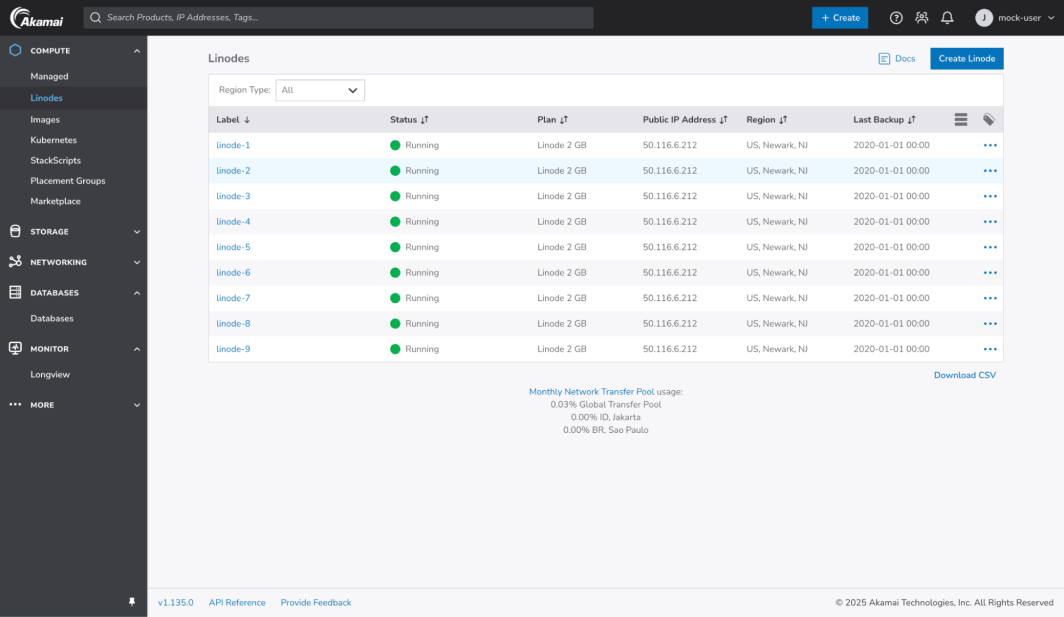
Si ha iniciado sesión en Akamai Cloud Manager recientemente, puede que haya notado que tiene un aspecto un poco diferente. Es el equivalente en la interfaz de usuario a un equipo de duendes del diseño de interiores que se cuelan y actualizan ligeramente los colores de la pintura y el mobiliario de su casa, y de alguna manera encuentran un lugar para esa pila de desorden siempre presente. En esencia, esto es lo que sucede cuando un equipo de diseñadores e ingenieros de front-end se encargan de sincronizar o actualizar los sistemas de diseño, pero el proceso real es un esfuerzo de colaboración en el que cada pequeño matiz se discute, se maqueta, se revisa y se pone a disposición de la retroalimentación interna.
Este es un proceso que los desarrolladores de aplicaciones conocen bien, y a veces puede ser una serie de sprints que provocan dolores de cabeza. Cuando nuestros equipos de front-end y UX abordaron el proyecto de integrar la marca y los elementos de diseño de Akamai para conseguir una experiencia más cohesiva entre Cloud Manager y el Centro de Control de Akamai, vieron la oportunidad de crear una interfaz de usuario más ligera. En esta entrevista, nos adentramos entre bastidores con Jaalah Ramos, Ingeniero de Software Senior, para hablar sobre el concepto de tokens de diseño, la creación de coherencia entre múltiples plataformas y cómo este esfuerzo mejorará el diseño de nuestro producto en su conjunto.
P: ¿Qué llevó a realizar cambios en la interfaz de usuario Cloud Manager Cloud Manager Nube de Akamai?
R: Después de que Akamai adquiriera Linode en 2022, hemos estado realizando cambios y actualizaciones incrementales en la interfaz de usuario Cloud Manager para acompañar los lanzamientos de productos a medida que nuestros servicios y ubicaciones en la nube continuaban expandiéndose. Sin embargo, sabíamos que estos pequeños cambios no nos llevarían directamente a lograr la paridad de diseño entre Cloud Manager y el Centro de Control de Akamai, por lo que queríamos enfocar esto como una oportunidad para refinar y refactorizar nuestro sistema de diseño front-end para ir más allá de cambiar la fuente y un par de colores de marca. Vimos la oportunidad de crear un sistema de fichas de diseño.
