All'inizio di questa settimana abbiamo lanciato Akamai App Platform, un'estensione per Linode Kubernetes Engine (LKE) che consente di aggiungere facilmente strumenti, automazione e self-service incentrati su sviluppatori e operazioni per ottimizzare il ciclo di vita delle applicazioni quando si utilizza Kubernetes. Akamai App Platform collega molte delle tecnologie presenti nel panorama della Cloud Native Computing Foundation (CNCF) in modo da fornire un valore diretto.
In questo blog post vi illustreremo le fasi di provisioning di un cluster LKE con Akamai App Platform e quindi la creazione, la distribuzione e l'esposizione pubblica di un'applicazione.
Provisionare un cluster Kubernetes utilizzando Akamai App Platform
Akamai App Platform è ora disponibile in versione beta. Prima di iniziare, assicuratevi di accedere al vostro account o di registrarvi per un account di cloud computing Akamai. Una volta effettuato l'accesso, registratevi al programma beta nella pagina Betas.
A questo punto, selezionare Kubernetes dal menu di navigazione a sinistra e selezionare Crea cluster. Viene visualizzata la pagina Crea un cluster Kubernetes. Nella parte superiore della pagina, è necessario selezionare le seguenti opzioni:
- Nel campo Etichetta cluster, indicare un nome per il cluster. Il nome deve essere unico per tutti i cluster dell'account. Questo nome è il modo in cui si identifica il cluster nella dashboard di Cloud Manager.
- Selezionate la vostra regione dal menu a discesa.
- Selezionare la versione di Kubernetes da distribuire al cluster dal menu a discesa.
- Nella sezione Piattaforma app per LKE, selezionare "Sì, attivare la piattaforma app per LKE".
- Nella sezione "Add Node Pools" (Aggiungi pool di nodi), selezionare le risorse hardware per i nodi worker Linode che compongono il cluster LKE. Durante la fase beta, l'App Platform per LKE richiede un pool di nodi con almeno 3 nodi worker con un minimo di 16 GB di memoria per nodo. Shared CPU non è attualmente supportato.
- Selezionare Aggiungi per includere il pool di nodi nella configurazione.
- Dopo che un pool di nodi è stato aggiunto alla configurazione, viene elencato nel riepilogo del cluster sul lato destro di Cloud Manager con i dettagli delle risorse hardware e del costo mensile del cluster.
- Quando si è soddisfatti della configurazione del cluster, selezionare Crea cluster sul lato destro della schermata. Viene visualizzata la pagina dei dettagli del cluster, in cui sono elencati i pool di nodi.
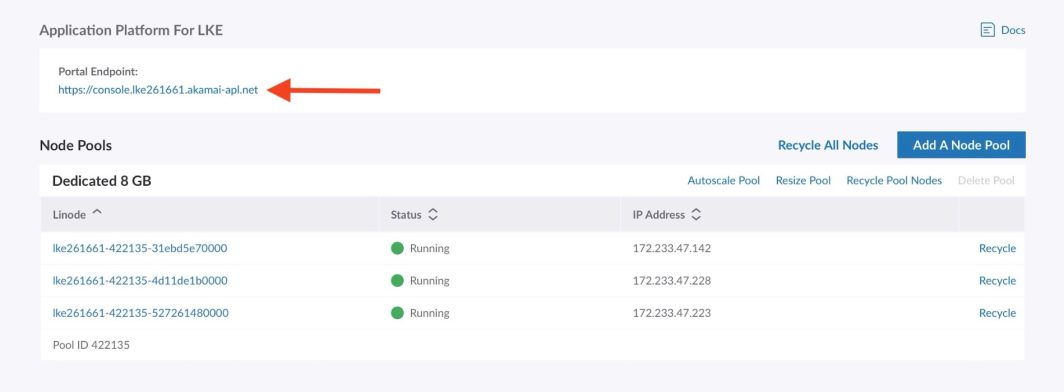
A questo punto verrà creato il cluster LKE e, una volta pronto, verrà installata App Platform. L'installazione di App Platform for LKE richiede circa 10-15 minuti. Al termine dell'installazione, l'URL dell'endpoint del portale apparirà nella sezione App Platform for LKE della pagina dei dettagli del cluster. L'avanzamento dell'installazione viene controllato ogni 60 secondi. Quando l'installazione è ancora in corso, l'URL del Portal Endpoint non verrà visualizzato. Verrà invece visualizzato il messaggio "Installazione in corso".
