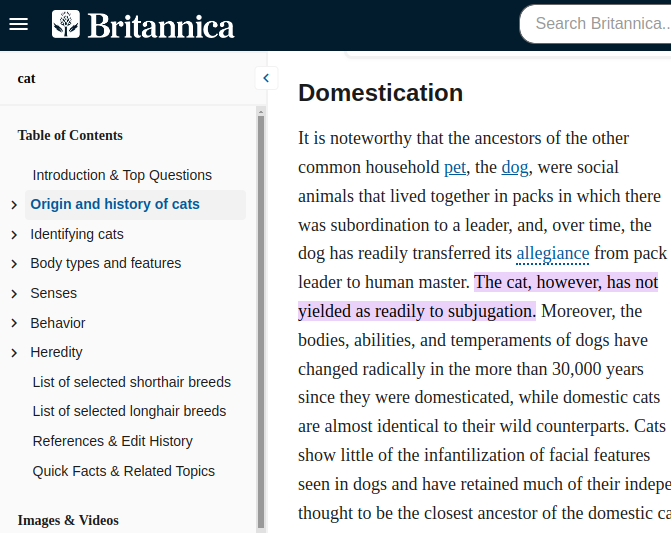
Avez-vous déjà cliqué sur un lien vers un article ou une page web, et lorsque vous arrivez, le navigateur défile jusqu'à un point précis de la page et met en évidence un extrait spécifique du texte ? Cela peut ressembler à ceci :

Il ne semble pas y avoir de balises d'ancrage dans le balisage. Comment le navigateur a-t-il su qu'il devait défiler jusqu'à ce point de l'article, et comment a-t-il su qu'il devait mettre en évidence cette partie spécifique du texte ? La réponse se trouve dans les fragments de texte.
Les fragments de texte sont les héros méconnus de la navigation sur le web. Il s'agit d'une fonctionnalité des navigateurs modernes qui vous permet de créer un lien direct vers des parties spécifiques d'une page web, guidant ainsi vos lecteurs exactement là où ils doivent se rendre, sans avoir à faire défiler le texte de façon fastidieuse. Ils facilitent le partage et le référencement du contenu web, garantissant une expérience utilisateur plus fluide et plus précise.
Dans ce billet, nous aborderons tout ce que vous devez savoir sur les fragments de texte : comment ils fonctionnent, comment ils sont utiles et comment les créer. Nous examinerons ensuite quelques cas d'utilisation intéressants. Vous êtes prêt à vous lancer ? C'est parti !
Comment fonctionnent les fragments de texte ?
Lorsque vous comprenez le fonctionnement des fragments de texte, vous ouvrez de nouvelles possibilités pour améliorer vos pages web. Voyons ce qu'il en est.
Les fragments de texte vous permettent de créer des URL qui renvoient directement à des parties de texte spécifiques sur une page web. Vous pouvez guider les utilisateurs vers l'information exacte dont ils ont besoin sans les obliger à faire défiler un contenu non pertinent. Précision. Efficacité.
Le format de l'URL pour un fragment de texte est simple. Il se présente comme suit :
https://example.com#:~:text=some%20interesting%20text |
Lorsqu'un utilisateur clique sur un lien contenant un fragment de texte, le navigateur défile automatiquement jusqu'à l'emplacement du texte spécifié et le met en évidence. En se concentrant instantanément sur le contenu pertinent, l'expérience de l'utilisateur s'améliore considérablement, en particulier sur les pages longues.
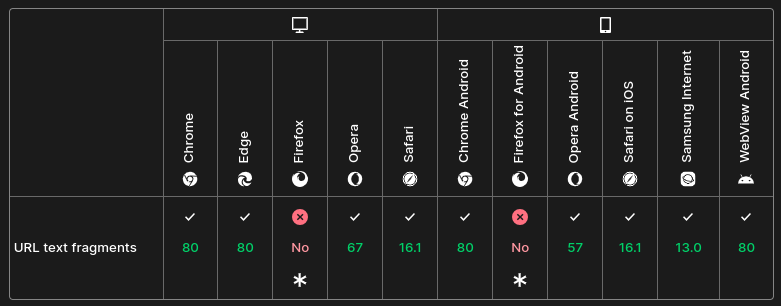
Quels sont les navigateurs qui prennent en charge les fragments de texte ?

