Si vous vous êtes récemment connecté à Akamai Cloud Manager, vous avez peut-être remarqué que l'interface était un peu différente. C'est l'équivalent, en termes d'interface utilisateur, d'une équipe d'elfes décorateurs qui se faufilerait dans votre maison pour en modifier légèrement les couleurs de peinture et l'ameublement, et trouverait en quelque sorte une place pour l'éternelle pile d'objets encombrants. En substance, c'est ce qui se passe lorsqu'une équipe de concepteurs et d'ingénieurs frontaux est chargée de synchroniser ou de mettre à jour des systèmes de conception, mais le processus réel est un effort de collaboration où chaque petite nuance est discutée, maquetée, examinée et mise à disposition pour un retour d'information interne.
C'est un processus que les développeurs d'applications connaissent bien, et qui peut parfois prendre la forme d'une série de sprints qui donnent mal à la tête. Lorsque nos équipes front-end et UX se sont attaquées au projet d'intégration de la marque et des éléments de conception d'Akamai pour créer une expérience plus cohérente entre Cloud Manager et le centre de contrôle d'Akamai, elles ont vu l'opportunité de créer une interface utilisateur plus légère. Dans cette séance de questions-réponses, nous allons dans les coulisses avec Jaalah Ramos, ingénieur logiciel principal, pour parler du concept de jetons de conception, de la création d'une cohérence entre plusieurs plates-formes et de la façon dont cet effort améliorera la conception de notre produit dans son ensemble.
Q : Qu'est-ce qui a motivé les changements apportés à l'interface utilisateur de Cloud Manager d'Akamai ?
R: Après l'acquisition initiale de Linode par Akamai en 2022, nous avons apporté des changements et des mises à jour progressifs à l'interface utilisateur de Cloud Manager pour accompagner les sorties de produits au fur et à mesure de l'expansion de nos services dans le Cloud et de nos implantations. Cependant, nous savions que ces petites modifications ne nous permettraient pas d'atteindre directement la parité de conception entre Cloud Manager et le Centre de contrôle Akamai. Nous avons donc voulu aborder cette question comme une opportunité d'affiner et de remanier notre système de conception frontale pour aller au-delà de la modification de la police et de quelques couleurs de la marque. Nous avons saisi l'occasion de créer un système de jetons de conception.
Q : Que sont les jetons de conception ?
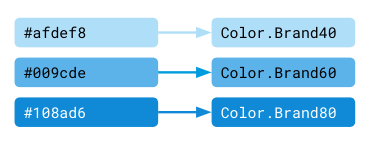
R: Les jetons de conception sont comme des blocs de construction pour la conception et l'ingénierie. Ils permettent de simplifier et de partager les décisions de conception telles que les couleurs, les polices de caractères et l'espacement en les représentant sous forme de code. D'une certaine manière, ils peuvent servir de langage commun entre la conception et l'ingénierie pour garantir que les conceptions restent cohérentes entre les différents produits, services et plateformes. Qu'est-ce que cela signifie ? Nous prenons toutes les décisions de conception concernant des éléments tels que la couleur, la typographie et l'espacement et nous les représentons à l'aide d'un jeton sémantiquement nommé. Ainsi, la valeur sous-jacente du jeton est abstraite au profit d'un nom qui décrit ce que la valeur essayait de transmettre ou de signifier.

Outre l'obtention d'un bon nom sémantique, la façon dont nous classons les jetons est une phase importante sur laquelle nous travaillons. Comment classer les jetons que nous créons pour qu'ils aient une structure cohérente ? Nous voulions être en mesure de fournir des conseils sur la manière de créer des jetons afin d'éviter toute confusion.
La convention de dénomination dérivée de notre taxonomie est ordonnée des catégories les plus génériques aux plus spécifiques. Il s'agit d'une manière intentionnelle d'ordonner chaque catégorie en fonction des autres, ce qui permet d'obtenir des jetons ayant des noms naturels et conviviaux tels que "Button.Primary.Hover.Text"

Q : Quelles étaient les exigences pour le système de jetons de conception lui-même que les équipes ont demandé ?