Quando l'installazione del cluster LKE e dell'App Platform è pronta, fare clic sull'URL fornito del Portal Endpoint:

Verrà visualizzata la seguente pagina di accesso:

Per accedere è necessario ottenere le credenziali iniziali. Nella pagina dei dettagli del cluster, navigare nel menu delle opzioni con l'ellisse e selezionare Download Kubeconfig. Il file viene salvato nella cartella Download del computer.
Aprire una shell di terminale e salvare il percorso del file Kubeconfig nella variabile d'ambiente $KUBECONFIG. Nel comando di esempio, il file Kubeconfig si trova nella cartella Downloads, ma si deve modificare questa riga con la posizione della cartella sul proprio computer:
export KUBECONFIG=~/Downloads/kubeconfig.yamlOra eseguite il seguente comando per ottenere il nome utente:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.username}} | base64 -dEseguire il seguente comando per ottenere la password:
kubectl get secret platform-admin-initial-credentials -n keycloak --template={{.data.password}} | base64 -dA questo punto, utilizzare le credenziali ottenute per accedere alla Console e modificare la password iniziale.
Configurare Object Storage per la piattaforma di app
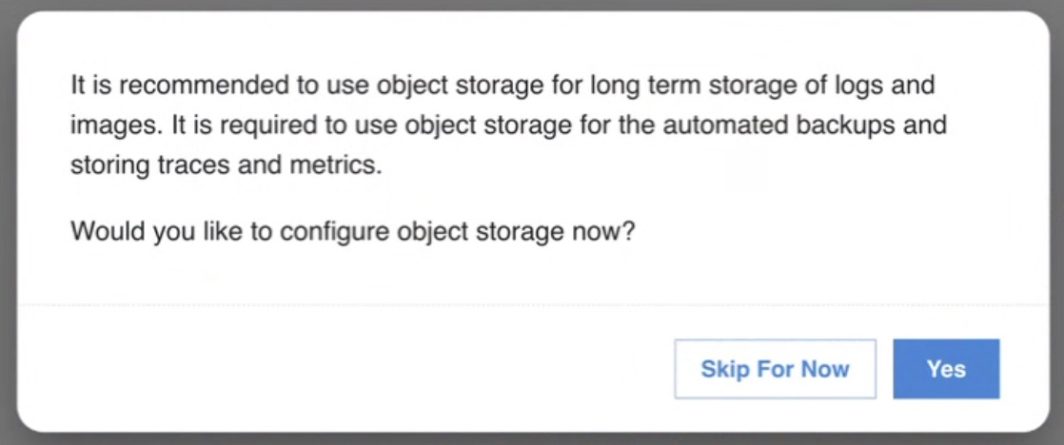
Una volta effettuato l'accesso alla Console, la prima cosa da fare è configurare Object Storage. Verrà visualizzato un messaggio che chiede se l'App Platform deve configurare l'archiviazione degli oggetti per l'utente.

Questa operazione non è obbligatoria, ma è fortemente consigliata, in quanto eviterà gli errori di spazio su disco esaurito quando si utilizzano gli Storage Volumes per le applicazioni integrate. L'uso di Object Storage ha anche il vantaggio di creare backup di tutti i database utilizzati dalla piattaforma e di tutti i repository Git.
Se non si desidera che App Platform configuri l'archiviazione degli oggetti, selezionare Salta per ora. Si noti che in questo caso alcune funzioni, come la creazione di backup dei database, non saranno disponibili. È possibile avviare la procedura guidata in qualsiasi momento nella sezione Manutenzione.
