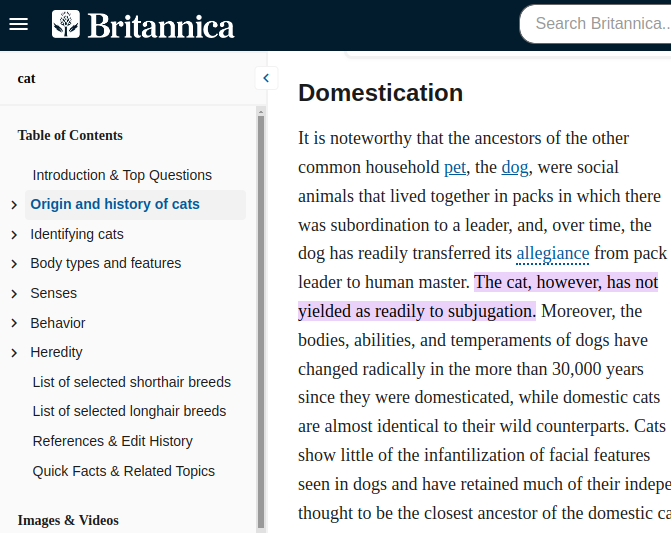
Haben Sie schon einmal auf einen Link zu einem Artikel oder einer Webseite geklickt, und wenn Sie dort ankommen, scrollt der Browser zu einem bestimmten Punkt auf der Seite und hebt einen bestimmten Textausschnitt hervor? Das könnte etwa so aussehen:

Es scheint keine Anker-Tags im Markup zu geben. Woher weiß der Browser, dass er zu dieser Stelle im Artikel blättern soll, und woher weiß er, dass er diesen speziellen Teil des Textes hervorheben soll? Die Antwort lautet Textfragmente.
Textfragmente sind die unbesungenen Helden der Webnavigation. Sie sind eine Funktion in modernen Webbrowsern, die es Ihnen ermöglicht, direkt auf bestimmte Teile einer Webseite zu verweisen und Ihre Leser genau dorthin zu führen, wo sie hinmüssen - ohne mühsames Scrollen. Sie machen die Weitergabe von und den Verweis auf Webinhalte zu einem Kinderspiel und sorgen für eine reibungslosere und präzisere Benutzererfahrung.
In diesem Beitrag erfahren Sie alles, was Sie über Textfragmente wissen müssen - wie sie funktionieren, wie sie helfen und wie man sie erstellt. Dann sehen wir uns einige coole Anwendungsfälle an. Bereit zum Eintauchen? Einstieg!
Wie funktionieren Textfragmente?
Wenn Sie verstehen, wie Textfragmente funktionieren, eröffnen sich Ihnen neue Möglichkeiten, Ihre Webseiten zu verbessern. Schauen wir uns das mal an.
Mit Textfragmenten können Sie URLs erstellen, die direkt auf bestimmte Textstellen auf einer Webseite verweisen. So können Sie die Nutzer zu genau den Informationen führen, die sie benötigen, ohne dass sie durch irrelevante Inhalte scrollen müssen. Präzision. Effizient.
Das URL-Format für ein Textfragment ist ganz einfach. Es sieht wie folgt aus:
https://example.com#:~:text=some%20interesting%20text |
Wenn ein Benutzer auf einen Link mit einem Textfragment klickt, scrollt der Browser automatisch zur Position des angegebenen Textes und hebt ihn hervor. Durch die sofortige Fokussierung auf den relevanten Inhalt wird die Benutzerfreundlichkeit erheblich verbessert - insbesondere bei langen Seiten.
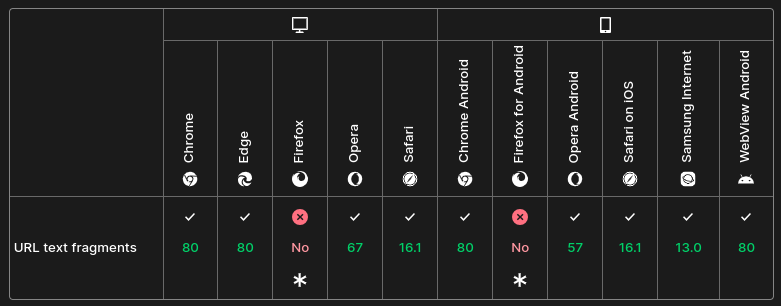
Welche Browser unterstützen Textfragmente?

