Die heutigen Internetnutzer verlangen eine schnelle Navigation, um mit minimaler Verzögerung von einer Seite zur nächsten zu gelangen. Die Speculation Rules API ist ein Novum im Bereich der Web-APIs. Dieses raffinierte Tool zielt darauf ab, die Leistung für künftige Navigationen zu verbessern, indem es potenzielle Folgeseiten im Voraus abruft oder vorberechnet.
In diesem Beitrag gehen wir darauf ein, worum es bei der Speculation Rules API geht, teilen einige beeindruckende Ergebnisse von Tests auf der Scalemates-Website mit Akamai und zeigen Ihnen, wie Sie diese API in Ihren eigenen Projekten nutzen können. Außerdem verweisen wir Sie auf einige praktische Linode-Ressourcen, die Ihnen den Einstieg erleichtern.
Was ist die API für Spekulationsregeln?
Die API für Spekulationsregeln ist ein leistungsfähiges Tool zur Verbesserung der Webleistung durch proaktives Prefetching oder Prerendering künftiger Navigationen. Das bedeutet, dass der Browser mit dem Laden der nächsten Seite beginnen kann, noch bevor der Nutzer auf einen Link klickt, so dass sich die Navigation unmittelbar anfühlt.
Proaktives Laden
Die API verwendet verschiedene Signale, um vorherzusagen (zu spekulieren), zu welcher Seite der Nutzer wahrscheinlich als Nächstes navigieren wird, und beginnt dann im Hintergrund mit dem Laden dieser Seite. Zu den Signalen, die für die Vorhersage verwendet werden, kann das Surfverhalten des Nutzers gehören, z. B. wenn er mit dem Mauszeiger über Links fährt oder beginnt, mit ihnen zu interagieren.
Prefetching versus Prerendering
Als Entwickler legen Sie fest, ob der Browser den Inhalt mithilfe der API vorab abrufen oder vorberechnen soll. Beim Prefetching wird der HTML-Code heruntergeladen und steht bereit, wenn der Benutzer navigiert. Prerendering geht einen Schritt weiter, indem die Seite vollständig geladen und in einer ausgeblendeten Registerkarte gerendert wird, sodass sie sofort angezeigt werden kann, wenn der Benutzer zu ihr navigiert.
Aktuelle Annahme und Unterstützung
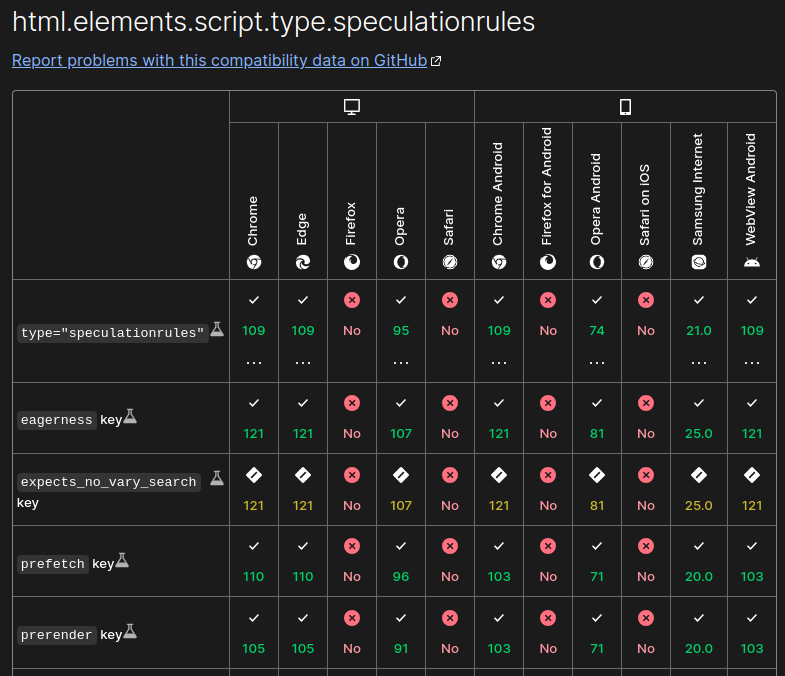
Zum Zeitpunkt der Erstellung dieses Dokuments wird die Spekulationsregeln-API hauptsächlich von Chromium-basierten Browsern unterstützt, und es wird an einer breiteren Unterstützung gearbeitet.

Browser (ab der angegebenen Versionsnummer), die die API für Spekulationsregeln unterstützen.
