Dans le cadre du développement de logiciels et de vos processus DevOps, de la conception au déploiement, la sécurité doit être au premier plan de vos préoccupations. Si vous n'y pensez qu'après coup, les incidents de sécurité vous reviendront en pleine figure.
Dans ce billet, nous allons nous attaquer à un oubli courant mais critique commis par les développeurs d'API GraphQL : l'activation des fonctionnalités d'introspection dans les environnements de production. L'introspection est une fonctionnalité incroyable qui permet de comprendre et de tester les capacités de votre API lorsque vous êtes en phase de développement. Mais si vous ne la désactivez pas avant de passer en production, vous exposez votre application à d'importantes vulnérabilités. Nous verrons comment cela peut se transformer en un risque de sécurité majeur, ainsi que les mesures préventives que vous pouvez prendre pour renforcer la sécurité dans votre pipeline DevOps.
Le scénario
Imaginez une équipe de développement chargée de la mise en œuvre de l'API GraphQL de son organisation. GraphQL est un langage de requête puissant conçu pour permettre aux clients de demander exactement ce dont ils ont besoin en une seule requête. Contrairement aux API REST traditionnelles qui peuvent nécessiter plusieurs requêtes pour rassembler des données et des relations complexes, GraphQL est un langage de requête puissant conçu pour permettre aux clients de demander exactement ce dont ils ont besoin en une seule requête. La structure des données dans GraphQL est définie dans un schéma, qui décrit les types de données, les requêtes et les mutations disponibles.
L'équipe de développement s'est engagée dans un effort massif et a construit quelque chose d'assez impressionnant. Cette API n'est pas seulement robuste, elle est évolutive, capable de gérer des millions de transactions par minute, tout cela grâce aux capacités de mise à l'échelle automatique que l'équipe a conçues et construites. En mettant l'accent sur les performances et l'évolutivité, ils ont fait en sorte que cette API puisse gérer une charge énorme sans aucun problème.
Cependant, dans leur empressement à déployer et à impressionner avec cette toute nouvelle API GraphQL, ils ont négligé un petit détail : l'introspection est toujours activée dans l'environnement de production. L'introspection est un outil puissant pour les développeurs, qui leur permet d'interroger les ressources disponibles dans l'API. Ce n'est tout simplement pas quelque chose qui devrait être ouvert à l'accès dans l'environnement de production.
Quelles sont les conséquences ?
Or, à mesure que l'API s'étend pour répondre à la demande, chaque nouvelle instance multiplie le risque potentiel. Aujourd'hui, l'importante faille de sécurité s'est propagée à un nombre croissant de nœuds. Nous avons ainsi préparé le terrain pour une exploitation potentielle par des acteurs malveillants. Ils ont tout ce qu'il faut pour découvrir des informations détaillées sur la structure et les capacités de cette nouvelle API.
En oubliant un simple bouton, l'équipe a transformé une fonctionnalité bien intentionnée en une faille de sécurité béante.
Comprendre la vulnérabilité
Lorsque l'introspection est activée, un développeur peut interroger l'API GraphQL pour voir le schéma complet, avec tous ses types de données, ses champs, ses requêtes et ses mutations. Cela revient à disposer d'une carte détaillée de tous les points de terminaison opérationnels et de toutes les structures de données d'une API. C'est une ressource formidable pour un développeur. Mais ce n'est pas quelque chose que vous voulez mettre entre les mains d'un cyber-attaquant.
Imaginez comment un attaquant pourrait exploiter les capacités d'introspection pour en savoir plus sur votre API GraphQL. Tout d'abord, il peut définir des fragments pour rendre les résultats de ses requêtes plus faciles à lire.
fragment FullType on __Type { |
Ils peuvent ensuite envoyer une requête d'introspection du champ. __schema qui est disponible sur le type de racine d'une requête. La requête GraphQL peut ressembler à ceci :
{ |
En envoyant cette requête, ainsi que les définitions des fragments, à une API GraphQL dont l'introspection est activée, un pirate recevra une réponse contenant un objet JSON complet avec tous les détails de votre API. Il peut ensuite utiliser un outil tel que GraphQL Voyager pour afficher l'API GraphQL sous la forme d'un graphique interactif.

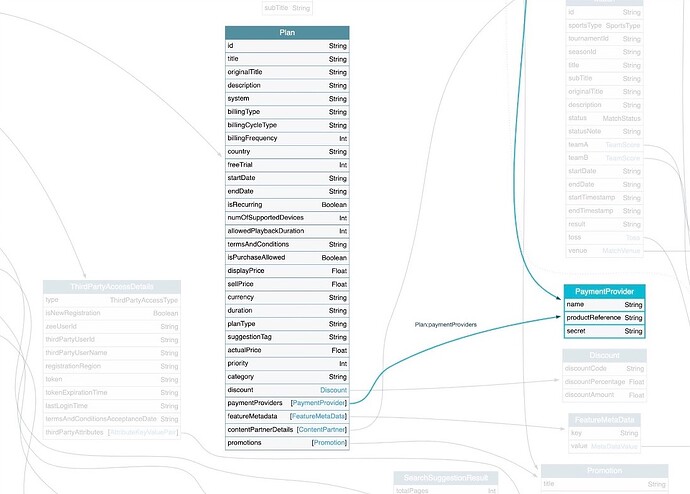
Voici un exemple de visualisation d'une API GraphQL basée sur la réponse à la requête d'introspection présentée ci-dessus :

