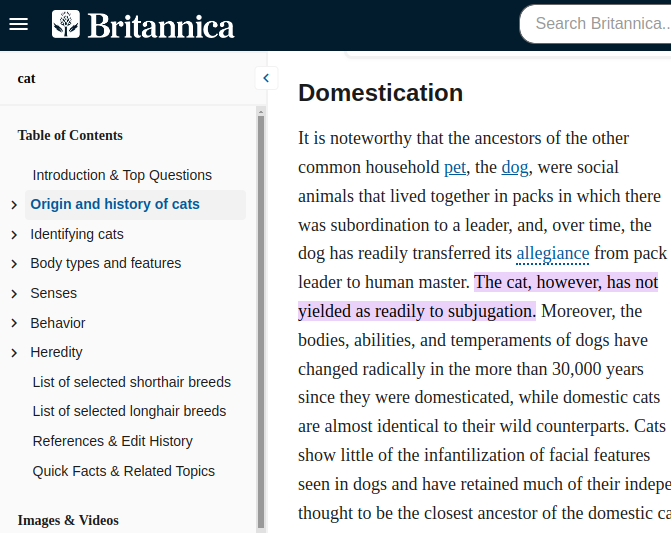
記事やウェブページへのリンクをクリックすると、ブラウザがページ内の特定の箇所までスクロールし、テキストの特定の抜粋がハイライトされたことはないだろうか?こんな感じだろうか:

マークアップにはアンカータグがないようです。ブラウザはどうやって記事のこのポイントまでスクロールすることを知り、どうやってテキストのこの特定の部分をハイライトすることを知ったのだろうか?答えは、テキストの断片だ。
テキストフラグメントは、ウェブナビゲーションの隠れたヒーローです。最近のウェブブラウザに搭載されている機能で、ウェブページの特定の部分に直接リンクすることができ、退屈なスクロールをすることなく、読者を必要な場所に正確に誘導することができます。ウェブコンテンツの共有や参照を容易にし、よりスムーズで正確なユーザー体験を保証します。
この記事では、テキストフラグメントについて知っておくべきことすべてを説明します。そして、いくつかのクールな使用例を見てみましょう。飛び込む準備はできましたか?さあ、始めましょう!
テキスト・フラグメントはどのように機能するのか?
テキスト・フラグメントの仕組みを理解すれば、ウェブページを充実させる新しい可能性が開けます。分解してみよう。
テキストフラグメントを使えば、ウェブページ上の特定のテキストに直接リンクするURLを作成することができます。無関係なコンテンツをスクロールさせることなく、ユーザーを必要な情報に正確に誘導することができます。正確さ。効率。
テキスト・フラグメントのURLフォーマットは簡単だ。次のようになる:
https://example.com#:~:text=some%20interesting%20text |
ユーザーがテキストを含むリンクをクリックすると、ブラウザは自動的に指定されたテキストの位置までスクロールし、ハイライト表示します。関連するコンテンツに即座にフォーカスされるため、ユーザーエクスペリエンスが大幅に向上します。
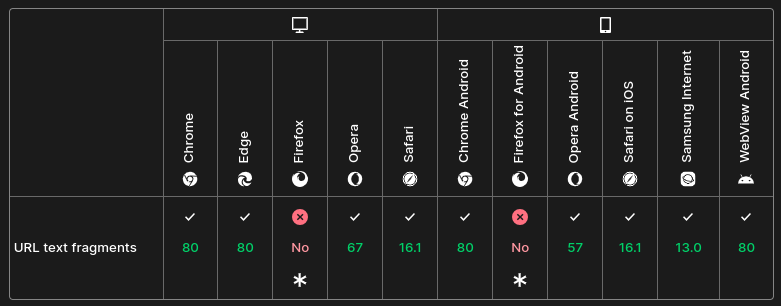
テキスト・フラグメントをサポートしているブラウザは?