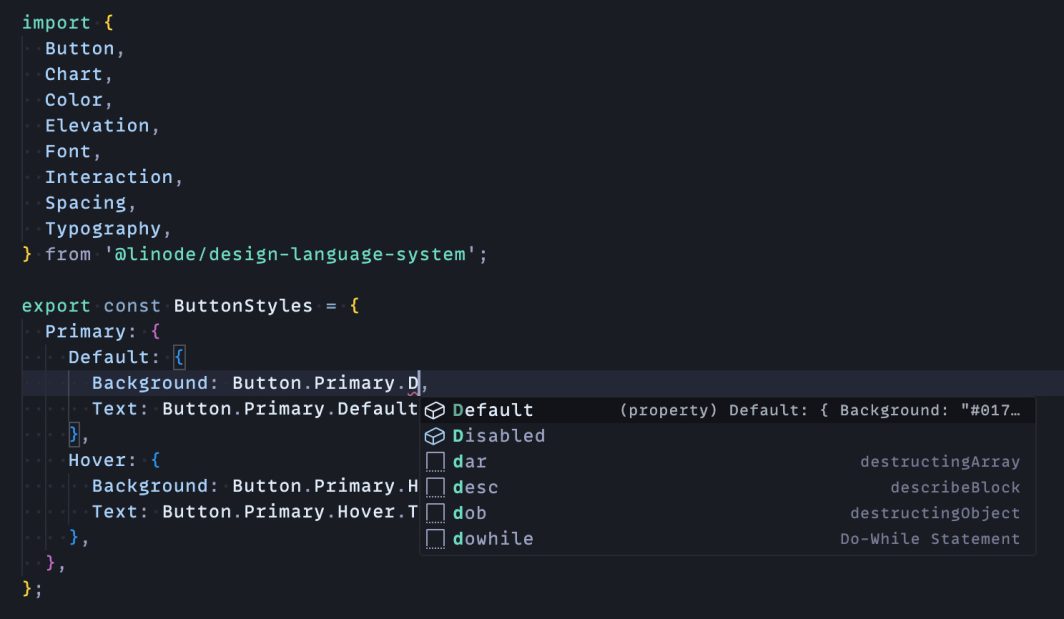
A: Beaucoup de nos équipes utilisent TypeScript, nous avons donc donné la priorité à la création d'un système qui améliore l'expérience du développeur en s'assurant que toutes les informations de type circulent dans le paquet de jetons de conception. Nous avons méticuleusement structuré nos définitions de type afin de préserver la taxonomie complète des jetons, ce qui permet une autocomplétion robuste et des capacités de vérification des types, tout en garantissant que les valeurs sous-jacentes s'affichent au survol. Les développeurs ont ainsi une visibilité immédiate des couleurs, de l'espacement ou des valeurs typographiques qu'ils mettent en œuvre, sans avoir à consulter la documentation ou à changer de contexte.

Q : Un système de jetons de conception est-il unique ?
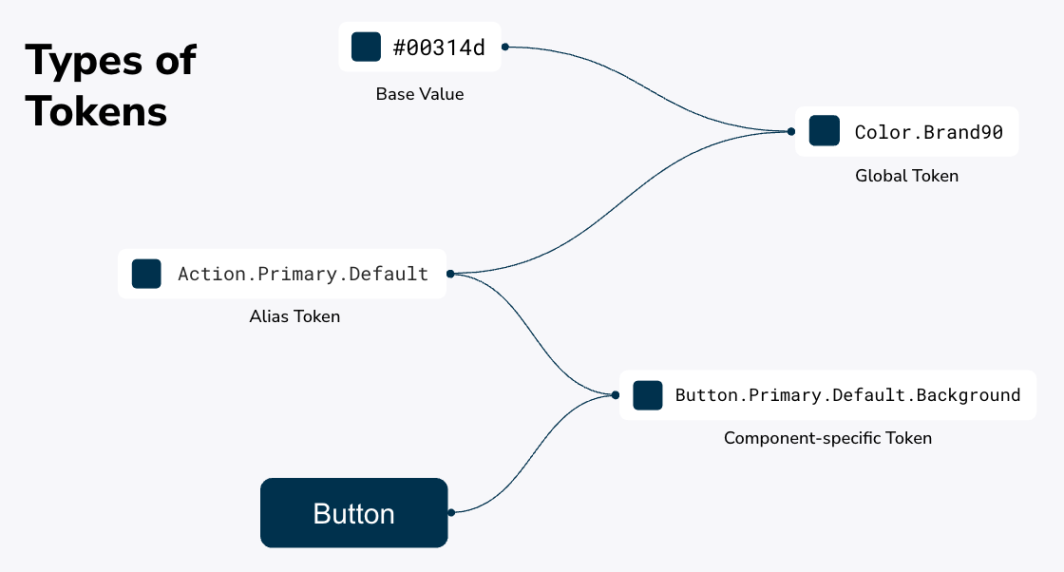
R: Non, pas du tout ! Nos jetons de conception fonctionnent à trois niveaux : global, alias et spécifique à un composant, ce qui nous permet de contrôler la majorité des propriétés CSS. Lorsqu'un concepteur met à jour une valeur hexagonale de couleur globale ou modifie un jeton d'alias (comme ceux des éléments d'action), le changement se répercute de manière transparente sur tous les composants concernés.
