Se siete entrati in Akamai Cloud Manager di recente, avrete notato che il suo aspetto è un po' diverso. È l'equivalente dell'interfaccia utente di un team di elfi dell'interior design che si intrufolano e aggiornano leggermente i colori della vernice e l'arredamento della vostra casa, trovando in qualche modo un posto per l'immancabile mucchio di disordine. In sostanza, questo è ciò che accade quando un team di designer e ingegneri front-end è incaricato di sincronizzare o aggiornare i sistemi di progettazione, ma il processo vero e proprio è uno sforzo collaborativo in cui ogni piccola sfumatura viene discussa, simulata, rivista e resa disponibile per il feedback interno.
Si tratta di un processo che gli sviluppatori di applicazioni conoscono bene e che a volte può trasformarsi in una serie di sprint da far venire il mal di testa. Quando i nostri team di front-end e UX hanno affrontato il progetto di integrare il branding e gli elementi di design di Akamai per creare un'esperienza più coesa tra Cloud Manager e il Centro di controllo Akamai, hanno visto l'opportunità di creare un'interfaccia utente più leggera. In questa intervista, andiamo dietro le quinte con il Lead Senior Software Engineer Jaalah Ramos per parlare del concetto di token di design, della creazione di coerenza tra più piattaforme e di come questo sforzo migliorerà il design del nostro prodotto nel suo complesso.
D: Cosa ha spinto a modificare l'interfaccia utente di Akamai Cloud Manager?
R: Dopo l'acquisizione di Linode da parte di Akamai nel 2022, abbiamo apportato modifiche e aggiornamenti incrementali all'interfaccia utente di Cloud Manager per accompagnare i rilasci dei prodotti, man mano che i nostri servizi cloud e le nostre sedi continuavano ad espandersi. Tuttavia, sapevamo che queste piccole modifiche non ci avrebbero portato direttamente a raggiungere la parità di design tra Cloud Manager e il Centro di controllo Akamai, quindi abbiamo voluto affrontare questa situazione come un'opportunità per perfezionare e rifattorizzare il nostro sistema di design front-end per andare oltre la modifica del carattere e di un paio di colori del marchio. Abbiamo visto l'opportunità di creare un sistema di token di progettazione.
D: Cosa sono i token di progettazione?
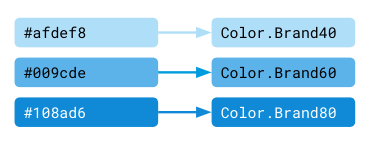
R: I token di progettazione sono come blocchi di costruzione per la progettazione e l'ingegneria. Aiutano a semplificare e a condividere le decisioni di progettazione, come i colori, i caratteri e la spaziatura, rappresentandole in codice. In un certo senso, possono fungere da linguaggio comune tra il design e la progettazione, per garantire che i progetti rimangano coerenti tra i diversi prodotti, servizi e piattaforme. Che cosa significa? Prendiamo tutte le decisioni di design relative a elementi come il colore, la tipografia e la spaziatura e le rappresentiamo con un token dal nome semantico. In questo modo, il valore sottostante del token viene astratto e sostituito da un nome che descrive ciò che il valore sta cercando di trasmettere o di significare.

Oltre a ricavare un buon nome semantico, il modo in cui classifichiamo i token è una fase importante su cui stiamo lavorando. Come classifichiamo i token che creiamo in modo che abbiano una struttura coerente? Volevamo essere in grado di fornire indicazioni su come creare i token, in modo da non creare confusione.
La convenzione di denominazione derivata dalla nostra tassonomia è ordinata dalle categorie più generiche a quelle più specifiche. Si tratta di un modo intenzionale di ordinare ogni categoria in modo che si costruisca l'una sull'altra, dando luogo a token che hanno nomi naturali e facili da usare, come "Button.Primary.Hover.Text".

D: Quali sono stati i requisiti del sistema di token di progettazione che i team hanno richiesto?
