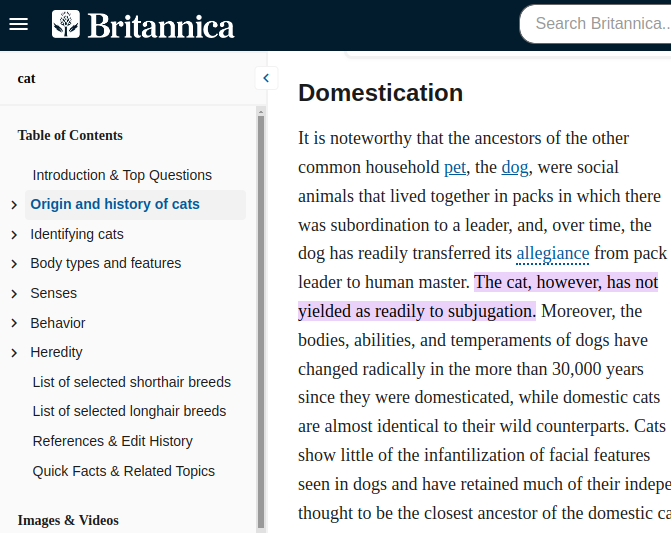
Have you ever clicked on a link to an article or a web page, and when you arrive, the browser scrolls to a specific point in the page and highlights a specific excerpt of the text? It might look like this:

There don’t seem to be any anchor tags in the markup. How did the browser know to scroll to this point in the article, and how did it know to highlight this specific part of the text? The answer is text fragments.
Text fragments are the unsung heroes of web navigation. They’re a feature in modern web browsers that let you link directly to specific parts of a web page, guiding your readers exactly where they need to go—without all that tedious scrolling. They make sharing and referencing web content a breeze, ensuring a smoother and more precise user experience.
In this post, we’ll cover everything you need to know about text fragments—how they work, how they help, and how to create them. Then, we’ll look at some cool use cases. Ready to dive in? Let’s go!
How do text fragments work?
When you understand how text fragments work, you open up new possibilities for enhancing your web pages. Let’s break it down.
Text fragments allow you to create URLs that link directly to specific pieces of text on a webpage. You can guide users to the exact information they need without making them scroll through irrelevant content. Precision. Efficiency.
The URL format for a text fragment is straightforward. It looks like this:
https://example.com#:~:text=some%20interesting%20text |
When a user clicks on a link with a text fragment, the browser automatically scrolls to the location of the specified text and highlights it. With instant focus on the relevant content, the user experience improves a lot—especially on lengthy pages.
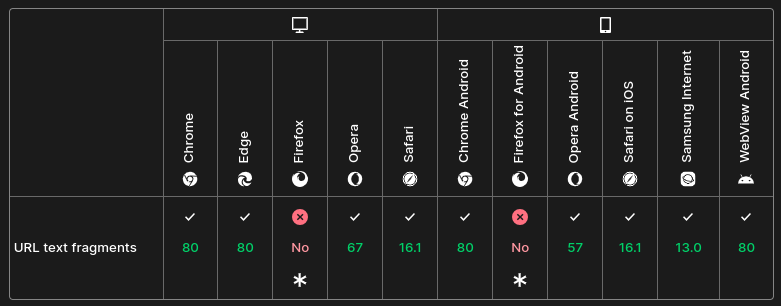
Which browsers support text fragments?

So, we see Chrome (since version 80) and Edge (since version 80) support text fragments, as do other Chromium-based browsers.
How do text fragments help?
If you’ve ever clicked on a text fragment link, then you probably already see the benefits. But, just to lay them out clearly for everyone, here are the most significant ways that text fragments help.
Increased precision
Text fragments can take your users directly to the exact piece of information they need. Instead of sending them to the top of a webpage and hoping they find what they’re looking for, you can guide them straight to the relevant text. This precision is particularly valuable in lengthy documents, technical articles, or detailed tutorials, where specific details can easily get lost.
Improved usability
By highlighting the exact content users are interested in, text fragments make web pages more user-friendly. No more scrolling endlessly to find pertinent information! When you improve usability like this, you make your website more accessible and reduce frustration. It’s like providing a GPS waypoint for your content—get your users exactly where they need to go with minimal effort.
Enhanced sharing
Share web content like a boss. With text fragments, sharing becomes so much more effective. You can share a specific point from an article or document, ensuring the recipient sees the exact part you’re referring to. You no longer need to say, “Check out the section on Domestication, in the second paragraph. There’s a sentence about humans using cats to protect their grain from rodents.” Just provide a direct link that brings them right to the text you’re talking about.
How do I create a text fragment link?
Creating a text fragment link is easy! Here are the steps you would take…
Step 1: Identify the text you want to link to
First, decide which part of your web page you want to link to. The text fragment must be an exact match to ensure the link works correctly. For example, let’s say you wanted to link to this blog post, to this very sentence. You would need to make sure your link includes the phrase exactly as it appears on this page.
Step 2: Add the proper fragment to the URL
Once you’ve identified the text, you need to format the URL correctly. The basic structure is:
<URL of the page>#:~:text=<exact snippet of text in the page> |
Keep in mind that this is a URL, which means you need to URL-encode certain characters in your text snippet. Most importantly, spaces should be replaced with %20, and commas with %2C. So, for example, the phrase “Text fragments are, IMO, awesome.” would be URL-encoded as Text%20fragments%20are%2C%20IMO%2C%20awesome.
A practice example
Let’s practice with an example to make this clearer. Let’s create a text fragment link to this blog post, to a specific part of the text in step 1, above. In your browser, you already have the URL for this page. In your URL bar, append #:~:text= to the end of the URL. Then, after the equal sign, append link%20to%20this%20blog%20post%2C%20to%20this%20very%20sentence.
Copy this modified URL, open a new tab in your browser, and paste it in. Does it take you to that sentence in step 1, and does it highlight the text as well?
In case you’re working with a URL that already has query parameters (for example, something like https://example.com?utm_source=newsletter&utm_medium=email), you would simply append #:~:text= and the text fragment after the query parameters.
Use cases for text fragments
Text fragments can make navigating your content a breeze. Here are some practical ways to use them.
- Educational content: Teachers can link directly to specific parts of long documents, making it easy for students to find key definitions or concepts. Students have enough to read through each day. Let’s reduce grunt work for students when we can.
- Technical documentation: Developers can jump straight to the exact code snippet or section they need in documentation. It’s like having a shortcut to the most important parts, saving time and reducing frustration.
- Customer support: Support teams can guide customers directly to the solutions they need. Instead of wading through entire articles, customers get the answers they’re looking for right away. The resulting experience is smoother and quicker.
By sprinkling text-fragment magic into your content, you make it more accessible, precise, and user-friendly.
Conclusion
Text fragments are a simple yet powerful tool for enhancing web navigation. You can link directly to specific pieces of text, improving precision, usability, and shareability. By understanding how to create and use them, you’ll make your content more accessible and user-friendly.
Ready to take your web development skills to the next level? Check out Linode’s cloud computing services, databases, and object storage. Explore our documentation for helpful tips and tricks for development or best practices for security in web applications. Whether you’re building the next big app or just looking to improve your website, Linode has the tools and support you need to succeed.













Comments (1)
This discussion on optimizing web usability with text fragments is so relevant! It’s fascinating how small changes in text presentation can significantly enhance user experience. Clear and concise information is key to keeping visitors engaged. Thanks for sharing these insights!