Los internautas de hoy exigen una navegación rápida, pasar de una página a otra con un retraso mínimo. La API de reglas de especulación cambia las reglas del juego en el ámbito de las API web. El objetivo de esta ingeniosa herramienta es mejorar el rendimiento de las futuras navegaciones precargando o prerenderizando las posibles páginas siguientes.
En este artículo, explicaremos en profundidad en qué consiste la API de reglas de especulación, compartiremos algunos resultados impresionantes de las pruebas realizadas en el sitio web de Scalemates con Akamai y le mostraremos cómo aprovechar esta API en sus propios proyectos. Además, le indicaremos algunos recursos útiles de Linode para empezar.
¿Qué es la API de reglas de especulación?
La API de reglas de especulación es una potente herramienta diseñada para mejorar el rendimiento de la web mediante la precarga proactiva o el prerenderizado de futuras navegaciones. Esto significa que el navegador puede empezar a cargar la página siguiente antes incluso de que el usuario haga clic en un enlace, lo que hace que la navegación parezca instantánea.
Carga proactiva
La API utiliza varias señales para predecir (especular) hacia qué página es probable que el usuario navegue a continuación, y entonces comienza a cargarla en segundo plano. Las señales utilizadas para la predicción pueden incluir el comportamiento de navegación del usuario, como pasar el ratón por encima de los enlaces o empezar a interactuar con ellos.
Prefetching frente a prerendering
Como desarrollador, usted especifica si el navegador debe precargar o preprocesar el contenido utilizando la API. La precarga descarga el HTML y lo prepara para cuando el usuario navegue. El prerenderizado va un paso más allá, ya que carga y renderiza la página por completo en una pestaña oculta, de modo que pueda mostrarse al instante cuando el usuario navegue hasta ella.
Adopción y apoyo actuales
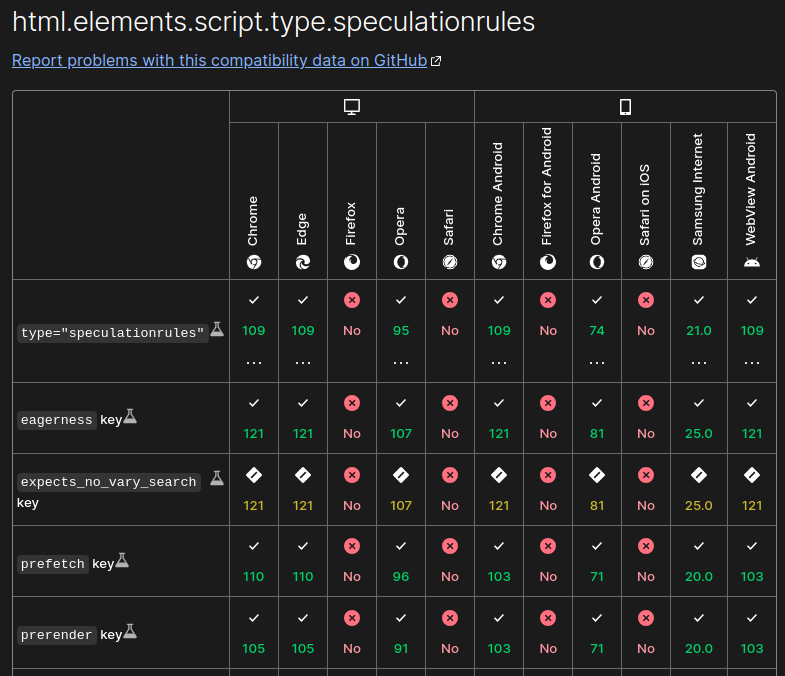
En el momento de escribir este artículo, la API de reglas de especulación es compatible principalmente con los navegadores basados en Chromium, y se está desarrollando un soporte más amplio.

Navegadores (a partir del número de versión indicado) compatibles con la API de reglas de especulación.
Casos prácticos
El principal caso de uso de la API de reglas de especulación son las aplicaciones multipágina (AMP), en las que la navegación rápida entre páginas puede mejorar significativamente la experiencia del usuario. Normalmente, en este tipo de sitios, los usuarios pasan de una página a otra con frecuencia. Cuando la carga de una página se retrasa, la experiencia y la satisfacción del usuario se resienten.
Al precargar o prerenderizar las páginas futuras, la API garantiza que las transiciones sean fluidas y casi instantáneas. Los tipos de sitios que más se benefician de ello son los de comercio electrónico y los portales de noticias. La API de Reglas de Especulación puede ayudar con cualquier AMP en la que la reducción de los tiempos de espera conduzca a un mayor compromiso y retención del usuario.
La API en acción: Scalemates en Akamai
Para ver la API de Reglas de Especulación en acción, probamos un prototipo de tráfico de producción para Scalemates, el sitio Web de modelismo más grande del mundo, que funciona con soluciones de Akamai (incluyendo Ion, un WAF, e Image Manager). Validamos los cambios de rendimiento con mPulse, una solución de monitorización de usuario real (RUM) que captura datos de experiencia de usuario y rendimiento.
Antecedentes y configuración
Habilitamos la API de reglas de especulación para Scalemates, centrándonos en la precarga y preprocesamiento proactivos. La configuración incluía:
- Activación de una precarga: Los enlaces se precargaban al pasar el ratón por encima, con moderada impaciencia.
- Activación de un prerender: El prerenderizado de la página completa se produjo cuando el usuario comenzó a interactuar con el enlace, establecido con afán conservador.
- Selectores CSS: Determina qué enlaces deben activar acciones de prefetch y prerender.
Resultados impresionantes
Los resultados de la utilización de la API de Reglas de Especulación fueron impresionantes:
- Aumento del rendimiento: El percentil 95 (P95) de Largest Contentful Paint (LCP) fue aproximadamente 500 ms más rápido, mientras que el percentil 75 (P75) fue unos 170 ms más rápido.
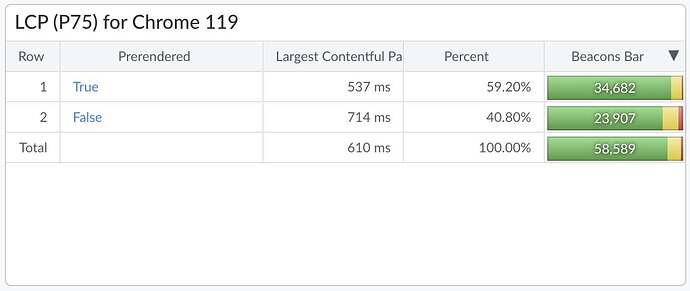
- Eficacia de la prerrenderización: el 59% de las navegaciones activaron la prerrenderización.