Ainsi, Chrome (depuis la version 80) et Edge (depuis la version 80) prennent en charge les fragments de texte, tout comme les autres navigateurs basés sur Chromium.
Quelle est l'utilité des fragments de texte ?
Si vous avez déjà cliqué sur un lien contenant un fragment de texte, vous en connaissez probablement déjà les avantages. Mais pour que tout le monde puisse s'y retrouver, voici les principaux avantages des fragments de texte.
Précision accrue
Les fragments de texte peuvent amener vos utilisateurs directement à l'information exacte dont ils ont besoin. Au lieu de les envoyer en haut d'une page web en espérant qu'ils y trouvent ce qu'ils cherchent, vous pouvez les guider directement vers le texte pertinent. Cette précision est particulièrement précieuse dans les documents longs, les articles techniques ou les tutoriels détaillés, où des détails spécifiques peuvent facilement se perdre.
Amélioration de la convivialité
En mettant en évidence le contenu exact qui intéresse les utilisateurs, les fragments de texte rendent les pages web plus conviviales. Plus besoin de faire défiler les pages à l'infini pour trouver des informations pertinentes ! En améliorant la convivialité de la sorte, vous rendez votre site web plus accessible et réduisez les frustrations. C'est un peu comme si vous fournissiez un point de repère GPS pour votre contenu : vous permettez à vos utilisateurs de se rendre exactement là où ils doivent aller avec un minimum d'effort.
Partage amélioré
Partagez du contenu web comme un chef. Avec les fragments de texte, le partage devient beaucoup plus efficace. Vous pouvez partager un point précis d'un article ou d'un document, en vous assurant que le destinataire voit la partie exacte à laquelle vous faites référence. Il n'est plus nécessaire de dire : "Consultez la section sur la domestication, au deuxième paragraphe. Il y a une phrase sur l'utilisation des chats par les humains pour protéger leurs céréales des rongeurs". Il suffit de fournir un lien direct qui les amène directement au texte dont vous parlez.
Comment créer un lien vers un fragment de texte ?
Créer un lien vers un fragment de texte est facile ! Voici les étapes à suivre...
Étape 1 : Identifiez le texte vers lequel vous souhaitez créer un lien
Tout d'abord, déterminez la partie de votre page web vers laquelle vous souhaitez établir un lien. Le fragment de texte doit correspondre exactement pour que le lien fonctionne correctement. Par exemple, supposons que vous souhaitiez créer un lien vers cet article de blog, vers cette phrase même. Vous devez vous assurer que votre lien contient la phrase telle qu'elle apparaît sur cette page.
Étape 2 : Ajouter le fragment approprié à l'URL
Une fois le texte identifié, vous devez formater l'URL correctement. La structure de base est la suivante :
<URL of the page>#:~:text=<exact snippet of text in the page> |
Gardez à l'esprit qu'il s'agit d'une URL, ce qui signifie que vous devez coder certains caractères dans votre extrait de texte. Plus important encore, doivent être remplacés par %20et les virgules avec %2C. Ainsi, par exemple, la phrase "Text fragments are, IMO, awesome" (les fragments de texte sont, IMO, géniaux) serait codée sous la forme suivante Text%20fragments%20are%2C%20IMO%2C%20awesome.
Un exemple de pratique
Prenons un exemple pour que les choses soient plus claires. Créons un lien de fragment de texte vers cet article de blog, vers une partie spécifique du texte à l'étape 1, ci-dessus. Dans votre navigateur, vous avez déjà l'URL de cette page. Dans votre barre d'URL, ajoutez #:~:text= à la fin de l'URL. Ensuite, après le signe égal, ajoutez link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
Copiez cette URL modifiée, ouvrez un nouvel onglet dans votre navigateur et collez-la. Cela vous amène-t-il à la phrase de l'étape 1 et met-il le texte en surbrillance ?
Si vous travaillez avec une URL qui contient déjà des paramètres de requête (par exemple, quelque chose comme https://example.com?utm_source=newsletter&utm_medium=email), il vous suffit d'ajouter #:~:text= et le fragment de texte après les paramètres de requête.
Cas d'utilisation des fragments de texte
Les fragments de texte peuvent faciliter la navigation dans votre contenu. Voici quelques façons pratiques de les utiliser.
- Contenu éducatif: Les enseignants peuvent établir des liens directs avec des parties spécifiques de longs documents, ce qui permet aux élèves de trouver facilement des définitions ou des concepts clés. Les élèves ont suffisamment de documents à lire chaque jour. Réduisons la charge de travail des élèves lorsque nous le pouvons.
- Documentation technique: Les développeurs peuvent accéder directement à l'extrait de code ou à la section dont ils ont besoin dans la documentation. C'est comme un raccourci vers les parties les plus importantes, ce qui permet de gagner du temps et de réduire la frustration.
- Assistance à la clientèle: Les équipes d'assistance peuvent guider les clients directement vers les solutions dont ils ont besoin. Au lieu de parcourir des articles entiers, les clients obtiennent immédiatement les réponses qu'ils recherchent. L'expérience qui en résulte est plus fluide et plus rapide.
En introduisant la magie des fragments de texte dans votre contenu, vous le rendez plus accessible, plus précis et plus convivial.
Conclusion
Les fragments de texte sont un outil simple mais puissant pour améliorer la navigation sur le web. Ils permettent d'établir un lien direct avec des parties spécifiques du texte, améliorant ainsi la précision, la convivialité et la partageabilité. En comprenant comment les créer et les utiliser, vous rendrez votre contenu plus accessible et plus convivial.
Vous êtes prêt à passer à la vitesse supérieure en matière de développement web ? Découvrez les services de cloud computing, les bases de données et le stockage d'objets de Linode. Explorez notre documentation pour obtenir des conseils et astuces utiles pour le développement ou les meilleures pratiques pour la sécurité des applications web. Que vous construisiez la prochaine grande application ou que vous cherchiez simplement à améliorer votre site web, Linode dispose des outils et de l'assistance dont vous avez besoin pour réussir.








Commentaires (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!