So unterstützen Chrome (seit Version 80) und Edge (seit Version 80) Textfragmente, ebenso wie andere Chromium-basierte Browser.
Wie können Textfragmente helfen?
Wenn Sie schon einmal auf einen Link mit Textfragmenten geklickt haben, dann kennen Sie wahrscheinlich schon die Vorteile. Aber um sie für alle deutlich zu machen, hier die wichtigsten Möglichkeiten, die Textfragmente bieten.
Erhöhte Präzision
Mit Textfragmenten können Sie Ihre Nutzer direkt zu genau der Information führen, die sie benötigen. Anstatt sie an den Anfang einer Webseite zu schicken und zu hoffen, dass sie finden, was sie suchen, können Sie sie direkt zu dem relevanten Text führen. Diese Präzision ist besonders wertvoll in langen Dokumenten, technischen Artikeln oder detaillierten Anleitungen, in denen bestimmte Details leicht verloren gehen können.
Verbesserte Benutzerfreundlichkeit
Textfragmente heben genau den Inhalt hervor, der die Nutzer interessiert, und machen so die Webseiten benutzerfreundlicher. Kein endloses Scrollen mehr, um relevante Informationen zu finden! Wenn Sie die Benutzerfreundlichkeit auf diese Weise verbessern, machen Sie Ihre Website leichter zugänglich und verringern die Frustration. Es ist, als ob Sie einen GPS-Wegpunkt für Ihre Inhalte bereitstellen würden - Ihre Benutzer werden mit minimalem Aufwand genau dorthin gebracht, wo sie hinmüssen.
Erweitertes Teilen
Teilen Sie Webinhalte wie ein Chef. Mit Textfragmenten wird das Teilen viel effektiver. Sie können einen bestimmten Punkt aus einem Artikel oder Dokument weitergeben und sicherstellen, dass der Empfänger genau den Teil sieht, auf den Sie sich beziehen. Sie müssen nicht mehr sagen: "Schauen Sie sich den Abschnitt über Domestikation im zweiten Absatz an. Dort steht ein Satz darüber, dass Menschen Katzen einsetzen, um ihr Getreide vor Nagetieren zu schützen. Geben Sie einfach einen direkten Link an, der sie direkt zu dem Text führt, über den Sie sprechen.
Wie erstelle ich einen Textfragment-Link?
Das Erstellen eines Textfragment-Links ist ganz einfach! Hier sind die Schritte, die Sie durchführen müssen...
Schritt 1: Bestimmen Sie den Text, auf den Sie verlinken möchten
Entscheiden Sie zunächst, auf welchen Teil Ihrer Webseite Sie verlinken möchten. Das Textfragment muss genau übereinstimmen, damit der Link korrekt funktioniert. Nehmen wir zum Beispiel an, Sie möchten auf diesen Blogbeitrag verlinken, auf genau diesen Satz. Dann müssen Sie sicherstellen, dass Ihr Link den Satz genau so enthält, wie er auf dieser Seite steht.
Schritt 2: Fügen Sie der URL das richtige Fragment hinzu
Sobald Sie den Text identifiziert haben, müssen Sie die URL richtig formatieren. Die Grundstruktur ist wie folgt:
<URL of the page>#:~:text=<exact snippet of text in the page> |
Denken Sie daran, dass es sich um eine URL handelt, d. h. Sie müssen bestimmte Zeichen in Ihrem Textausschnitt in eine URL codieren. Am wichtigsten ist, Leerzeichen sollten ersetzt werden durch %20, und Kommas mit %2C. So würde zum Beispiel der Satz "Textfragmente sind, IMO, großartig" als URL kodiert werden Text%20fragments%20are%2C%20IMO%2C%20awesome.
Ein Praxisbeispiel
Lassen Sie uns dies anhand eines Beispiels üben, um dies zu verdeutlichen. Erstellen wir einen Textfragment-Link zu diesem Blogbeitrag, zu einem bestimmten Teil des Textes in Schritt 1 oben. In Ihrem Browser haben Sie bereits die URL für diese Seite. Fügen Sie in Ihrer URL-Leiste Folgendes ein #:~:text= an das Ende der URL. Fügen Sie dann nach dem Gleichheitszeichen link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
Kopieren Sie diese geänderte URL, öffnen Sie eine neue Registerkarte in Ihrem Browser und fügen Sie sie ein. Werden Sie zu dem Satz in Schritt 1 weitergeleitet, und wird der Text auch hervorgehoben?
Falls Sie mit einer URL arbeiten, die bereits Abfrageparameter enthält (z. B. etwas wie https://example.com?utm_source=newsletter&utm_medium=email), würden Sie einfach #:~:text= und das Textfragment nach den Abfrageparametern anhängen.
Anwendungsfälle für Textfragmente
Textfragmente können die Navigation in Ihren Inhalten zum Kinderspiel machen. Hier sind einige praktische Möglichkeiten, sie zu verwenden.
- Pädagogische Inhalte: Lehrer können direkt auf bestimmte Teile langer Dokumente verweisen, so dass die Schüler die wichtigsten Definitionen oder Konzepte leicht finden können. Die Schüler müssen jeden Tag genug lesen. Wir sollten den Schülern die Arbeit abnehmen, wenn wir können.
- Technische Dokumentation: Entwickler können direkt zu dem genauen Codeschnipsel oder Abschnitt in der Dokumentation springen, den sie benötigen. Das ist wie eine Abkürzung zu den wichtigsten Teilen, spart Zeit und reduziert Frustration.
- Kundenbetreuung: Support-Teams können Kunden direkt zu den Lösungen führen, die sie benötigen. Anstatt sich durch ganze Artikel zu wühlen, erhalten die Kunden sofort die Antworten, die sie suchen. Das Ergebnis ist eine reibungslosere und schnellere Erfahrung.
Indem Sie Textfragmente in Ihren Inhalt einstreuen, machen Sie ihn zugänglicher, präziser und benutzerfreundlicher.
Fazit
Textfragmente sind ein einfaches, aber leistungsstarkes Werkzeug zur Verbesserung der Webnavigation. Sie können direkt auf bestimmte Textabschnitte verweisen und so die Präzision, Benutzerfreundlichkeit und Austauschbarkeit verbessern. Wenn Sie wissen, wie man sie erstellt und verwendet, machen Sie Ihre Inhalte zugänglicher und benutzerfreundlicher.
Sind Sie bereit, Ihre Webentwicklungsfähigkeiten auf die nächste Stufe zu heben? Informieren Sie sich über die Cloud Computing-Dienste, Datenbanken und Objektspeicher von Linode. In unserer Dokumentation finden Sie hilfreiche Tipps und Tricks für die Entwicklung oder Best Practices für die Sicherheit von Webanwendungen. Egal, ob Sie die nächste große Anwendung entwickeln oder nur Ihre Website verbessern wollen, Linode hat die Werkzeuge und den Support, den Sie für Ihren Erfolg brauchen.








Kommentare (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!