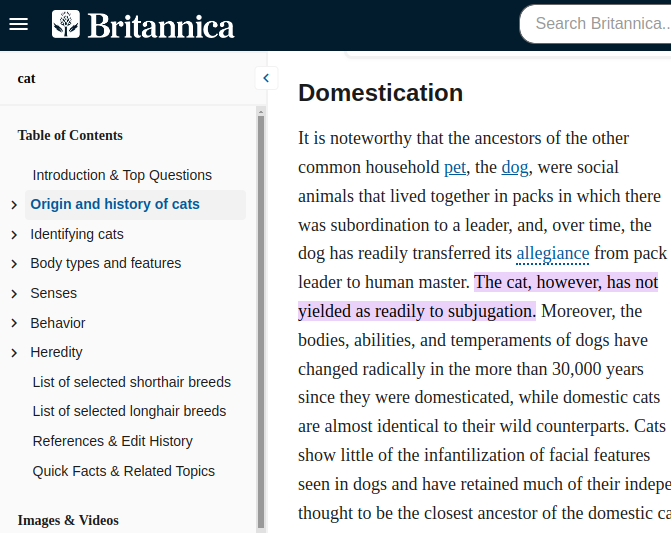
¿Alguna vez has hecho clic en un enlace a un artículo o una página web y, al llegar, el navegador se desplaza hasta un punto concreto de la página y resalta un fragmento específico del texto? Puede tener este aspecto:

No parece haber ninguna etiqueta de anclaje en el marcado. ¿Cómo supo el navegador desplazarse hasta este punto del artículo, y cómo supo resaltar esta parte específica del texto? La respuesta son los fragmentos de texto.
Los fragmentos de texto son los héroes anónimos de la navegación web. Se trata de una función de los navegadores modernos que permite enlazar directamente a partes concretas de una página web, guiando a los lectores exactamente hacia donde tienen que ir, sin necesidad de desplazarse. Facilitan el intercambio y la consulta de contenidos web, garantizando una experiencia de usuario más fluida y precisa.
En este artículo, trataremos todo lo que necesitas saber sobre los fragmentos de texto: cómo funcionan, cómo ayudan y cómo crearlos. A continuación, veremos algunos casos de uso interesantes. ¿Listo para sumergirte? Adelante.
¿Cómo funcionan los fragmentos de texto?
Cuando entiendes cómo funcionan los fragmentos de texto, se te abren nuevas posibilidades para mejorar tus páginas web. Desglosémoslo.
Los fragmentos de texto permiten crear URL que enlazan directamente con fragmentos de texto específicos de una página web. Puede guiar a los usuarios a la información exacta que necesitan sin hacerles desplazarse por contenidos irrelevantes. Precisión. Eficacia.
El formato URL de un fragmento de texto es sencillo. Su aspecto es el siguiente
https://example.com#:~:text=some%20interesting%20text |
Cuando un usuario hace clic en un enlace con un fragmento de texto, el navegador se desplaza automáticamente hasta la ubicación del texto especificado y lo resalta. Al centrarse instantáneamente en el contenido relevante, la experiencia del usuario mejora mucho, sobre todo en páginas largas.
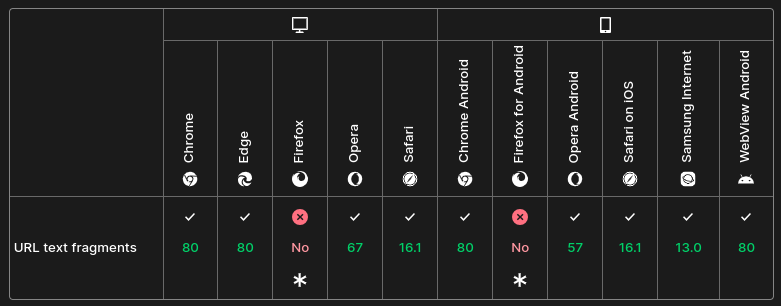
¿Qué navegadores admiten fragmentos de texto?

