Today’s web users demand fast navigation, moving from one page to another with minimal delay. Enter the Speculation Rules API, a game-changer in the realm of Web APIs. This nifty tool aims to enhance performance for future navigations by prefetching or prerendering potential next pages.
In this post, we’ll dive into what the Speculation Rules API is all about, share some impressive results from testing it on the Scalemates website using Akamai, and show you how to leverage this API in your own projects. Plus, we’ll point you to some handy Linode resources to get you started.
What Is the Speculation Rules API?
The Speculation Rules API is a powerful tool designed to enhance web performance by proactively prefetching or prerendering future navigations. This means that the browser can start loading the next page before the user even clicks on a link, making the navigation feel instantaneous.
Proactive loading
The API uses various signals to predict (speculate) which page the user is likely to navigate to next, and then it begins loading it in the background. The signals used for predicting can include the user’s browsing behavior, such as hovering over links or beginning to interact with them.
Prefetching versus prerendering
As the developer, you specify whether the browser should prefetch or prerender content using the API. Prefetching downloads the HTML making it ready for when the user navigates. Prerendering goes a step further by fully loading and rendering the page in a hidden tab, so it can be displayed instantly when the user navigates to it.
Current adoption and support
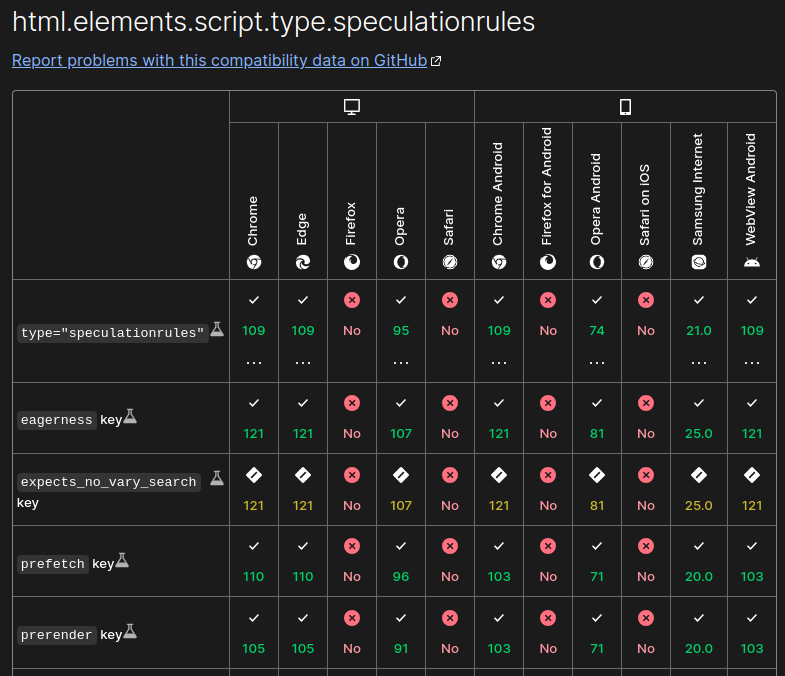
As of the time of this writing, the Speculation Rules API is supported primarily by Chromium-based browsers, and there is ongoing development for broader support.

Browsers (starting at the given version number) which support the Speculation Rules API.
Use cases
The primary use case for the Speculation Rules API is multi-page applications (MPAs), where quick navigation between pages can significantly improve the user experience. Typically, on these kinds of sites, users move between pages frequently. When page loading is delayed, user experience and satisfaction take a hit.
By prefetching or prerendering future pages, the API ensures that transitions are smooth and nearly instantaneous. The kinds of sites that benefit most from this include ecommerce sites and news portals. The Speculation Rules API can help with any MPA where reducing wait times leads to higher engagement and user retention.
The API in Action: Scalemates on Akamai
To see the Speculation Rules API in action, we tested a prototype of production traffic for Scalemates, the largest modeling website in the world, which is powered by solutions from Akamai (including Ion, a WAF, and Image Manager). We validated performance changes with mPulse, a real user monitoring (RUM) solution that captures user experience and performance data.
Background and setup
We enabled the Speculation Rules API for Scalemates, focusing on proactive prefetching and prerendering. The setup included:
- Triggering a prefetch: Links were preloaded when hovered over, set with moderate eagerness.
- Triggering a prerender: Full page prerendering occurred when the user began to interact with the link, set with conservative eagerness.
- CSS selectors: Determine which links should trigger prefetch and prerender actions.
Impressive results
The results of using the Speculation Rules API were impressive:
- Performance gains: The 95th percentile (P95) of Largest Contentful Paint (LCP) was approximately 500 ms faster, while the 75th percentile (P75) was around 170 ms faster.
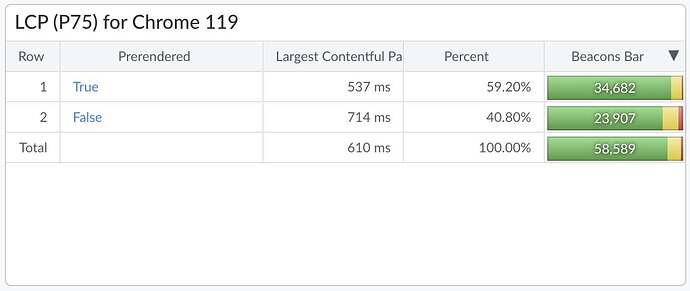
- Prerendering efficiency: 59% of navigations triggered prerendering.

