Gli utenti del Web di oggi esigono una navigazione veloce, che consenta di passare da una pagina all'altra con un ritardo minimo. Ecco l'API Speculation Rules, che cambia le carte in tavola nel campo delle API Web. Questo strumento mira a migliorare le prestazioni per le navigazioni future, prefetizzando o prerenderizzando le potenziali pagine successive.
In questo post, approfondiremo le caratteristiche dell'API Speculation Rules, condivideremo alcuni risultati impressionanti ottenuti testando il sito web Scalemates con Akamai e vi mostreremo come sfruttare questa API nei vostri progetti. Inoltre, vi indicheremo alcune risorse Linode utili per iniziare.
Che cos'è l'API delle regole di speculazione?
L'API Speculation Rules è un potente strumento progettato per migliorare le prestazioni del web, prefetizzando o prerenderizzando in modo proattivo le navigazioni future. Ciò significa che il browser può iniziare a caricare la pagina successiva prima ancora che l'utente faccia clic su un link, rendendo la navigazione istantanea.
Caricamento proattivo
L'API utilizza vari segnali per prevedere (ipotizzare) la pagina successiva a cui l'utente probabilmente navigherà, per poi iniziare a caricarla in background. I segnali utilizzati per la previsione possono includere il comportamento di navigazione dell'utente, come il passaggio del mouse sui link o l'inizio dell'interazione con essi.
Prefetching e prerendering
Lo sviluppatore può specificare se il browser deve eseguire il prefetch o il prerender dei contenuti utilizzando l'API. Il prefetch scarica l'HTML, rendendolo pronto per la navigazione dell'utente. Il prerendering fa un passo avanti, caricando e renderizzando completamente la pagina in una scheda nascosta, in modo che possa essere visualizzata immediatamente quando l'utente vi naviga.
Adozione e supporto attuali
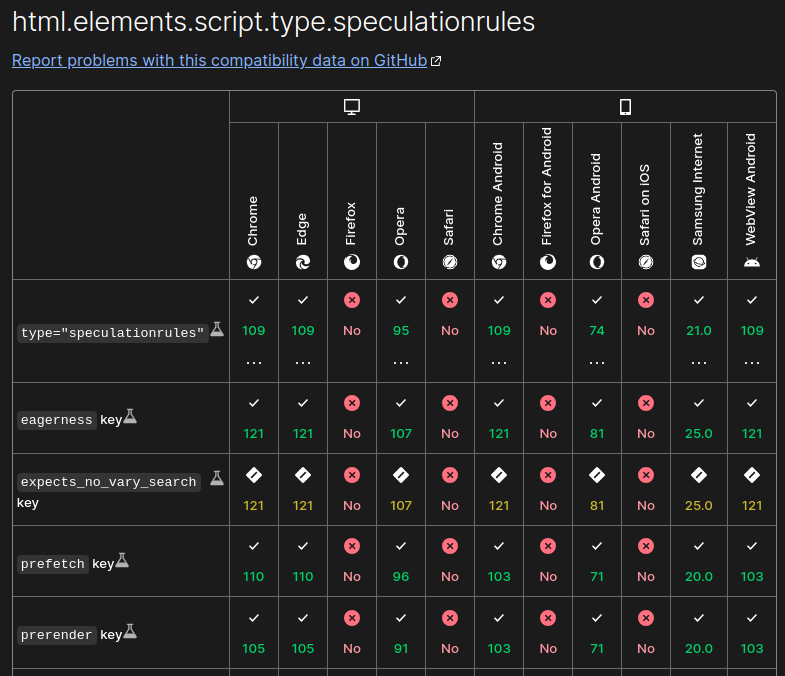
Al momento in cui scriviamo, l'API Speculation Rules è supportata principalmente dai browser basati su Chromium, ma è in corso lo sviluppo di un supporto più ampio.

Browser (a partire dal numero di versione indicato) che supportano l'API Speculation Rules.