- Cliccare
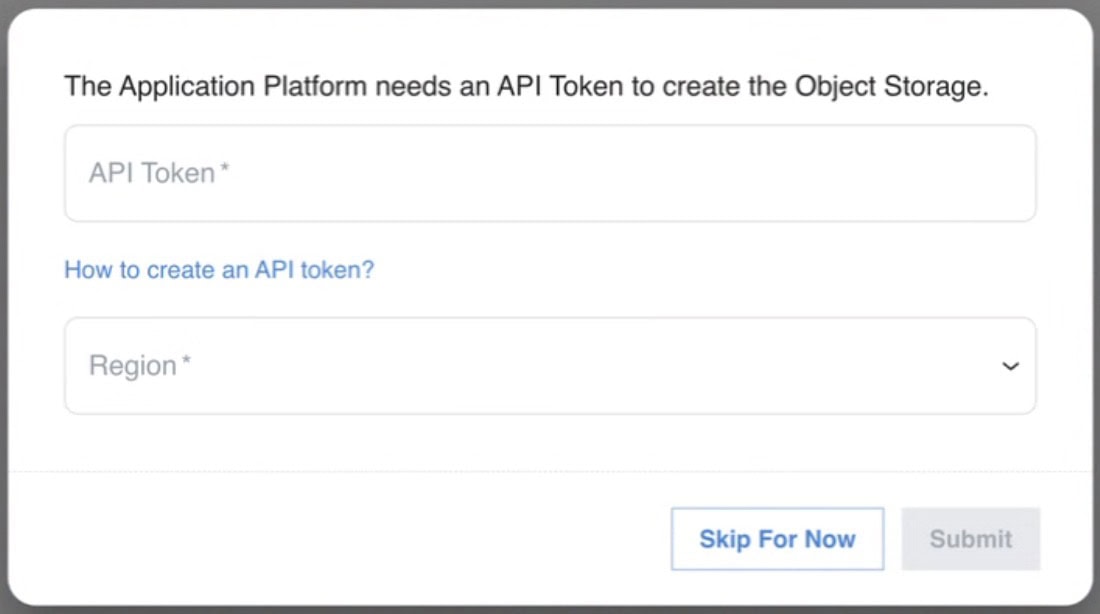
Yes. - Seguite le istruzioni per creare un token di accesso personale e assicuratevi di selezionare Lettura/Scrittura per la categoria Object Storage . Copiare il token API.
- Incollare il token di accesso nella procedura guidata e selezionare l'area in cui creare i bucket:

- Quindi fare clic su
Submit.
Tutti i bucket Object Storage richiesti e una chiave di accesso saranno creati nel vostro account e la piattaforma app sarà configurata per utilizzare i bucket per archiviare backup, log, metriche, tracce e immagini. Il token di accesso personale fornito non verrà memorizzato. I bucket creati avranno il nome lke<cluster-id> prefisso.
Abilitazione del porto
Ora che lo storage degli oggetti è configurato, possiamo comporre la piattaforma di app abilitando le app necessarie. In questo post vogliamo costruire un'immagine dal codice sorgente, quindi dovremo abilitare l'app Harbor, perché la funzione Build self-service utilizza Harbor per memorizzare tutte le immagini dei contenitori.
- Nel menu di sinistra fare clic su
Apps. - Passare il mouse sull'applicazione Harbor e fare clic sul pulsante di attivazione.
- In alto a sinistra fare clic su
Deploy Changes.
Harbor sarà ora installato e configurato per l'uso.