At the 75th percentile, the LCP is 177 ms faster for prerendered pages (537 ms) compared to standard rendered pages (714 ms).
With just a little bit of effort in implementing the Speculation Rules API, we shaved 170 ms off of the LCP. Using this API has the potential to help you with your web performance and Core Web Vitals goals.
How to Leverage the API
To maximize your performance benefits, you’ll need to understand how to define and communicate speculation rules to the browser. Here’s a detailed guide to help you get started.
Speculation rules defined as JSON
The speculation rules outline the action to take, the URLs to trigger actions on, and the eagerness of these actions. They are defined together in a JSON structure.
- Action: Specifies whether the browser should prefetch or prerender.
- Target URLs: Specifies which URLs to trigger actions on. You can use specific URLs, CSS selectors, or regular expressions and wildcards.
- Eagerness: Specifies when the speculations should fire.
Regarding eagerness, the possible options are:
- immediate: Speculates as soon as possible when the rule is observed.
- eager: Similar to immediate, but may have future adjustments.
- moderate: Speculates on a hover for 200 ms or more on pointer down.
- conservative: Speculates on pointer or touch down.
Communicating with the browser
How do you communicate these rules to the browser? You have two possible methods.
Method 1: Via HTTP response header
You can implement the API using HTTP response headers. When you deploy your application, your backend server adds a Speculation-Rules header to the response. The value of this header is a path to a JSON file containing your speculation rules.
For example, if you were building a Node.js Express application, you might set the header like this:
app.use((req, res, next) => { |
The JSON file can exist within assets for your application, but it can also be stored externally—such as in a publicly accessible Linode Object Storage bucket. Using an external speculation rules JSON file allows for quick updates and dynamic changes to your site, without needing to modify any code in your application.
Here is an example of a basic speculation rules JSON file:
{ |
In this example, we use CSS selectors to match the target URLs. The browser will prefetch any links in the document with the prefetch-link class, using a conservative eagerness setting. Meanwhile, it will prerender any links in the document with the prerender-link class, using a moderate eagerness setting.
What happens if you reference a speculation rules JSON file that is not found or available? In this case, the rules will simply not be applied, and the browser will proceed without them. In addition, non-supporting browsers will simply ignore the rules.
Method 2: Inside the HTML
You can also embed your speculation rules directly in the HTML, in a <script> tag, to provide flexibility for page-specific rules. It would look like this:
<script type="speculationrules"> |
Which method should you use?
Choosing the right method depends on your specific needs. If you adopt the HTTP response header approach, then you get centralized management. This makes it easier to update rules across multiple pages. But you won’t get fine-grained page-by-page control. The inline HTML method gives you greater customization and page-specific rules.
Ultimately, the method you choose will come down to finding the balance between control and convenience.
Conclusion
Using the Speculation Rules API is a powerful way to enhance web performance by prefetching or prerendering future navigations. When we tested on Scalemates, we saw significant improvements in page load times, demonstrating the API’s potential.
By defining speculation rules in a JSON structure and communicating them via HTTP headers or HTML, you can dynamically manage and optimize your sites to improve the speed and smoothness of your page loads. This translates to a better end user experience and increased satisfaction.
To learn more about prerendering pages with the Speculation Rules API, check out this detailed guide from Akamai TechDocs. When you’re ready to spin up your web projects, explore what Linode has to offer for easy deployment and management of your infrastructure.











Comments