今日のウェブ・ユーザーは、あるページから別のページへ最小限の遅延で移動する、高速なナビゲーションを求めている。Speculation Rules APIは、ウェブAPIの領域を大きく変えるものだ。この気の利いたツールは、次のページの候補をプリフェッチまたはプリレンダリングすることで、将来のナビゲーションのパフォーマンスを向上させることを目的としている。
この投稿では、Speculation Rules API がどのようなものかを説明し、アカマイを使用して Scalemates のウェブサイトでテストした印象的な結果を紹介し、ご自身のプロジェクトでこの API を活用する方法を紹介します。さらに、Linode の便利なリソースもご紹介します。
投機ルールAPIとは?
Speculation Rules APIは、将来のナビゲーションをプロアクティブにプリフェッチまたはプリレンダリングすることで、ウェブのパフォーマンスを向上させるために設計された強力なツールです。これは、ユーザーがリンクをクリックする前にブラウザが次のページの読み込みを開始し、ナビゲーションを瞬時に感じられるようにすることを意味します。
プロアクティブ・ローディング
APIは様々なシグナルを利用して、ユーザーが次にどのページに移動しそうかを予測(推測)し、バックグラウンドでそのページの読み込みを開始する。予測に使われるシグナルには、リンクの上にカーソルを置いたり、リンクを操作し始めたりといった、ユーザーのブラウジング行動を含めることができる。
プリフェッチとプリレンダリング
開発者としては、APIを使ってブラウザがコンテンツをプリフェッチするかプリレンダリングするかを指定します。プリフェッチはHTMLをダウンロードし、ユーザーがナビゲートしたときに表示できるようにします。プリレンダリングはさらに一歩進んで、ページを完全に読み込み、隠しタブでレンダリングします。
現在の採用とサポート
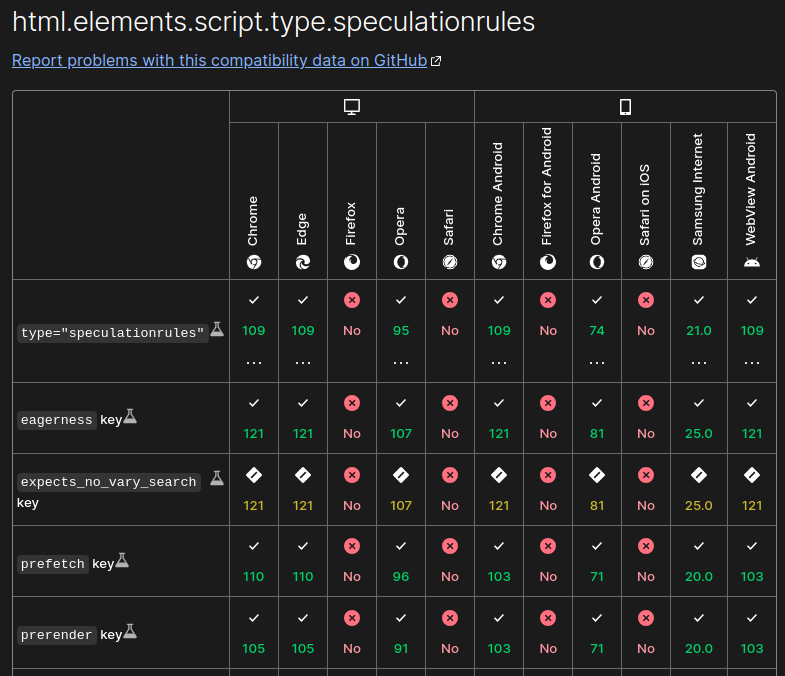
この記事を書いている時点では、Speculation Rules APIは主にChromiumベースのブラウザでサポートされており、より広範なサポートのために開発が続けられている。

投機ルールAPIをサポートするブラウザ(指定されたバージョン番号から)。
使用例
Speculation Rules APIの主なユースケースはマルチページアプリケーション(MPA)で、ページ間を素早く移動することでユーザーエクスペリエンスを大幅に向上させることができる。通常、この種のサイトでは、ユーザーは頻繁にページ間を移動します。ページの読み込みが遅れると、ユーザーエクスペリエンスと満足度が低下します。
将来のページをプリフェッチまたはプリレンダリングすることで、APIはスムーズでほぼ瞬時の移行を保証する。この恩恵を最も受けるサイトには、eコマースサイトやニュースポータルサイトなどがある。Speculation Rules APIは、待ち時間の短縮がエンゲージメントとユーザー維持の向上につながるあらゆるMPAに役立ちます。
動作中のAPI:アカマイの Scalemates
Speculation Rules API の動作を確認するため、アカマイのソリューション(WAF のIon、Image Manager を含む)を利用している世界最大のモデリングウェブサイト、Scalemates の本番トラフィックのプロトタイプをテストしました。また、ユーザー体験とパフォーマンスのデータを取得するリアルユーザー・モニタリング(RUM)ソリューション、mPulse を使用してパフォーマンスの変化を検証しました。
背景とセットアップ
ScalematesのSpeculation Rules APIを有効にし、プロアクティブなプリフェッチとプリレンダリングに焦点を当てた。セットアップには以下が含まれる:
- プリフェッチのトリガー:リンクはカーソルを合わせるとプリロードされ、適度に熱心に設定された。
- プリレンダーのトリガー全ページのプリレンダリングは、ユーザーが保守的な熱心さで設定されたリンクと対話し始めたときに発生した。
- CSSセレクタ:どのリンクがプリフェッチとプリレンダーアクションをトリガーするかを決定します。
印象的な結果
投機ルールAPIを使った結果は印象的だった:
- パフォーマンスの向上:LCP(Largest Contentful Paint)の95パーセンタイル(P95)は約500ミリ秒速く、75パーセンタイル(P75)は約170ミリ秒速くなった。
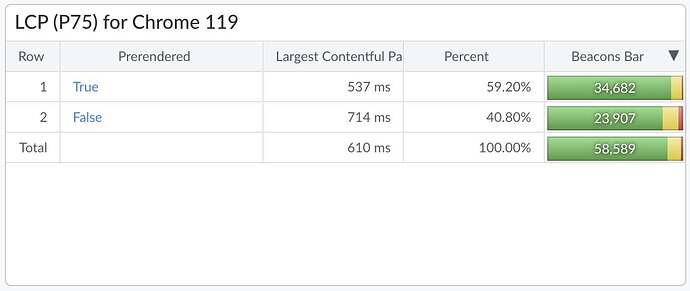
- プリレンダリングの効率:ナビゲーションの59%がプリレンダリングをトリガー。