Creare una squadra
La prossima cosa da fare è creare un team. Un team è un tenant della piattaforma. È come uno spazio dei nomi come servizio. Ogni Team può avere i propri membri e i membri avranno accesso alla Console per utilizzare tutte le funzionalità self-service. Parleremo meglio dei Team nei prossimi post. Creiamo un Team:
- Assicurarsi di selezionare
platformnelviewnella barra superiore. - Fare clic su
Teamsnel menu di sinistra. - Cliccare
Create Team. - Inserire un nome per la squadra. Negli esempi si utilizza il nome del team demo. Si noti che il nome di un team ha un massimo di 12 caratteri e lo spazio dei nomi creato avrà il nome di
team-<team-name>. - Saltate tutte le altre opzioni e fate clic su
Submit. - Fare clic su
Deploy Changesin alto a sinistra della console.
Creare un archivio
Ora che abbiamo creato un team, possiamo passare alla sezione team e selezionare il nostro team appena creato. Nella vista Team si vedrà anche una sezione App nel menu di sinistra, proprio come nella vista Piattaforma. Le applicazioni nella vista del team sono quelle condivise da tutti i team sulla piattaforma e quelle che sono solo (dedicate) al team.
Tutti i membri del team avranno accesso alle applicazioni del team. Poiché vogliamo costruire un'immagine, creeremo prima un repository con una semplice applicazione che utilizza Nginx per servire una singola pagina HTML:
- Fare clic sull'applicazione Gitea. Gitea è un servizio Git self-hosted che gira su App Platform ed è pronto per essere utilizzato.
- Selezionare "Accedi con OpenID":

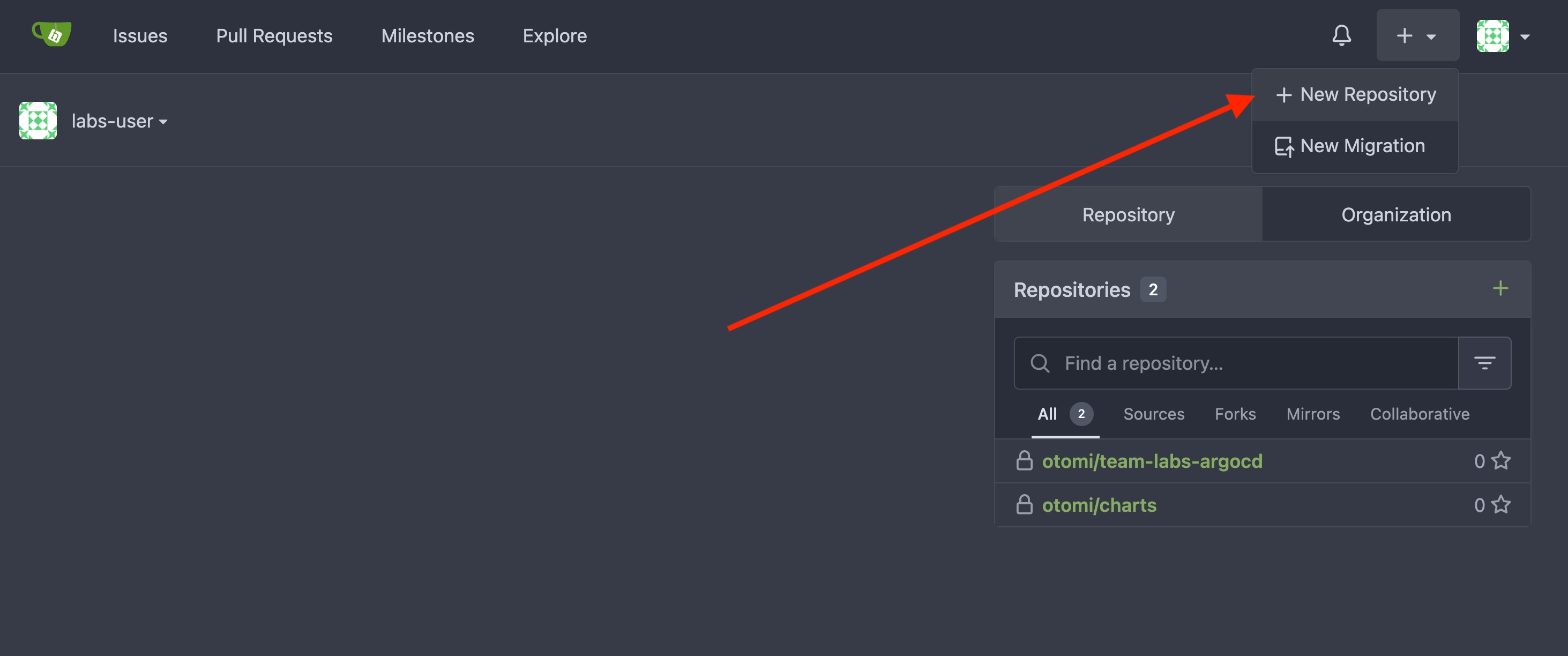
- Selezionare "+ Nuovo archivio":

- Aggiungere un nome al repository. Chiamiamo il repository
demo - Selezionare
Make Repository Privatee selezionareInitialize Repository. - Fare clic su Crea repository.