P: ¿Qué son las fichas de diseño?
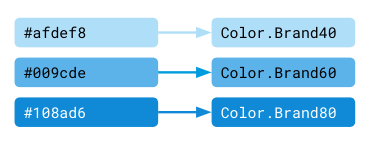
R: Las fichas de diseño son como bloques de construcción para el diseño y la ingeniería. Ayudan a simplificar y compartir decisiones de diseño como colores, fuentes y espaciado representándolas en código. En cierto sentido, pueden actuar como un lenguaje común entre el diseño y la ingeniería para garantizar la coherencia de los diseños en diferentes productos, servicios y plataformas. ¿Qué significa esto? Tomamos todas las decisiones de diseño relacionadas con aspectos como el color, la tipografía y el espaciado y las representamos mediante un token semántico. Así, el valor subyacente del token se abstrae y se sustituye por un nombre que describe lo que el valor intentaba transmitir o significar.

Además de derivar un buen nombre semántico, la forma de clasificar los tokens es una fase importante en la que estamos trabajando. ¿Cómo clasificamos los tokens que creamos para que tengan una estructura coherente? Queríamos poder ofrecer orientación sobre cómo crear tokens para que no haya confusión.
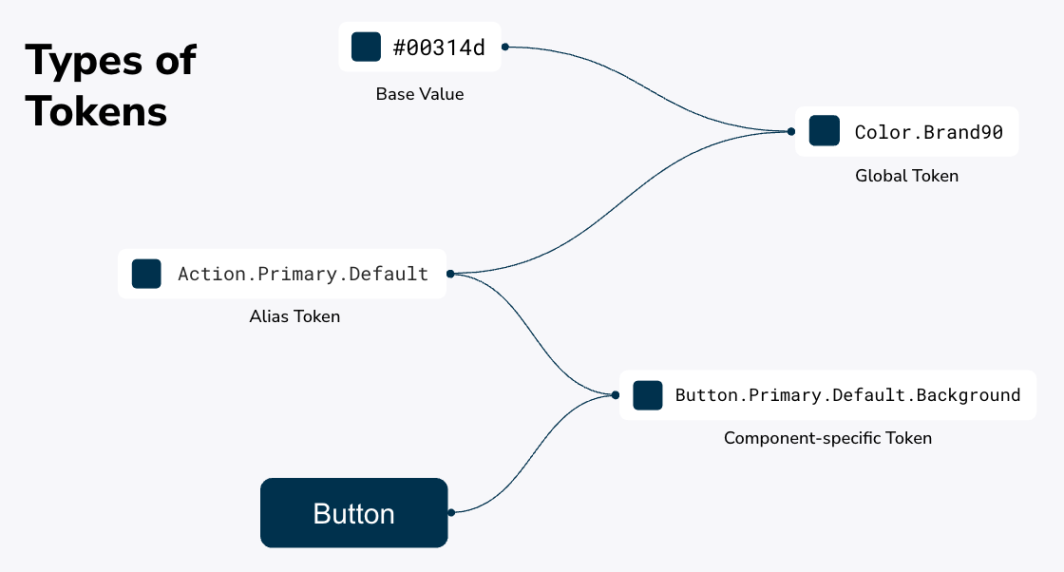
La convención de nomenclatura derivada de nuestra taxonomía va de las categorías más genéricas a las más específicas. Esta es una forma intencionada de ordenar cada categoría para que se construyan unas sobre otras, dando como resultado tokens que tienen nombres naturales y amigables para los humanos como "Button.Primary.Hover.Text"

P: ¿Cuáles fueron algunos de los requisitos del propio sistema de tokens de diseño que los equipos solicitaron?