Comme vous pouvez le voir, cela révèle une grande partie de la structure et des détails liés aux opérations de paiement sensibles. Il s'agit d'informations extrêmement utiles pour un pirate qui tenterait de pénétrer votre API. Encore une fois, c'est une excellente chose pour les développeurs, mais aussi, malheureusement, pour les attaquants.
Lorsque vous laissez l'introspection activée en production, voici les risques auxquels vous êtes confrontés :
- Exposition des informations: les informations détaillées sur les schémas peuvent donner aux attaquants des informations sur vos systèmes dorsaux, vos modèles de données et votre logique d'entreprise. En leur donnant les plans de votre château, vous leur facilitez l'élaboration d'attaques ciblées.
- Facilitation des attaques: armés de ces détails sur votre API, les attaquants peuvent créer des requêtes qui exploitent les vulnérabilités. Cela peut conduire à des violations de données ou à des interruptions de service.
- L'épuisement des ressources: les attaquants peuvent également utiliser ces connaissances pour élaborer des requêtes malveillantes sous forme d'attaques par déni de service (DoS). Ces attaques épuisent les ressources et risquent d'entraîner l'arrêt complet de votre système.
Mais ne désespérez pas ! Les mesures à prendre pour atténuer ce risque sont simples et directes. Pour commencer à nous protéger, voyons ce que l'OWASP a à dire.
Conseils de l'OWASP GraphQL Cheat Sheet (en anglais)
L'aide-mémoire GraphQL de l'OWASP est une ressource précieuse pour sécuriser vos API GraphQL. Elle fournit des conseils pour vous aider à effectuer les actions suivantes :
- Valider les entrées
- Limiter ou empêcher les requêtes coûteuses
- Assurer des contrôles d'accès adéquats
- Désactiver des configurations non sécurisées, telles que l'introspection
L'aide-mémoire comporte une section consacrée à l'introspection et à GraphiQL. GraphiQL est un IDE intégré au navigateur qui permet d'explorer GraphQL. À l'instar des fonctionnalités d'introspection, GraphiQL permet d'obtenir des informations détaillées sur le fonctionnement interne et la conception de votre API.
Si vous construisez une API GraphQL, nous vous recommandons de vous familiariser avec l'aide-mémoire de l'OWASP.
Comment atténuer la vulnérabilité de sécurité Introspection
En nous inspirant de l'aide-mémoire de l'OWASP, nous suivrons ses instructions pour désactiver les requêtes d'introspection dans les environnements de production ou accessibles au public. Il s'agit d'une mesure essentielle pour empêcher l'accès non autorisé à des informations détaillées sur les schémas, qui pourraient être exploitées par des attaquants.
Comment procéder ?
Voici un extrait de code simple en JavaScript qui montre comment désactiver l'introspection en production si vous utilisez Apollo Server :
const { ApolloServer } = require('apollo-server'); |
Oui, c'est à peu près tout ce qu'il y a à faire. Cette simple étape (définir introspection sur false lors de la configuration d'une nouvelle instance de ApolloServer) empêchera les utilisateurs d'accéder à des informations détaillées sur le schéma par le biais de requêtes d'introspection. Cela réduira le risque de fuite d'informations sensibles.
Intégrer cette démarche à votre pipeline DevOps sécurisé
Si l'étape est si simple, pourquoi les développeurs l'oublient-ils si souvent ? Parce qu'ils sont concentrés sur d'autres choses et occupés à essayer de respecter des délais critiques. Il n'est donc pas surprenant que des paramètres de configuration apparemment mineurs soient parfois négligés.
C'est pourquoi nous disposons de tests automatisés et du pipeline DevOps, afin de nous prémunir contre les erreurs humaines et les oublis.
Comment intégrer cette mesure de sécurité dans votre pipeline DevOps ? Voici deux suggestions :
- Écrire un test de pré-déploiement qui vérifie explicitement la configuration de votre serveur GraphQL pour s'assurer que l'introspection est désactivée lors du déploiement en production.
- Écrire un test post-déploiement qui tente une requête d'introspection sur l'environnement de production. Lorsque votre tentative se heurte à une réponse d'erreur (telle que
Cannot query field '__schema' on type 'Query'), votre test devrait réussir.
Profitez des outils de pipeline CI/CD tels que Jenkins, GitHub Actions ou CircleCI pour exécuter des scripts qui vérifieront les paramètres de votre API GraphQL dans le cadre du processus CI/CD.
Conclusion
La création d'API GraphQL peut être un excellent moyen pour votre entreprise d'innover, mais elle exige que vous soyez proactif en ce qui concerne vos pratiques de sécurité. Une petite erreur peut exposer votre API à d'énormes vulnérabilités. Dans ce billet, nous avons abordé un excellent exemple : la désactivation de l'introspection pour les déploiements en production, afin que les attaquants n'aient pas accès à des informations détaillées sur votre schéma GraphQL.
Pour plus de conseils et de ressources, consultez la bibliothèque complète de guides de Linode sur la sécurité, le développement GraphQL et https://www.linode.com/docs/guides/platform/.





Commentaires (1)
Integrating security into your DevOps pipeline is essential for identifying vulnerabilities early and ensuring robust protection throughout the development cycle. Emphasizing automated security checks and continuous monitoring helps mitigate risks and enhances overall system resilience.