75パーセンタイルでは、LCPはプリレンダリングページ(537ミリ秒)で、標準レンダリングページ(714ミリ秒)より177ミリ秒速い。
Speculation Rules APIを実装するほんの少しの努力で、LCPを170ミリ秒短縮することができました。このAPIを使用することで、ウェブのパフォーマンスとCore Web Vitalsの目標を達成できる可能性があります。
APIの活用方法
パフォーマンスのメリットを最大限に引き出すには、仕様ルールを定義し、ブラウザに伝える方法を理解する必要があります。ここに詳細なガイドがあります。
JSONとして定義された投機ルール
推測ルールは、取るべきアクション、アクションのトリガーとなるURL、そしてこれらのアクションの熱心さを概説する。これらはJSON構造で一緒に定義される。
- アクション:ブラウザがプリフェッチするかプリレンダするかを指定します。
- ターゲットURL:アクションをトリガーするURLを指定します。特定のURL、CSSセレクタ、正規表現やワイルドカードを使用できます。
- 熱心さ:投機がいつ発射されるかを指定する。
熱心さについては、以下のような選択肢が考えられる:
- 即時:ルールが守られたらできるだけ早く投機する。
- 熱心:イミディエイトに似ているが、将来的な調整がある可能性がある。
- 適度:ポインタを下げた状態で200ミリ秒以上ホバーする。
- 保守的:ポインターまたはタッチダウンを推測。
ブラウザとの通信
これらのルールをどのようにブラウザに伝えるのか?考えられる方法は2つある。
方法1:HTTPレスポンス・ヘッダ経由
HTTP レスポンス・ヘッダを使用して API を実装できます。アプリケーションをデプロイすると、バックエンドサーバーはレスポンスにSpeculation-Rulesヘッダーを追加します。このヘッダーの値は、推測ルールを含むJSONファイルへのパスです。
例えば、Node.js Expressアプリケーションを構築する場合、ヘッダーを次のように設定する:
app.use((req, res, next) => { |
JSONファイルはアプリケーションのアセット内に存在させることもできますが、一般にアクセス可能なLinodeObject Storage バケットなど、外部に保存することもできます。外部の推測ルールJSONファイルを使用することで、アプリケーションのコードを変更することなく、サイトの迅速な更新や動的な変更が可能になります。
以下は、基本的な投機ルールのJSONファイルの例である:
{ |
この例では、CSSセレクタを使ってターゲットURLにマッチさせています。ブラウザーは文書中のprefetch-linkクラスを持つリンクを、保守的なeagerness設定を使ってプリフェッチします。一方、prerender-link クラスを持つドキュメント内のリンクは、中程度の熱心さ設定でプリレンダリングされます。
推測ルールJSONファイルが見つからなかったり、利用できなかったりした場合はどうなるのでしょうか?この場合、ルールは単に適用されず、ブラウザはルールなしで処理を進めます。また、サポートしていないブラウザは、単にルールを無視します。
方法2:HTMLの内部
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
どの方法を使うべきか?
適切な方法を選ぶかどうかは、具体的なニーズ次第だ。HTTPレスポンス・ヘッダーのアプローチを採用すれば、一元管理が可能になる。これにより、複数のページにまたがるルールの更新が容易になる。しかし、ページごとのきめ細かなコントロールはできません。インラインHTML方式では、より大きなカスタマイズとページ固有のルールが得られます。
結局のところ、どの方法を選ぶかは、コントロールと利便性のバランスを見つけることに尽きる。
結論
Speculation Rules API を使用すると、将来のナビゲーションをプリフェッチまたはプリレンダリングすることにより、ウェブのパフォーマンスを向上させる強力な方法です。Scalematesでテストしたところ、ページのロード時間が大幅に改善され、APIの可能性が実証されました。
JSON構造で仕様ルールを定義し、HTTPヘッダーやHTMLを介してそれを伝達することで、サイトを動的に管理・最適化し、ページロードの速度とスムーズさを向上させることができます。これは、より良いエンドユーザーエクスペリエンスと満足度の向上につながります。
Speculation Rules API によるページのプリレンダリングについて詳しくは、アカマイの TechDocs による詳細なガイドをご覧ください。ウェブプロジェクトを立ち上げる準備が整いましたら、Linode が提供する インフラ の簡単なデプロイと管理をお試しください。













コメント