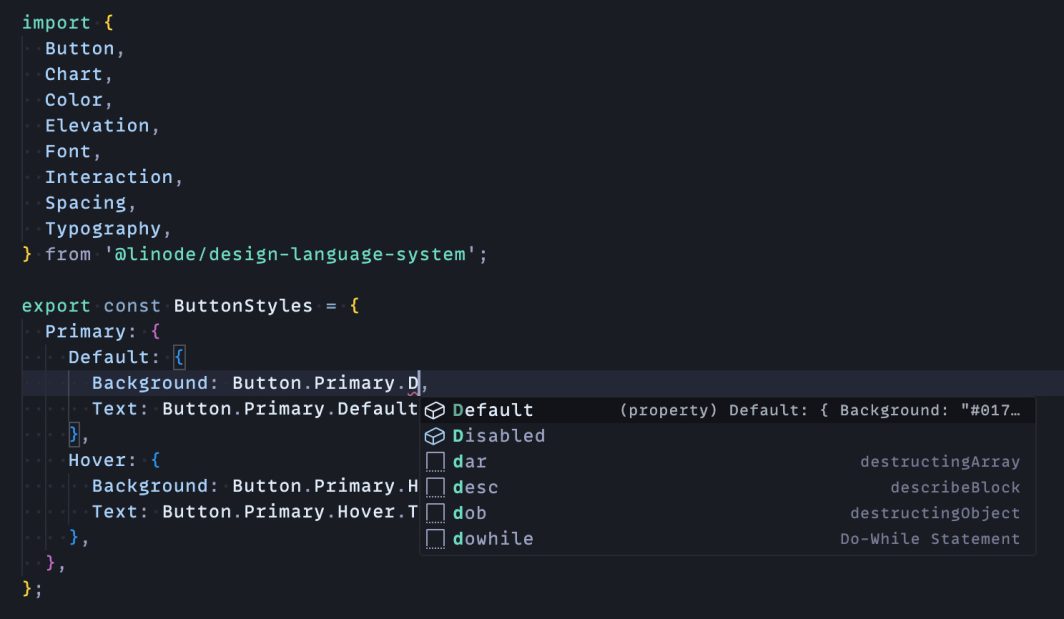
R: Muchos de nuestros equipos utilizan TypeScript, por lo que dimos prioridad a la creación de un sistema que mejore la experiencia del desarrollador garantizando que toda la información de tipo fluya a través del paquete de tokens de diseño. Hemos estructurado meticulosamente nuestras definiciones de tipos para preservar la taxonomía completa de los tokens, lo que permite una sólida función de autocompletado y comprobación de tipos, al tiempo que garantiza que los valores subyacentes se muestren al pasar el ratón por encima. Esto ofrece a los desarrolladores una visibilidad inmediata de los colores, espaciado o valores tipográficos que están implementando sin necesidad de consultar documentación o cambiar de contexto.

P: ¿Un sistema de tokens de diseño sirve para todo?
R: ¡No, en absoluto! Nuestros tokens de diseño funcionan a tres niveles: global, de alias y específico de componente, lo que nos permite controlar la mayoría de las propiedades CSS. Cuando un diseñador actualiza un valor hexadecimal de color global o modifica un token de alias (como los de los elementos de acción), el cambio se aplica en cascada a todos los componentes afectados.
Dicho esto, dejamos deliberadamente espacio para que nuestros equipos de producto contribuyan a la evolución del sistema. Hemos creado canales de retroalimentación en los que los equipos pueden sugerir mejoras basadas en sus experiencias de implementación en el mundo real. A veces, esto significa replantearse por completo partes de nuestra estructura de fichas. Este enfoque colaborativo ayuda a garantizar que nuestro sistema de diseño siga siendo práctico y responda a las necesidades reales de desarrollo, en lugar de limitarse a principios de diseño teóricos.
P: ¿Cómo ayuda esto a los usuarios de Akamai?
R: Tenemos usuarios que utilizan tanto Akamai Cloud para gestionar la infraestructura en la nube como el Centro de Control de Akamai para gestionar los productos de seguridad y la entrega de contenido, por lo que están cambiando constantemente entre sistemas que antes parecían y parecían no estar relacionados entre sí. Creemos que una interfaz de usuario consistente es clave para ayudar a los usuarios a completar sus tareas diarias más rápido, más fácilmente y con mayor éxito. La racionalización de nuestro sistema de diseño elimina las incoherencias visuales y reduce la carga cognitiva: los ojos y el cerebro tienen que trabajar un poco menos para diferenciar entre sistemas, lo que lo hace visualmente más atractivo y estéticamente más satisfactorio.
P: ¿Cómo han influido las actualizaciones de accesibilidad en esta actualización del diseño?
