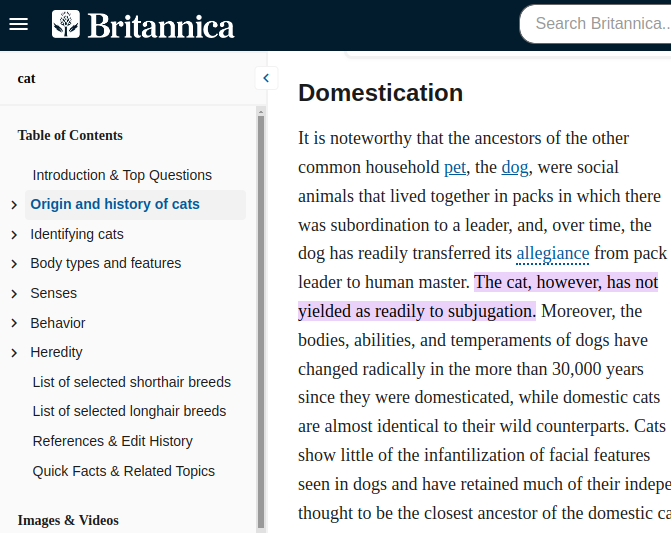
Vi è mai capitato di cliccare su un link a un articolo o a una pagina web e, una volta arrivati, il browser scorre fino a un punto specifico della pagina e mette in evidenza uno specifico estratto del testo? Potrebbe sembrare così:

Non sembrano esserci tag di ancoraggio nel markup. Come ha fatto il browser a sapere di scorrere fino a questo punto dell'articolo e come ha fatto a sapere di evidenziare questa specifica parte del testo? La risposta è: frammenti di testo.
I frammenti di testo sono gli eroi non celebrati della navigazione web. Sono una caratteristica dei browser moderni che consente di collegarsi direttamente a parti specifiche di una pagina web, guidando i lettori esattamente dove devono andare, senza il fastidioso scorrimento. Rendono la condivisione e il riferimento ai contenuti web un gioco da ragazzi, garantendo un'esperienza utente più fluida e precisa.
In questo post, tratteremo tutto ciò che c'è da sapere sui frammenti di testo: come funzionano, come sono utili e come crearli. Poi vedremo alcuni casi d'uso interessanti. Pronti a tuffarvi? Andiamo!
Come funzionano i frammenti di testo?
Quando si capisce come funzionano i frammenti di testo, si aprono nuove possibilità per migliorare le pagine web. Vediamo come funziona.
I frammenti di testo consentono di creare URL che rimandano direttamente a parti specifiche di testo di una pagina web. Potete guidare gli utenti verso le informazioni esatte di cui hanno bisogno, senza farli scorrere tra contenuti irrilevanti. Precisione. Efficienza.
Il formato dell'URL per un frammento di testo è semplice. Si presenta come segue:
https://example.com#:~:text=some%20interesting%20text |
Quando l'utente fa clic su un link con un frammento di testo, il browser scorre automaticamente fino alla posizione del testo specificato e lo evidenzia. Grazie alla focalizzazione immediata sul contenuto pertinente, l'esperienza dell'utente migliora notevolmente, soprattutto nelle pagine più lunghe.
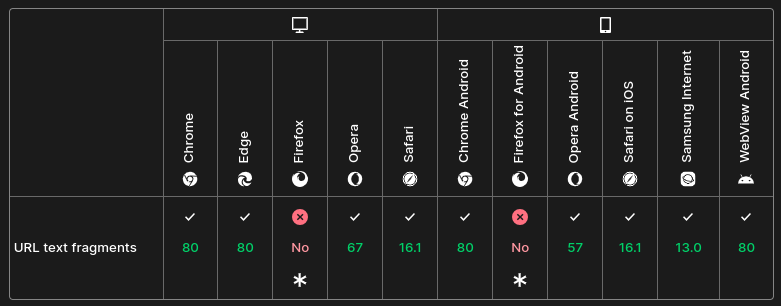
Quali browser supportano i frammenti di testo?