Cela dit, nous laissons délibérément à nos équipes de produits la possibilité de contribuer à l'évolution du système. Nous avons créé des canaux de retour d'information où les équipes peuvent suggérer des améliorations sur la base de leurs expériences de mise en œuvre dans le monde réel. Parfois, cela signifie qu'il faut repenser entièrement certaines parties de notre structure de jetons. Cette approche collaborative permet de s'assurer que notre système de conception reste pratique et qu'il répond aux besoins réels de développement plutôt qu'à de simples principes de conception théoriques.
Q : En quoi cela aide-t-il les utilisateurs d'Akamai ?
R: Nous avons des utilisateurs qui utilisent à la fois Akamai Cloud pour gérer l'infrastructure dans le Cloud et Akamai Control Center pour gérer les produits de sécurité et la diffusion de contenu, ils passent donc constamment d'un système à l'autre alors qu'auparavant, ils n'avaient pas l'impression d'être liés les uns aux autres. Nous pensons qu'une interface utilisateur cohérente est essentielle pour aider les utilisateurs à accomplir leurs tâches quotidiennes plus rapidement, plus facilement et avec plus de succès. La rationalisation de notre système de conception élimine les incohérences visuelles et réduit la charge cognitive : vos yeux et votre cerveau doivent travailler un peu moins pour différencier les systèmes, ce qui rend l'interface plus attrayante et plus satisfaisante d'un point de vue esthétique.
Q : Comment les mises à jour de l'accessibilité ont-elles été prises en compte dans cette mise à jour de la conception ?
R: L'accessibilité numérique est un domaine d'intérêt majeur pour mon équipe, et nous recevons des tonnes de commentaires de la part de nos clients sur ce qui fonctionne et sur ce que nous devons améliorer. Tout en procédant aux mises à jour de la conception, nous avons apporté quelques modifications subtiles afin d'améliorer l'accessibilité de Cloud Manager :
