージを設定するための試行錯誤はもう必要ありません。App Platform on Akamai を利用すれば、このような試行錯誤は必要ありません。
マルチテナントにTeamsを使用することで、複数のユーザーグループが独立して作業し、同じインフラ 、プラットフォーム機能を共有することができます。ユーザーは、セルフサービスフォームを使用して、数分以内にアプリケーションを構築、デプロイ、公開できます。
ここで紹介したのは氷山の一角に過ぎない。App Platformにはまだまだ多くの魅力があります。シークレットの作成方法、ネットワークポリシーの設定方法、セキュリティポリシーの使用方法、CI/CD、可観測性、セキュリティのためのプラットフォーム機能の使用方法など、App Platformをより深く掘り下げる記事を近日中に掲載する予定だ。












コメント