Ora aggiungiamo del codice al repository. Creeremo una semplice applicazione usando Nginx per servire una pagina HTML.
Aggiungere il file demo.html con i seguenti contenuti:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sample Deployment</title>
<style>
body {
color: #ffffff;
background-color: #0099cc;
font-family: Arial, sans-serif;
font-size: 14px;
}
h1 {
font-size: 500%;
font-weight: normal;
margin-bottom: 0;
}
h2 {
font-size: 200%;
font-weight: normal;
margin-bottom: 0;
}
.centered-text {
text-align: center;
}
</style>
</head>
<body>
<div class="centered-text">
<h1>Welcome to the App Platform</h1>
</div>
</body>
</html>E aggiungere il file Dockerfile con il seguente contenuto:
FROM nginxinc/nginx-unprivileged:stable
COPY demo.html /usr/share/nginx/html/index.html
EXPOSE 8080Creare, distribuire ed esporre pubblicamente l'applicazione
Ora dobbiamo costruire, distribuire ed esporre pubblicamente l'applicazione. A tale scopo, App Platform offre una serie di moduli self-service. È possibile utilizzare il modulo self-service Builds per creare le immagini dal codice sorgente, utilizzare uno dei modelli Helm di avvio rapido dal catalogo per distribuire l'applicazione e utilizzare il modulo self-service Services per esporre pubblicamente l'applicazione.
Fase 1: creazione dell'immagine
- Assicurarsi di selezionare
teamnelviewnella barra superiore. Ricordate che avete effettuato l'accesso come amministratore della piattaforma e potete vedere sia la piattaforma che la vista del team. - Fare clic su
Buildsnel menu di sinistra. - Cliccare
Create Build. - Aggiungere un nome alla build. Chiamiamo questa build
demo. - Utilizzare la modalità Docker Build (predefinita) e aggiungere l'URL del repository Git appena creato. Nella prossima versione di App Platform sarà possibile selezionare l'URL in base ai repository disponibili.
- Cliccare
Submit. - Cliccare
Deploy Changesnella parte superiore della barra dei menu a sinistra.
L'App Platform creerà ed eseguirà una pipeline Tekton per clonare l'applicazione dal repository, creare l'immagine e inviarla ad Harbor. L'immagine verrà inviata al registro privato di Harbor, accessibile solo ai membri del team.