R: La accesibilidad digital es un área de interés importante para mi equipo, y recibimos montones de comentarios de los clientes tanto sobre lo que funciona como sobre lo que necesitamos mejorar. Mientras nos embarcábamos en las actualizaciones de diseño, añadimos algunos ajustes sutiles para aumentar la accesibilidad Cloud Manager , entre ellos:
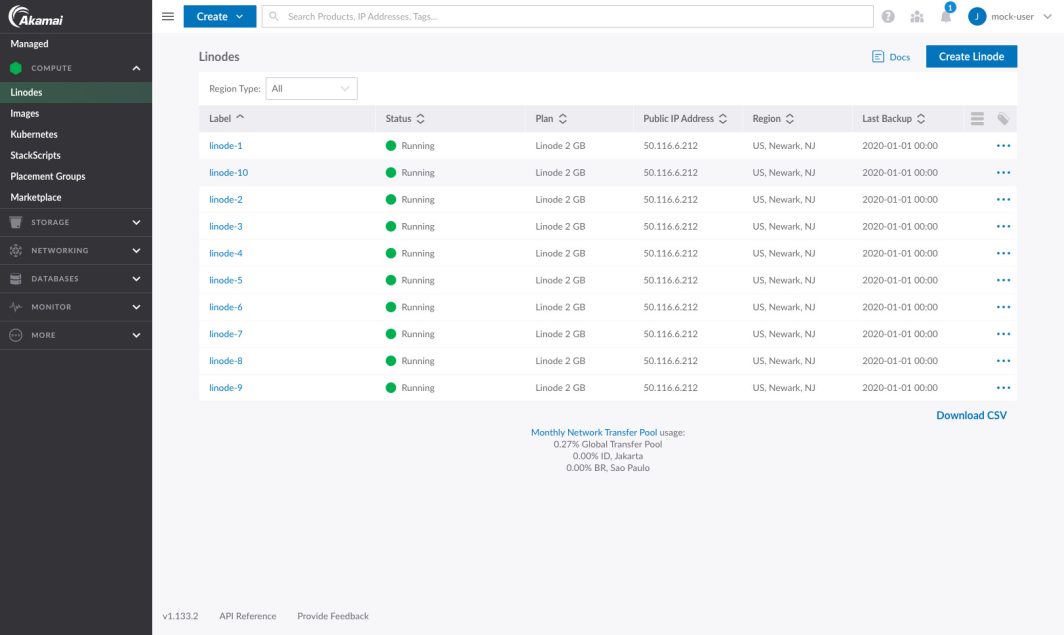
- Actualizaciones de nuestra visualización de tablas Hemos actualizado sutilmente la visualización de nuestras tablas alternando los colores de las filas, lo que reduce la fatiga visual al navegar por las instancias de cálculo, los cubos de almacenamiento de objetos y otra información tabular.
- Paleta de colores actualizada para cumplir las normas de contraste
- Tipografía mejorada para aumentar la legibilidad


P: ¿Algún otro dato sobre lo que ha supuesto este proyecto?
R: Esta transformación surgió de la profunda colaboración entre nuestro equipo de UX del sistema de diseño y los desarrolladores de front-end Cloud Manager . Ha sido un verdadero esfuerzo de colaboración a lo largo de 12 meses, en el que ambos equipos han aportado su experiencia para superar los retos y crear un sistema que satisfaga las necesidades de todos. Sería negligente por mi parte no agradecer al Equipo del Sistema de Diseño de Akamai que lideró este esfuerzo, junto con todos los demás diseñadores de UX, investigadores de UX y nuestro equipo de front-end (¡y otros!) por las muchas horas que dedicamos a este esfuerzo. Aún queda mucho por hacer, pero estamos mucho más cerca de nuestra visión de un lenguaje visual unificado que mantenga la coherencia en todos nuestros productos y simplifique drásticamente los procesos de diseño e implementación.
Cloud Manager continuará adoptando gradualmente el Sistema de Diseño de Akamai y actualizando los componentes de la interfaz de usuario. Verá estas actualizaciones en un futuro próximo, mejorando la experiencia general sin interrupciones. Como siempre, nos encantaría escuchar sus comentarios. Háganos saber lo que piensa de estas actualizaciones de diseño.







Comentarios