Casi d'uso
Il caso d'uso principale dell'API Speculation Rules è rappresentato dalle applicazioni multi-pagina (MPA), dove la navigazione rapida tra le pagine può migliorare significativamente l'esperienza dell'utente. In genere, su questo tipo di siti, gli utenti si spostano frequentemente tra le pagine. Quando il caricamento delle pagine è ritardato, l'esperienza e la soddisfazione dell'utente ne risentono.
Grazie al prefetching o al prerendering delle pagine future, l'API garantisce transizioni fluide e quasi istantanee. I siti che ne traggono i maggiori benefici sono i siti di e-commerce e i portali di notizie. L'API Speculation Rules può essere utile per qualsiasi AMP in cui la riduzione dei tempi di attesa porta a un maggiore coinvolgimento e alla fidelizzazione degli utenti.
L'API in azione: Scalemates su Akamai
Per vedere l'API Speculation Rules in azione, abbiamo testato un prototipo di traffico di produzione per Scalemates, il più grande sito web di modellismo del mondo, che si avvale di soluzioni Akamai (tra cui Ion, un WAF, e Image Manager). Abbiamo convalidato le modifiche alle prestazioni con mPulse, una soluzione di monitoraggio degli utenti reali (RUM) che acquisisce dati sull'esperienza dell'utente e sulle prestazioni.
Contesto e impostazione
Abbiamo attivato l'API Speculation Rules per Scalemates, concentrandoci sul prefetching e sul prerendering proattivo. La configurazione comprendeva:
- Attivazione di un prefetch: I link venivano precaricati quando ci si passava sopra il mouse, impostati con moderata foga.
- Attivazione di un prerendering: Il prerendering dell'intera pagina si è verificato quando l'utente ha iniziato a interagire con il link, impostato con foga conservativa.
- Selettori CSS: Determinano quali link devono attivare le azioni di prefetch e prerender.
Risultati impressionanti
I risultati dell'utilizzo dell'API delle Regole di speculazione sono stati impressionanti:
- Incremento delle prestazioni: Il 95° percentile (P95) del Largest Contentful Paint (LCP) è risultato più veloce di circa 500 ms, mentre il 75° percentile (P75) è risultato più veloce di circa 170 ms.
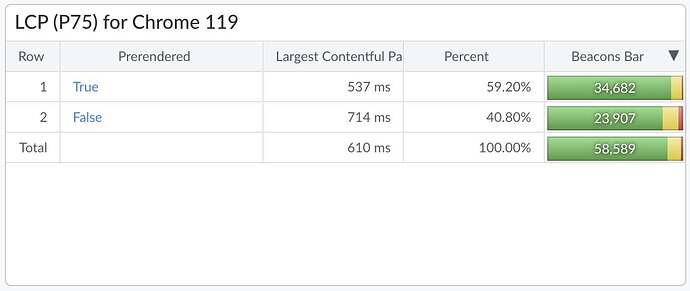
- Efficienza del prerendering: il 59% delle navigazioni ha attivato il prerendering.

Al 75° percentile, l'LCP è 177 ms più veloce per le pagine prerenderizzate (537 ms) rispetto alle pagine renderizzate standard (714 ms).
Con un piccolo sforzo per implementare l'API delle regole di speculazione, abbiamo ridotto di 170 ms l'LCP. L'uso di questa API ha il potenziale per aiutarvi a raggiungere i vostri obiettivi di prestazioni web e Core Web Vitals.
Come sfruttare l'API
Per massimizzare i vantaggi in termini di prestazioni, è necessario capire come definire e comunicare le regole di speculazione al browser. Ecco una guida dettagliata per aiutarvi a iniziare.
Regole di speculazione definite come JSON
Le regole di speculazione delineano le azioni da intraprendere, gli URL su cui attivare le azioni e l'urgenza di queste azioni. Sono definite insieme in una struttura JSON.