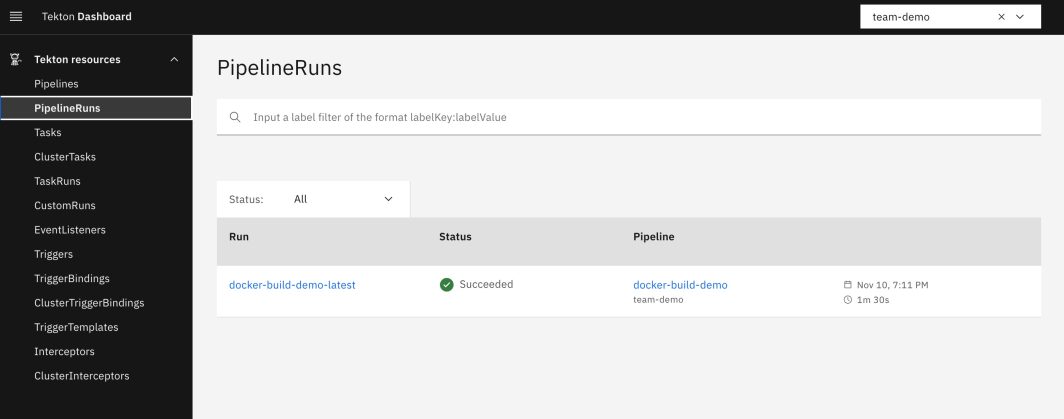
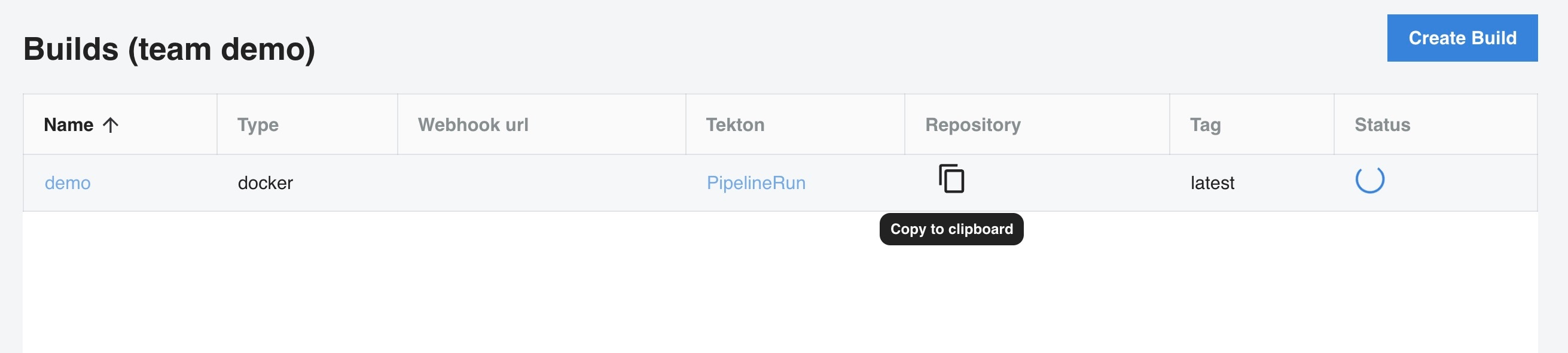
Ora è possibile seguire lo stato della build aprendo la Tekton Dashboard nella sezione Apps (nella vista team!). È anche possibile fare clic su Builds nel menu di sinistra. Lì si vedrà la build creata dal progetto. Fare clic sul link PipelineRun per vedere lo stato della build.

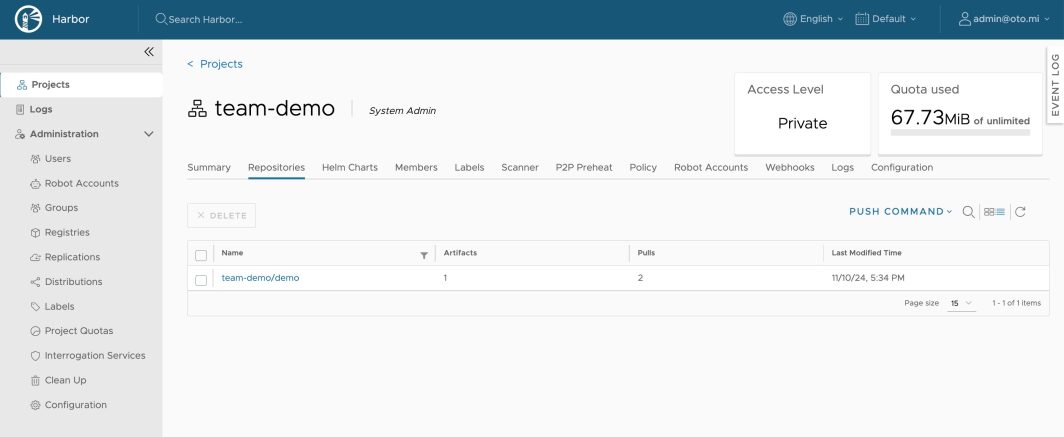
Quando la pipeline è pronta, si può vedere l'immagine in Harbor. Go alla sezione Apps nel menu di sinistra e fare clic su Harbor. Ricordate che avete effettuato l'accesso come amministratore della piattaforma e vedrete tutti i progetti creati dall'App Platform. Fare clic sul progetto del team creato. Qui si vedrà un repository chiamato team-demo/demo.