Anwendungsfälle
Der Hauptanwendungsfall für die Spekulationsregeln-API sind mehrseitige Anwendungen (MPAs), bei denen eine schnelle Navigation zwischen den Seiten das Benutzererlebnis erheblich verbessern kann. Bei dieser Art von Websites wechseln die Benutzer in der Regel häufig zwischen den Seiten. Wenn sich das Laden einer Seite verzögert, leidet die Benutzerfreundlichkeit und -zufriedenheit.
Durch das Prefetching oder Prerendering künftiger Seiten sorgt die API für reibungslose und nahezu sofortige Übergänge. Zu den Websites, die am meisten davon profitieren, gehören E-Commerce-Sites und Nachrichtenportale. Die Speculation Rules API kann bei allen MPAs helfen, bei denen eine Verkürzung der Wartezeiten zu einer höheren Beteiligung und Nutzerbindung führt.
Die API in Aktion: Scalemates auf Akamai
Um die Speculation Rules API in Aktion zu sehen, testeten wir einen Prototyp des Produktionsverkehrs für Scalemates, die größte Modellbau-Website der Welt, die mit Lösungen von Akamai betrieben wird (einschließlich Ion, einer WAF, und Image Manager). Wir validierten die Leistungsänderungen mit mPulse, einer Real User Monitoring (RUM)-Lösung, die Benutzererfahrungen und Leistungsdaten erfasst.
Hintergrund und Aufbau
Wir aktivierten die Speculation Rules API für Scalemates und konzentrierten uns dabei auf proaktives Prefetching und Prerendering. Die Einrichtung umfasste:
- Auslösen eines Prefetch: Links wurden vorgeladen, wenn man mit dem Mauszeiger darüber fuhr, mit mäßigem Eifer gesetzt.
- Auslösen eines Prerendering: Das Prerendering der gesamten Seite wurde ausgelöst, als der Benutzer begann, mit dem Link zu interagieren, der mit konservativem Eifer gesetzt wurde.
- CSS-Selektoren: Bestimmen Sie, welche Links Prefetch- und Prerender-Aktionen auslösen sollen.
Beeindruckende Ergebnisse
Die Ergebnisse der Verwendung der API für Spekulationsregeln waren beeindruckend:
- Leistungssteigerungen: Das 95. Perzentil (P95) von Largest Contentful Paint (LCP) war etwa 500 ms schneller, während das 75. Perzentil (P75) etwa 170 ms schneller war.
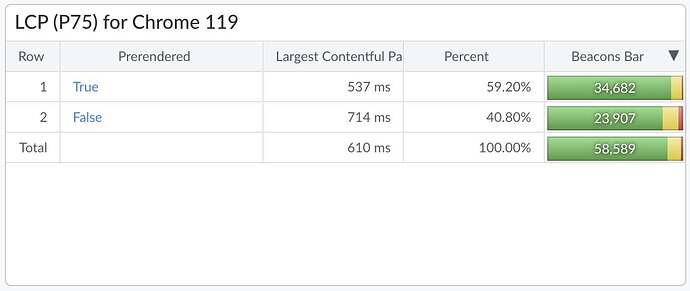
- Effizienz des Prerenderings: 59 % der Navigationen lösten ein Prerendering aus.

Beim 75. Perzentil ist das LCP 177 ms schneller für vorgerenderte Seiten (537 ms) im Vergleich zu standardmäßig gerenderten Seiten (714 ms).
Mit nur geringem Aufwand bei der Implementierung der Spekulationsregeln-API konnten wir die LCP um 170 ms verkürzen. Die Verwendung dieser API hat das Potenzial, Ihnen bei der Erreichung Ihrer Web-Performance und Core Web Vitals-Ziele zu helfen.
Wie man die API nutzt
Um die Leistungsvorteile zu maximieren, müssen Sie wissen, wie Sie Spekulationsregeln definieren und dem Browser mitteilen können. Hier finden Sie einen detaillierten Leitfaden, der Ihnen den Einstieg erleichtert.
Spekulationsregeln definiert als JSON
Die Spekulationsregeln umreißen die zu ergreifenden Maßnahmen, die URLs, bei denen Maßnahmen ausgelöst werden sollen, und die Ungeduld dieser Maßnahmen. Sie werden zusammen in einer JSON-Struktur definiert.
- Aktion: Legt fest, ob der Browser einen Prefetch oder ein Prerender durchführen soll.
- Ziel-URLs: Gibt an, bei welchen URLs Aktionen ausgelöst werden sollen. Sie können bestimmte URLs, CSS-Selektoren oder reguläre Ausdrücke und Wildcards verwenden.