En el percentil 75, el LCP es 177 ms más rápido para las páginas prerenderizadas (537 ms) en comparación con las páginas renderizadas estándar (714 ms).
Con sólo un poco de esfuerzo en la implementación de la API de Reglas de Especulación, hemos recortado 170 ms del LCP. El uso de esta API tiene el potencial de ayudarle con sus objetivos de rendimiento web y Core Web Vitals.
Cómo aprovechar la API
Para maximizar los beneficios de rendimiento, tendrá que entender cómo definir y comunicar las reglas de especulación al navegador. Aquí tienes una guía detallada que te ayudará a empezar.
Reglas de especulación definidas como JSON
Las reglas de especulación esbozan la acción a tomar, las URLs sobre las que desencadenar acciones y el afán de estas acciones. Se definen conjuntamente en una estructura JSON.
- Acción: Especifica si el navegador debe precargar o preprocesar.
- URL de destino: Especifica en qué URLs se activarán las acciones. Puede utilizar URL específicas, selectores CSS o expresiones regulares y comodines.
- Ansiedad: Especifica cuándo deben dispararse las especulaciones.
En cuanto al afán, las opciones posibles son:
- inmediata: Especula lo antes posible cuando se cumple la norma.
- ansioso: Similar a inmediato, pero puede tener ajustes futuros.
- moderado: Especula durante 200 ms o más al bajar el puntero.
- conservador: Especula sobre el puntero o el toque.
Comunicación con el navegador
¿Cómo se comunican estas reglas al navegador? Tienes dos métodos posibles.
Método 1: A través de la cabecera de respuesta HTTP
Puede implementar la API utilizando cabeceras de respuesta HTTP. Cuando despliega su aplicación, su servidor backend añade una cabecera Speculation-Rules a la respuesta. El valor de esta cabecera es una ruta a un archivo JSON que contiene sus reglas de especulación.
Por ejemplo, si estuviera creando una aplicación Node.js Express, podría configurar la cabecera de la siguiente manera:
app.use((req, res, next) => { |
El archivo JSON puede existir dentro de los activos de su aplicación, pero también puede almacenarse externamente, como en un bucketObject Storage de acceso público de Linode . El uso de un archivo JSON de reglas de especulación externas permite realizar actualizaciones rápidas y cambios dinámicos en el sitio sin necesidad de modificar el código de la aplicación.
He aquí un ejemplo de archivo JSON de reglas de especulación básicas:
{ |
En este ejemplo, utilizamos selectores CSS para hacer coincidir las URL de destino. El navegador precargará todos los enlaces del documento con la clase prefetch-link, utilizando una configuración de avidez conservadora. Mientras tanto, prerenderá cualquier enlace en el documento con la clase prerender-link, usando una configuración moderada.
¿Qué ocurre si se hace referencia a un archivo JSON de reglas de especulación que no se encuentra o no está disponible? En este caso, las reglas simplemente no se aplicarán, y el navegador procederá sin ellas. Además, los navegadores no compatibles simplemente ignorarán las reglas.
Método 2: Dentro del HTML
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
¿Qué método debe utilizar?
La elección del método adecuado depende de sus necesidades específicas. Si adopta el método del encabezado de respuesta HTTP, obtendrá una gestión centralizada. Esto facilita la actualización de reglas en varias páginas. Pero no tendrá un control detallado página por página. El método HTML en línea le ofrece una mayor personalización y reglas específicas para cada página.
En última instancia, el método que elijas se reducirá a encontrar el equilibrio entre control y comodidad.
Conclusión
El uso de la API de reglas de especulación es una forma eficaz de mejorar el rendimiento de la web mediante la precarga o el prerenderizado de futuras navegaciones. Cuando lo probamos en Scalemates, observamos mejoras significativas en los tiempos de carga de las páginas, lo que demuestra el potencial de la API.
Al definir reglas de especulación en una estructura JSON y comunicarlas mediante cabeceras HTTP o HTML, puede gestionar y optimizar dinámicamente sus sitios para mejorar la velocidad y fluidez de carga de sus páginas. Esto se traduce en una mejor experiencia del usuario final y una mayor satisfacción.
Para obtener más información sobre la prerrenderización de páginas con la API de Reglas de Especulación, consulte esta guía detallada de Akamai TechDocs. Cuando esté listo para poner en marcha sus proyectos web, explore lo que Linode puede ofrecerle para una implementación y gestión sencillas de su infraestructura.













Comentarios