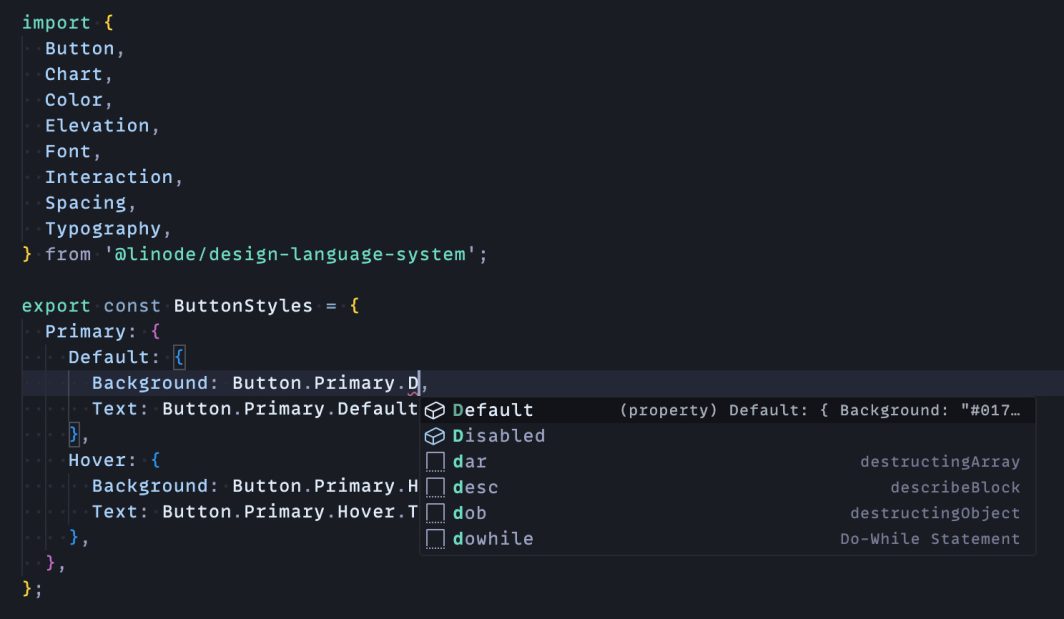
R: Molti dei nostri team utilizzano TypeScript, quindi abbiamo dato priorità alla creazione di un sistema che migliorasse l'esperienza degli sviluppatori, garantendo che tutte le informazioni sui tipi confluissero nel pacchetto di token di progettazione. Abbiamo strutturato meticolosamente le definizioni dei tipi per preservare l'intera tassonomia dei token, consentendo robuste funzionalità di autocompletamento e di controllo dei tipi, e garantendo al contempo la visualizzazione dei valori sottostanti al passaggio del mouse. In questo modo, gli sviluppatori hanno una visibilità immediata dei colori, delle spaziature o dei valori tipografici che stanno implementando, senza dover consultare la documentazione o cambiare contesto.

D: Un sistema di token di progettazione è uguale per tutti?
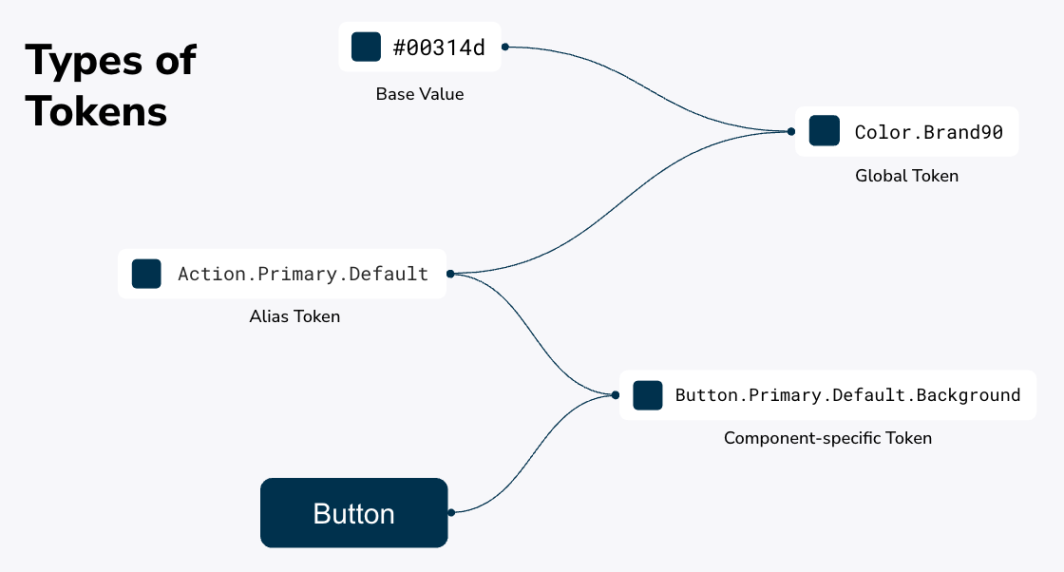
R: No, affatto! I nostri token di progettazione operano a tre livelli: globale, alias e specifico per i componenti, consentendoci di controllare la maggior parte delle proprietà CSS. Quando un designer aggiorna un valore esadecimale di colore globale o modifica un token alias (come quelli per gli elementi di azione), la modifica si ripercuote a cascata su tutti i componenti interessati.