Así, vemos que Chrome (desde la versión 80) y Edge (desde la versión 80) admiten fragmentos de texto, al igual que otros navegadores basados en Chromium.
¿Cómo ayudan los fragmentos de texto?
Si alguna vez ha hecho clic en un enlace de fragmentos de texto, probablemente ya conoce sus ventajas. Pero, para que todo el mundo lo entienda, aquí están las principales ventajas de los fragmentos de texto.
Mayor precisión
Los fragmentos de texto pueden llevar a los usuarios directamente a la información que necesitan. En lugar de enviarlos a la parte superior de una página web y esperar que encuentren lo que buscan, puede guiarlos directamente al texto pertinente. Esta precisión es especialmente valiosa en documentos extensos, artículos técnicos o tutoriales detallados, en los que los detalles específicos pueden perderse fácilmente.
Mayor facilidad de uso
Al resaltar el contenido exacto que interesa a los usuarios, los fragmentos de texto hacen que las páginas web sean más fáciles de usar. Se acabó desplazarse sin parar para encontrar la información pertinente. Al mejorar la usabilidad de este modo, su sitio web es más accesible y se reduce la frustración. Es como proporcionar un punto de ruta GPS para su contenido: lleve a sus usuarios exactamente a donde necesitan ir con el mínimo esfuerzo.
Compartir mejor
Comparte contenidos web como un jefe. Con los fragmentos de texto, compartir es mucho más eficaz. Puedes compartir un punto concreto de un artículo o documento, asegurándote de que el destinatario ve la parte exacta a la que te refieres. Ya no hace falta que digas: "Echa un vistazo a la sección sobre domesticación, en el segundo párrafo. Hay una frase sobre los humanos que usan gatos para proteger su grano de los roedores". Basta con proporcionar un enlace directo que les lleve directamente al texto del que estás hablando.
¿Cómo se crea un enlace de fragmento de texto?
Crear un enlace de fragmento de texto es muy fácil. Estos son los pasos a seguir...
Paso 1: Identifique el texto al que desea enlazar
En primer lugar, decida a qué parte de su página web desea enlazar. El fragmento de texto debe coincidir exactamente para que el enlace funcione correctamente. Por ejemplo, supongamos que quiere enlazar a esta entrada del blog, a esta misma frase. Tendría que asegurarse de que su enlace incluye la frase exactamente como aparece en esta página.
Paso 2: Añadir el fragmento adecuado a la URL
Una vez identificado el texto, hay que dar el formato correcto a la URL. La estructura básica es:
<URL of the page>#:~:text=<exact snippet of text in the page> |
Tenga en cuenta que se trata de una URL, lo que significa que debe codificar ciertos caracteres en el fragmento de texto. Y lo que es más importante, deben sustituirse por %20y comas con %2C. Así, por ejemplo, la frase "Los fragmentos de texto son, en mi opinión, increíbles" se codificaría en la URL como Text%20fragments%20are%2C%20IMO%2C%20awesome.
Un ejemplo práctico
Practiquemos con un ejemplo para que esto quede más claro. Vamos a crear un enlace de fragmento de texto a esta entrada del blog, a una parte específica del texto en el paso 1, arriba. En tu navegador, ya tienes la URL de esta página. En su barra de URL, añada #:~:text= al final de la URL. Después del signo igual, añada link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
Copia esta URL modificada, abre una nueva pestaña en tu navegador y pégala. ¿Te lleva a la frase del paso 1 y también resalta el texto?
En caso de que esté trabajando con una URL que ya tenga parámetros de consulta (por ejemplo, algo como https://example.com?utm_source=newsletter&utm_medium=email), simplemente añadiría #:~:text= y el fragmento de texto después de los parámetros de consulta.
Casos prácticos de fragmentos de texto
Los fragmentos de texto pueden facilitar la navegación por los contenidos. He aquí algunas formas prácticas de utilizarlos.
- Contenidos educativos: Los profesores pueden enlazar directamente a partes concretas de documentos largos, lo que facilita a los alumnos la búsqueda de definiciones o conceptos clave. Los alumnos tienen bastante que leer cada día. Reduzcamos el trabajo pesado de los alumnos siempre que podamos.
- Documentación técnica: Los desarrolladores pueden saltar directamente al fragmento de código exacto o a la sección que necesitan en la documentación. Es como tener un acceso directo a las partes más importantes, lo que ahorra tiempo y reduce la frustración.
- Asistencia al cliente: Los equipos de asistencia pueden guiar a los clientes directamente a las soluciones que necesitan. En lugar de leer artículos enteros, los clientes obtienen las respuestas que buscan de inmediato. La experiencia resultante es más fluida y rápida.
La magia de los fragmentos de texto hace que los contenidos sean más accesibles, precisos y fáciles de usar.
Conclusión
Los fragmentos de texto son una herramienta sencilla pero potente para mejorar la navegación web. Puede enlazar directamente a fragmentos específicos de texto, mejorando la precisión, la usabilidad y la posibilidad de compartirlos. Si sabes cómo crearlos y utilizarlos, tus contenidos serán más accesibles y fáciles de usar.
¿Listo para llevar tus habilidades de desarrollo web al siguiente nivel? Eche un vistazo a los servicios de computación en nube, bases de datos y almacenamiento de objetos de Linode. Explore nuestra documentación para obtener consejos y trucos útiles para el desarrollo o las mejores prácticas para la seguridad en aplicaciones web. Tanto si está creando la próxima gran aplicación como si sólo quiere mejorar su sitio web, Linode tiene las herramientas y el soporte que necesita para triunfar.













Comentarios (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!