- Azione: Specifica se il browser deve eseguire il prefetch o il prerender.
- URL di destinazione: Specifica gli URL su cui attivare le azioni. È possibile utilizzare URL specifici, selettori CSS o espressioni regolari e caratteri jolly.
- Impazienza: Specifica quando le speculazioni devono scattare.
Per quanto riguarda l'ansia, le opzioni possibili sono:
- immediato: Specula il prima possibile quando la regola viene osservata.
- desideroso: Simile a quello immediato, ma può avere aggiustamenti futuri.
- moderato: Specula su un hover per 200 ms o più quando il puntatore viene abbassato.
- conservativo: Specula sul puntatore o sul tocco a terra.
Comunicare con il browser
Come comunicare queste regole al browser? Ci sono due metodi possibili.
Metodo 1: Tramite l'intestazione della risposta HTTP
È possibile implementare l'API utilizzando le intestazioni di risposta HTTP. Quando si distribuisce l'applicazione, il server di backend aggiunge un'intestazione Speculation-Rules alla risposta. Il valore di questa intestazione è il percorso di un file JSON contenente le regole di speculazione.
Ad esempio, se si sta costruendo un'applicazione Node.js Express, si potrebbe impostare l'intestazione in questo modo:
app.use((req, res, next) => { |
Il file JSON può essere presente nelle risorse dell'applicazione, ma può anche essere memorizzato esternamente, ad esempio in un bucket Linode Object Storage accessibile pubblicamente. L'uso di un file JSON con regole di speculazione esterne consente aggiornamenti rapidi e modifiche dinamiche al sito, senza dover modificare il codice dell'applicazione.
Ecco un esempio di file JSON di regole di speculazione di base:
{ |
In questo esempio, utilizziamo i selettori CSS per abbinare gli URL di destinazione. Il browser pre-selezionerà tutti i link presenti nel documento con la classe prefetch-link, utilizzando un'impostazione conservativa. Nel frattempo, effettuerà il prerendering di tutti i collegamenti presenti nel documento con la classe prerender-link, utilizzando un'impostazione moderata.
Cosa succede se si fa riferimento a un file JSON di regole di speculazione che non viene trovato o non è disponibile? In questo caso, le regole non verranno applicate e il browser procederà senza di esse. Inoltre, i browser non supportati ignoreranno semplicemente le regole.
Metodo 2: all'interno dell'HTML
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
Quale metodo utilizzare?
La scelta del metodo giusto dipende dalle esigenze specifiche. Se si adotta l'approccio dell'intestazione di risposta HTTP, si ottiene una gestione centralizzata. In questo modo è più facile aggiornare le regole su più pagine. Ma non si ottiene un controllo a grana fine pagina per pagina. Il metodo HTML in linea offre una maggiore personalizzazione e regole specifiche per ogni pagina.
In definitiva, la scelta del metodo si riduce alla ricerca di un equilibrio tra controllo e convenienza.
Conclusione
L'uso dell'API Speculation Rules è un modo potente per migliorare le prestazioni del web attraverso il prefetching o il prerendering delle navigazioni future. Quando abbiamo effettuato il test su Scalemates, abbiamo riscontrato miglioramenti significativi nei tempi di caricamento delle pagine, dimostrando il potenziale dell'API.
Definendo le regole di speculazione in una struttura JSON e comunicandole tramite intestazioni HTTP o HTML, è possibile gestire e ottimizzare dinamicamente i siti per migliorare la velocità e la fluidità del caricamento delle pagine. Questo si traduce in una migliore esperienza dell'utente finale e in una maggiore soddisfazione.
Per saperne di più sul prerendering delle pagine con l'API Speculation Rules, consultate questa guida dettagliata di Akamai TechDocs. Quando siete pronti ad avviare i vostri progetti web, esplorate ciò che Linode ha da offrire per una facile distribuzione e gestione della vostra infrastruttura.













Commenti