Quindi, Chrome (dalla versione 80) ed Edge (dalla versione 80) supportano i frammenti di testo, così come altri browser basati su Chromium.
In che modo i frammenti di testo sono utili?
Se avete mai cliccato su un link con un frammento di testo, probabilmente ne avete già compreso i vantaggi. Ma per chiarire a tutti i vantaggi, ecco i modi più significativi in cui i frammenti di testo sono utili.
Maggiore precisione
I frammenti di testo possono portare gli utenti direttamente all'informazione esatta di cui hanno bisogno. Invece di mandarli all'inizio di una pagina web e sperare che trovino quello che stanno cercando, potete guidarli direttamente al testo pertinente. Questa precisione è particolarmente preziosa nei documenti lunghi, negli articoli tecnici o nei tutorial dettagliati, dove i dettagli specifici possono facilmente andare persi.
Miglioramento dell'usabilità
Evidenziando il contenuto esatto a cui gli utenti sono interessati, i frammenti di testo rendono le pagine web più facili da usare. Non dovrete più scorrere all'infinito per trovare informazioni pertinenti! Quando migliorate l'usabilità in questo modo, rendete il vostro sito web più accessibile e riducete la frustrazione. È come fornire un waypoint GPS per i vostri contenuti: portate gli utenti esattamente dove devono andare con il minimo sforzo.
Condivisione migliorata
Condividete i contenuti web come un boss. Con i frammenti di testo, la condivisione diventa molto più efficace. Potete condividere un punto specifico di un articolo o di un documento, assicurandovi che il destinatario veda la parte esatta a cui vi riferite. Non è più necessario dire: "Guardate la sezione sull'addomesticamento, nel secondo paragrafo. C'è una frase che dice che gli uomini usano i gatti per proteggere il grano dai roditori". Basta fornire un link diretto che li porti direttamente al testo di cui si parla.
Come si crea un link a un frammento di testo?
Creare un link a un frammento di testo è facile! Ecco i passi da seguire...
Passo 1: Identificare il testo a cui si desidera collegare il link
Innanzitutto, decidete quale parte della vostra pagina web volete collegare. Il frammento di testo deve corrispondere esattamente per garantire il corretto funzionamento del link. Ad esempio, supponiamo che vogliate collegarvi a questo post del blog, proprio a questa frase. Dovrete assicurarvi che il vostro link includa la frase esattamente come appare in questa pagina.
Passo 2: Aggiungere il frammento corretto all'URL
Una volta identificato il testo, è necessario formattare correttamente l'URL. La struttura di base è:
<URL of the page>#:~:text=<exact snippet of text in the page> |
Tenete presente che si tratta di un URL, il che significa che è necessario codificare alcuni caratteri nel vostro snippet di testo. La cosa più importante è che, gli spazi devono essere sostituiti con %20, e virgole con %2C. Quindi, ad esempio, la frase "I frammenti di testo sono, IMO, fantastici" verrebbe codificata come URL Text%20fragments%20are%2C%20IMO%2C%20awesome.
Un esempio pratico
Facciamo pratica con un esempio per renderlo più chiaro. Creiamo un link con un frammento di testo a questo post del blog, a una parte specifica del testo di cui al punto 1, qui sopra. Nel browser è già presente l'URL di questa pagina. Nella barra degli URL, aggiungete #:~:text= alla fine dell'URL. Quindi, dopo il segno di uguale, aggiungere link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
Copiate questo URL modificato, aprite una nuova scheda del browser e incollatelo. Vi porta alla frase del punto 1 ed evidenzia anche il testo?
Se si lavora con un URL che ha già dei parametri di query (ad esempio, qualcosa come https://example.com?utm_source=newsletter&utm_medium=email), è sufficiente aggiungere #:~:text= e il frammento di testo dopo i parametri di query.
Casi d'uso dei frammenti di testo
I frammenti di testo possono rendere la navigazione dei contenuti un gioco da ragazzi. Ecco alcuni modi pratici per utilizzarli.
- Contenuti didattici: Gli insegnanti possono collegarsi direttamente a parti specifiche di lunghi documenti, facilitando agli studenti la ricerca di definizioni o concetti chiave. Gli studenti hanno abbastanza da leggere ogni giorno. Riduciamo il lavoro degli studenti quando possiamo.
- Documentazione tecnica: Gli sviluppatori possono andare direttamente all'esatto frammento di codice o alla sezione della documentazione di cui hanno bisogno. È come avere una scorciatoia per le parti più importanti, risparmiando tempo e riducendo la frustrazione.
- Assistenza clienti: I team di assistenza possono guidare i clienti direttamente alle soluzioni di cui hanno bisogno. Invece di scorrere interi articoli, i clienti ottengono subito le risposte che cercano. L'esperienza che ne deriva è più fluida e veloce.
Spruzzando la magia dei frammenti di testo nei vostri contenuti, li renderete più accessibili, precisi e facili da usare.
Conclusione
I frammenti di testo sono uno strumento semplice ma potente per migliorare la navigazione sul web. È possibile collegarsi direttamente a parti specifiche di testo, migliorando la precisione, l'usabilità e la condivisibilità. Capendo come crearli e usarli, renderete i vostri contenuti più accessibili e facili da usare.
Siete pronti a portare le vostre capacità di sviluppo web al livello successivo? Scoprite i servizi di cloud computing, i database e lo storage di oggetti di Linode. Esplorate la nostra documentazione per trovare suggerimenti e trucchi utili per lo sviluppo o le migliori pratiche per la sicurezza delle applicazioni web. Sia che stiate costruendo la prossima grande applicazione o che vogliate semplicemente migliorare il vostro sito web, Linode ha gli strumenti e il supporto necessari per avere successo.













Commenti (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!