Passo 2: creazione di un carico di lavoro per distribuire la nostra immagine
- Per prima cosa andare nell'elenco delle build e copiare il nome del repository dell'immagine:

- Ora fate clic su
Catalognel menu di sinistra. - Nel Catalogo, fare clic sulla voce
Quickstart-K8s-Deploymentgrafico.
- Fare clic sulla scheda Valori.
- Aggiungere un nome al carico di lavoro. Manteniamo il nome
demo. - Nel
Chart values file impostare ilimage.repositoryal nome del registro che abbiamo aggiunto agli appunti e usarelatestper ilimage.tag. - Cliccare
Submitin fondo ai valori del grafico. - Cliccare
Deploy Changesnella parte superiore della barra del menu a sinistra
L'App Platform creerà ora un Argo CD ApplicationSet per distribuire l'applicazione. Si noti che i valori e il grafico sono memorizzati in repository Git separati.
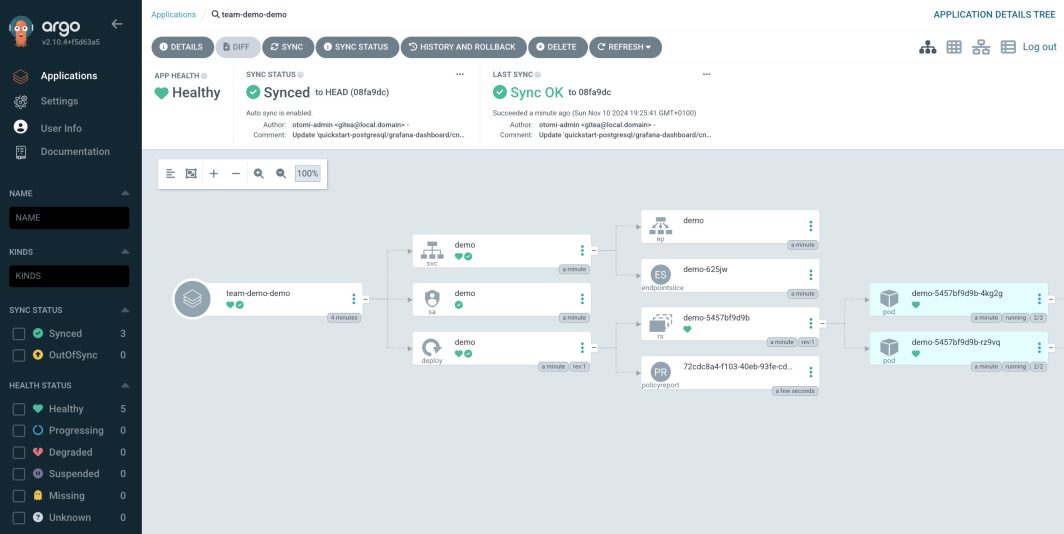
Per vedere l'applicazione demo in Argo CD, fare clic su Carichi di lavoro nel menu a sinistra. Lì si vedrà il carico di lavoro creato dal progetto. Fare clic sul link Applicazione per vedere lo stato del carico di lavoro.