- Eifrigkeit: Gibt an, wann die Spekulationen ausgelöst werden sollen.
Was den Eifer betrifft, so gibt es folgende Möglichkeiten:
- sofort: Spekuliert so schnell wie möglich, wenn die Regel eingehalten wird.
- eifrig: Ähnlich wie bei sofort, aber möglicherweise mit zukünftigen Anpassungen.
- mäßig: Spekuliert auf einen Schwebezustand für 200 ms oder mehr bei gesenktem Zeiger.
- konservativ: Spekuliert auf Zeiger oder Aufsetzer.
Kommunikation mit dem Browser
Wie übermitteln Sie diese Regeln an den Browser? Sie haben zwei mögliche Methoden.
Methode 1: Über HTTP-Antwort-Header
Sie können die API mithilfe von HTTP-Antwort-Headern implementieren. Wenn Sie Ihre Anwendung bereitstellen, fügt Ihr Backend-Server einen Speculation-Rules-Header in die Antwort ein. Der Wert dieses Headers ist ein Pfad zu einer JSON-Datei, die Ihre Spekulationsregeln enthält.
Wenn Sie z. B. eine Node.js Express-Anwendung erstellen, könnten Sie die Kopfzeile wie folgt festlegen:
app.use((req, res, next) => { |
Die JSON-Datei kann in den Assets Ihrer Anwendung vorhanden sein, sie kann aber auch extern gespeichert werden, z. B. in einem öffentlich zugänglichen Linode Object Storage Bucket. Die Verwendung einer externen JSON-Datei mit Spekulationsregeln ermöglicht schnelle Aktualisierungen und dynamische Änderungen an Ihrer Website, ohne dass Sie Code in Ihrer Anwendung ändern müssen.
Hier ist ein Beispiel für eine JSON-Datei mit grundlegenden Spekulationsregeln:
{ |
In diesem Beispiel verwenden wir CSS-Selektoren, um die Ziel-URLs anzupassen. Der Browser wird alle Links im Dokument mit der Klasse prefetch-link mit einer konservativen Eifer-Einstellung vorladen. Gleichzeitig werden alle Links im Dokument mit der Klasse "prerender-link" mit einer moderaten Eifer-Einstellung vorgeladen.
Was passiert, wenn Sie auf eine JSON-Datei mit Spekulationsregeln verweisen, die nicht gefunden wird oder nicht verfügbar ist? In diesem Fall werden die Regeln einfach nicht angewendet, und der Browser fährt ohne sie fort. Außerdem werden die Regeln von Browsern, die sie nicht unterstützen, einfach ignoriert.
Methode 2: Innerhalb des HTML
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
Welche Methode sollten Sie anwenden?
Die Wahl der richtigen Methode hängt von Ihren spezifischen Bedürfnissen ab. Wenn Sie den Ansatz der HTTP-Antwortkopfzeile wählen, erhalten Sie eine zentrale Verwaltung. Dies erleichtert die Aktualisierung von Regeln über mehrere Seiten hinweg. Aber Sie erhalten keine feinkörnige seitenweise Kontrolle. Die Inline-HTML-Methode bietet Ihnen eine größere Anpassungsfähigkeit und seitenbezogene Regeln.
Letztlich kommt es bei der Wahl der Methode darauf an, ein Gleichgewicht zwischen Kontrolle und Bequemlichkeit zu finden.
Fazit
Die Verwendung der API für Spekulationsregeln ist eine leistungsstarke Methode zur Verbesserung der Webleistung durch Vorabrufe oder Vorberechnung künftiger Navigationen. Bei unseren Tests mit Scalemates konnten wir erhebliche Verbesserungen bei den Seitenladezeiten feststellen, was das Potenzial der API unter Beweis stellt.
Durch die Definition von Spekulationsregeln in einer JSON-Struktur und deren Übermittlung über HTTP-Header oder HTML können Sie Ihre Websites dynamisch verwalten und optimieren, um die Geschwindigkeit und den reibungslosen Ablauf des Seitenladens zu verbessern. Dies führt zu einem besseren Nutzererlebnis und höherer Zufriedenheit.
Wenn Sie mehr über das Prerendering von Seiten mit der Speculation Rules API erfahren möchten, lesen Sie diese ausführliche Anleitung von Akamai TechDocs. Wenn Sie bereit sind, Ihre Webprojekte zu starten, entdecken Sie , was Linode für die einfache Bereitstellung und Verwaltung Ihrer Infrastruktur zu bieten hat.













Kommentare