Detto questo, lasciamo deliberatamente spazio ai nostri team di prodotto per contribuire all'evoluzione del sistema. Abbiamo creato canali di feedback in cui i team possono suggerire miglioramenti basati sulle loro esperienze di implementazione nel mondo reale. A volte questo significa ripensare completamente alcune parti della nostra struttura di token. Questo approccio collaborativo contribuisce a garantire che il nostro sistema di progettazione rimanga pratico e rispondente alle reali esigenze di sviluppo, piuttosto che a principi di progettazione teorici.
D: In che modo questo aiuta gli utenti di Akamai?
R: Abbiamo utenti che utilizzano sia Akamai Cloud per gestire l'infrastruttura cloud sia Akamai Control Center per gestire i prodotti di sicurezza e la distribuzione dei contenuti, quindi passano continuamente da un sistema all'altro che in precedenza sembravano e sembrano non avere nulla a che fare l'uno con l'altro. Crediamo che un'interfaccia utente coerente sia fondamentale per aiutare gli utenti a completare le loro attività quotidiane in modo più rapido, semplice e con maggiore successo. La semplificazione del nostro sistema di progettazione elimina le incoerenze visive e riduce il carico cognitivo: gli occhi e il cervello devono lavorare un po' meno per differenziare i sistemi e questo rende il tutto più gradevole ed esteticamente soddisfacente.
D: In che modo gli aggiornamenti sull'accessibilità hanno influito su questo aggiornamento del design?
R: L'accessibilità digitale è un'area di attenzione importante per il mio team e riceviamo tonnellate di feedback dai clienti sia su ciò che funziona sia su ciò che dobbiamo migliorare. Nell'ambito degli aggiornamenti del design, abbiamo aggiunto alcune piccole modifiche per aumentare l'accessibilità di Cloud Manager, tra cui:
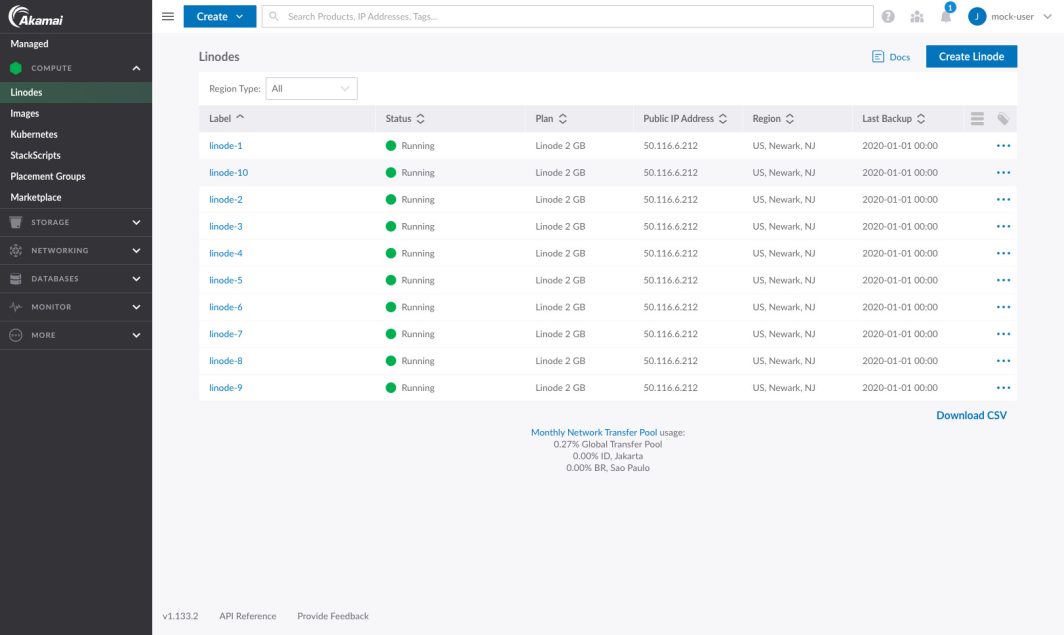
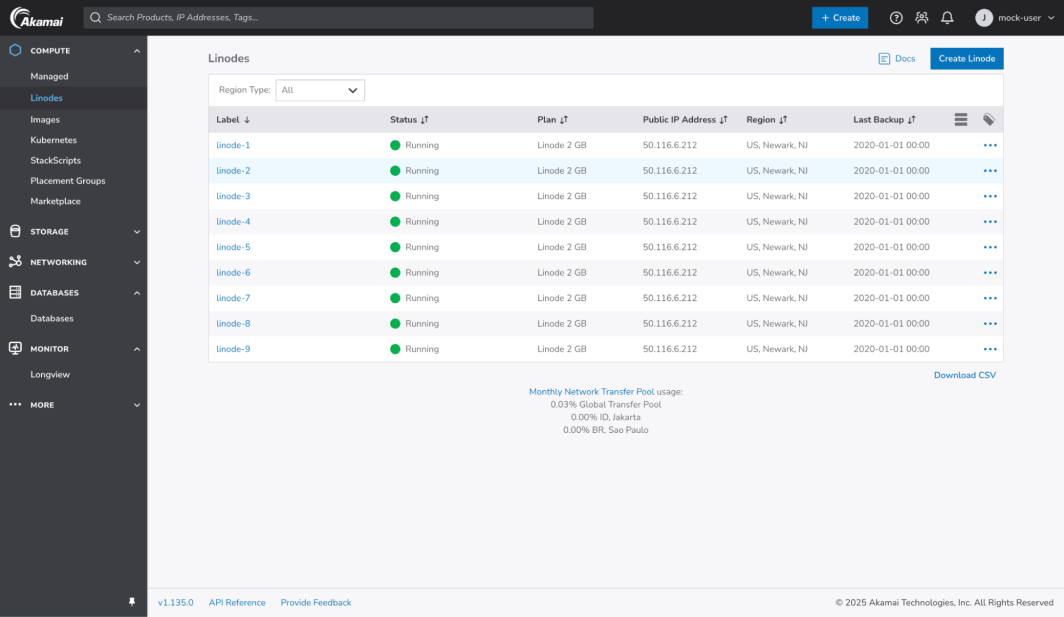
- Aggiornamenti alla visualizzazione delle tabelle! Abbiamo dato una leggera rinfrescata alla visualizzazione delle tabelle con colori alternati delle righe, che riducono l'affaticamento degli occhi quando si sfogliano le istanze di calcolo, i bucket dello storage degli oggetti e altre informazioni tabellari.
- Tavolozza dei colori aggiornata per soddisfare gli standard di contrasto
- Tipografia migliorata per aumentare la leggibilità


D: Ci sono altre informazioni su cosa è stato fatto per questo progetto?
R: Questa trasformazione è emersa dalla profonda collaborazione tra il team UX del nostro sistema di design e gli sviluppatori front-end di Cloud Manager. Si è trattato di un vero e proprio sforzo collaborativo durato 12 mesi, in cui entrambi i team hanno apportato le loro competenze per superare le sfide e creare un sistema che rispondesse alle esigenze di tutti. Sarei negligente se non facessi un appello al team Akamai Design System che ha sostenuto questo sforzo, insieme a tutti gli altri designer UX, ai ricercatori UX e al nostro team front-end (e ad altri!) per le molte ore che abbiamo dedicato a questo sforzo. C'è ancora molto da fare, ma siamo molto più vicini alla nostra visione di un linguaggio visivo unificato che mantenga la coerenza tra tutti i nostri prodotti e semplifichi notevolmente i processi di progettazione e implementazione.
Cloud Manager continuerà ad adottare gradualmente il sistema di progettazione Akamai e ad aggiornare i componenti dell'interfaccia utente. Vedrete questi aggiornamenti nel prossimo futuro, per migliorare l'esperienza complessiva senza interruzioni. Come sempre, ci piacerebbe sentire il vostro feedback. Fateci sapere cosa ne pensate di questi aggiornamenti del design.







Commenti