そのため、Chrome(バージョン80以降)とEdge(バージョン80以降)は、他のChromiumベースのブラウザと同様に、テキストフラグメントをサポートしています。
テキストの断片はどのように役立つのか?
テキストフラグメントのリンクをクリックしたことがある人なら、その利点はもうお分かりだろう。しかし、誰にでもわかりやすいように、テキストフラグメントが役立つ最も重要な方法をご紹介しましょう。
精度の向上
テキストフラグメントは、ユーザーを必要な情報に直接導くことができます。ウェブページのトップにユーザーを送り込み、探しているものが見つかることを期待する代わりに、関連するテキストに直接ユーザーを導くことができます。この精度は、特定の詳細が失われやすい、長い文書、技術記事、詳細なチュートリアルにおいて特に価値があります。
ユーザビリティの向上
ユーザーが興味のあるコンテンツを正確にハイライトすることで、テキストフラグメントはウェブページをよりユーザーフレンドリーにします。適切な情報を見つけるために延々とスクロールする必要はもうありません!このようにユーザビリティを向上させることで、ウェブサイトがよりアクセスしやすくなり、フラストレーションが軽減されます。これは、コンテンツにGPSのウェイポイントを提供するようなもので、最小限の労力でユーザーを目的地に正確に導くことができます。
共有の強化
ボスのようにウェブコンテンツを共有しよう。テキストフラグメントを使えば、共有がとても効果的になります。記事や文書から特定のポイントを共有することができ、受信者はあなたが言及している部分を正確に見ることができます。家畜化のセクションを見てください。人間がネズミから穀物を守るために猫を使っているという文章があります」と言う必要はもうありません。あなたが話している文章に直接リンクすればいいのです。
テキスト・フラグメント・リンクの作成方法を教えてください。
テキストフラグメントリンクの作成は簡単です!以下はその手順です。
ステップ1:リンクしたいテキストを特定する
まず、ウェブページのどの部分にリンクを張るかを決めます。リンクが正しく機能するように、テキストは完全に一致する必要があります。例えば、このブログ記事、まさにこの文章にリンクを張りたいとします。リンクには、このページに表示されているフレーズを正確に含める必要があります。
ステップ2:URLに適切なフラグメントを追加する
テキストを特定したら、URLを正しくフォーマットする必要がある。基本的な構造は
<URL of the page>#:~:text=<exact snippet of text in the page> |
これはURLであり、テキストスニペット内の特定の文字をURLエンコードする必要があることを覚えておいてほしい。最も重要なことは スペースは %20と コンマ %2C. 例えば、"Text fragments are, IMO, awesome. "というフレーズは、次のようにURLエンコードされる。 Text%20fragments%20are%2C%20IMO%2C%20awesome.
実践例
これを明確にするために、例を使って練習してみよう。このブログ記事へのテキスト・フラグメント・リンクを、上記のステップ1のテキストの特定の部分に作成してみましょう。ブラウザには、すでにこのページのURLがあります。URLバーに #:~:text= をURLの末尾に追加する。次に、等号の後に link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
この修正したURLをコピーし、ブラウザで新しいタブを開いて貼り付けてください。ステップ1の文章が表示され、テキストもハイライトされますか?
すでにクエリーパラメーターを持っているURL(例えば、https://example.com?utm_source=newsletter&utm_medium=email)の場合は、クエリーパラメーターの後に#:~:text=とテキストを追加するだけです。
テキスト・フラグメントの使用例
テキスト・フラグメントを使えば、コンテンツのナビゲーションが簡単になります。テキストフラグメントの実用的な使い方をいくつかご紹介しましょう。
- 教育コンテンツ:教師は長い文書の特定の部分に直接リンクすることができ、生徒は重要な定義や概念を簡単に見つけることができます。生徒は、毎日目を通すのに十分な量を持っています。できる限り生徒の負担を減らしましょう。
- 技術文書:開発者は、ドキュメントから必要なコード・スニペットやセクションに直接ジャンプできます。これは、最も重要な部分へのショートカットを持つようなもので、時間を節約し、フラストレーションを軽減します。
- カスタマーサポート:サポートチームは、顧客が必要とするソリューションを直接案内することができます。記事全体を渉猟する代わりに、顧客は探している答えをすぐに得ることができます。その結果、よりスムーズで迅速な体験が得られます。
テキストフラグメントのマジックをコンテンツに散りばめることで、よりアクセスしやすく、正確で、ユーザーフレンドリーなものになる。
結論
テキストフラグメントは、ウェブナビゲーションを強化するシンプルかつ強力なツールです。テキストの特定の部分に直接リンクすることができ、正確性、使いやすさ、共有性が向上します。テキストフラグメントの作り方と使い方を理解することで、コンテンツをよりアクセスしやすく、ユーザーフレンドリーにすることができます。
ウェブ開発のスキルを次のレベルに上げる準備はできましたか?Linodeのクラウドコンピューティングサービス、データベース、オブジェクトストレージをご覧ください。開発のヒントやコツ、Webアプリケーションのセキュリティのベストプラクティスなど、Linodeのドキュメントをご覧ください。次の大きなアプリを開発する場合でも、ウェブサイトを改善する場合でも、Linodeには成功に必要なツールとサポートがあります。








コメント (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!