Passo 3: esporre pubblicamente l'applicazione
Per vedere la nostra applicazione dal vivo è necessario fare alcune cose. L'App Platform sfrutta un'architettura di ingress avanzata utilizzando Nginx Ingress e Istio. Per esporre l'applicazione dobbiamo creare un Ingress e un Istio VirtualService. Fortunatamente App Platform automatizza tutto questo.
- Ora fate clic su
Servicesnel menu. - Cliccare
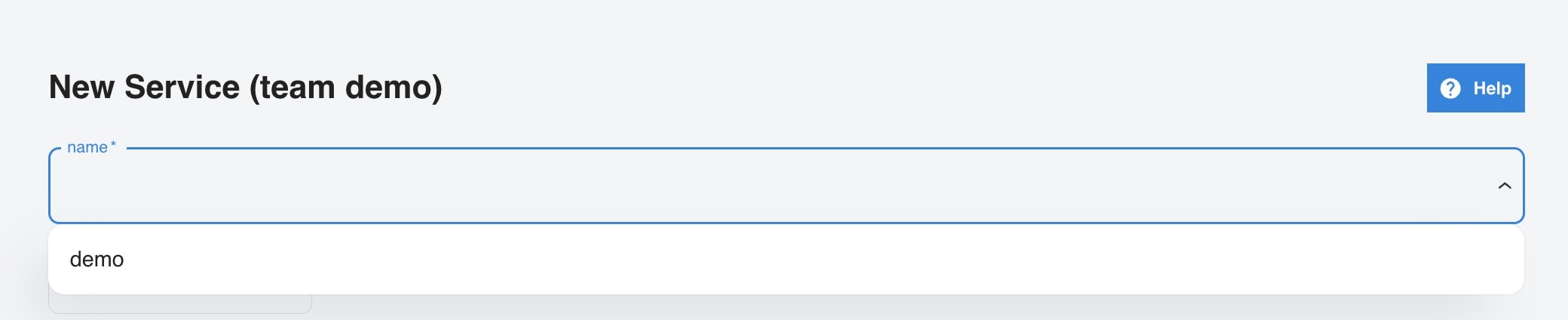
Create Service. - Nell'elenco a discesa, selezionare la voce
demoservizio
- Sotto
ExposurecliccaExternal. - Cliccare
Submite poiDeploy Changes.
Nell'elenco dei servizi si vedrà il servizio appena creato e l'URL utilizzato per pubblicarlo. Fare clic sull'URL.

Riconoscimento
In questo post abbiamo eseguito il provisioning di un cluster LKE e abilitato la piattaforma di app. Quindi abbiamo configurato lo storage a oggetti, abilitato l'App Harbor, creato un team e creato un repository di codice. Abbiamo quindi utilizzato i moduli self-service della piattaforma per creare, distribuire ed esporre pubblicamente un'applicazione.
Dopo l'installazione di App Platform, è possibile configurare l'archiviazione a oggetti in modo che tutte le applicazioni integrate in App Platform possano utilizzare questa configurazione. Non è più necessario procedere per tentativi ed errori per configurare l'object storage per applicazioni come Grafana Loki, Thanos, Harbor e Tempo. Con App Platform su Akamai, tutto questo viene fatto per voi.
L'uso di Teams per la multi-tenancy consente di far lavorare più gruppi di utenti in modo indipendente e di far loro condividere la stessa infrastruttura e le stesse funzionalità della piattaforma. Gli utenti possono utilizzare i moduli self-service per creare, distribuire ed esporre le loro applicazioni in pochi minuti.
Si noti che qui stiamo solo toccando la punta dell'iceberg. App Platform ha molto altro da offrire. Presto pubblicheremo altri articoli per approfondire l'App Platform e mostrarvi come creare segreti, configurare i criteri di rete, lavorare con i criteri di sicurezza e utilizzare le funzionalità della piattaforma per CI/CD, osservabilità e sicurezza.







Commenti