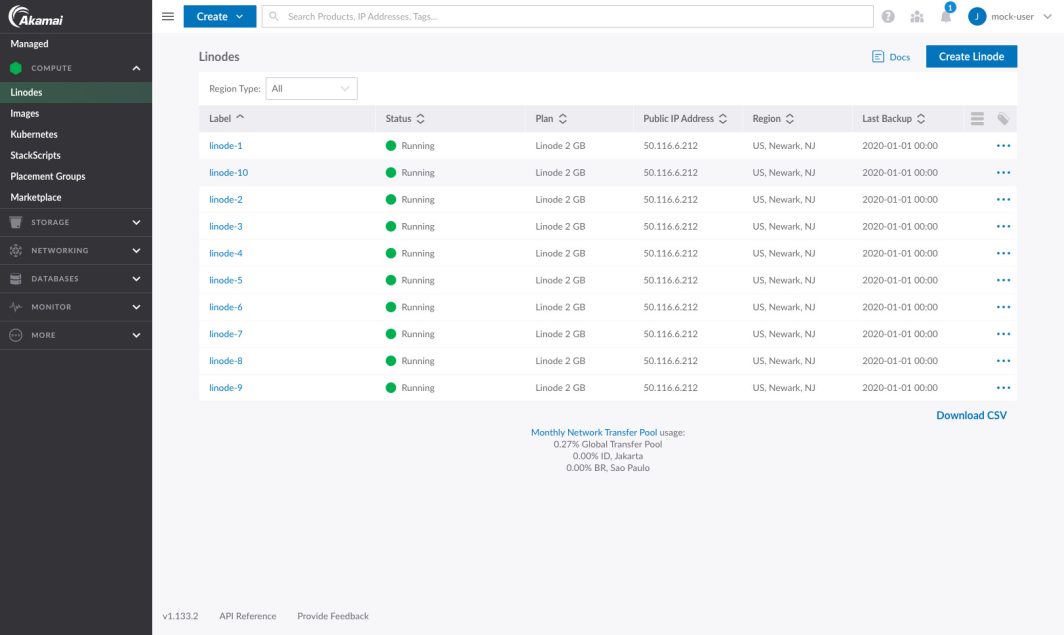
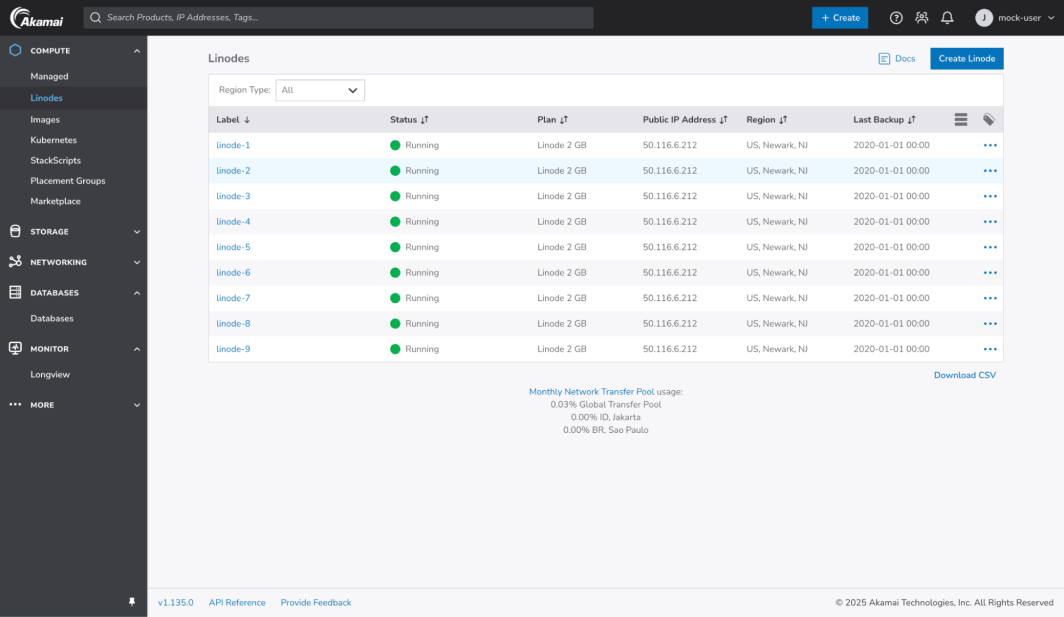
- Mise à jour de l'affichage des tableaux ! Nous avons procédé à un rafraîchissement subtil de l'affichage de nos tableaux avec des couleurs de lignes alternées, ce qui réduit la fatigue visuelle lors de la navigation dans les instances de calcul, les buckets de stockage d'objets et d'autres informations tabulaires.
- Mise à jour de la palette de couleurs pour répondre aux normes de contraste
- Amélioration de la typographie pour une meilleure lisibilité


Q : Avez-vous d'autres informations sur ce projet ?
A: Cette transformation est le fruit d'un partenariat approfondi entre l'équipe UX de notre système de conception et les développeurs frontaux de Cloud Manager. Il s'est agi d'un véritable effort de collaboration sur une période de 12 mois, les deux équipes apportant leur expertise pour surmonter les défis et créer un système qui réponde aux besoins de chacun. Je m'en voudrais de ne pas saluer l'équipe Akamai Design System qui a défendu cet effort, ainsi que tous les autres concepteurs UX, les chercheurs UX et notre équipe frontale (et d'autres !) pour les nombreuses heures qu'ils ont consacrées à cet effort. Il reste encore beaucoup à faire, mais nous nous sommes rapprochés de notre vision d'un langage visuel unifié qui maintient la cohérence entre tous nos produits tout en simplifiant considérablement les processus de conception et de mise en œuvre.
Cloud Manager continuera à adopter progressivement le système de conception d'Akamai et à mettre à jour les composants de l'interface utilisateur. Vous verrez ces mises à jour se déployer dans un avenir proche, améliorant l'expérience globale sans interruption. Comme toujours, nous aimerions connaître votre avis. Faites-nous savoir ce que vous pensez de ces mises à jour de conception.







Commentaires